html代码部分
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>上传合同</legend>
</fieldset>
<input name="file_path" value="" type="hidden" id="fp">
<button data-file="btn" data-uptype="local" data-type="doc,docx,xls,xlsx" type="button" data-field="file_path" class="layui-btn layui-btn-normal" data-name="file" >
<i class="layui-icon"></i> 上传文件
</button>
<!--显示上传文件的名字-->
<span id="file_path"></span>
<p style="margin-top: 20px;"><span style="color: #d43f3a">*</span>注意 <span style="color: #949494;">上传文件的格式xls、docx、pdf,大小不超过2M</span></p>
js代码部分
// 显示上传文件的名字
$('input[name="file_path"]').change(function(){
$("#file_path").html($(this).attr("oldname"));
});
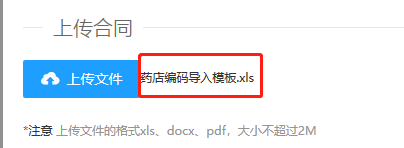
显示结果