HTML属性和DOM属性的关系
- 少量HTML 属性和DOM 属性之间有着1:1的映射,如id.
eg:有些HTML 属性没有对应的DOM 属性,如colspan.
有些DOM 属性没有对应的HTML 属性,如textContent. - HTML 属性的值指定了初始值; DOM 属性的值表示当前值。
- DOM 属性的值可以改变; HTML 属性的值不能改变。
- 模板绑定是通过DOM属性和事件来工作的,而不是HTML 属性。
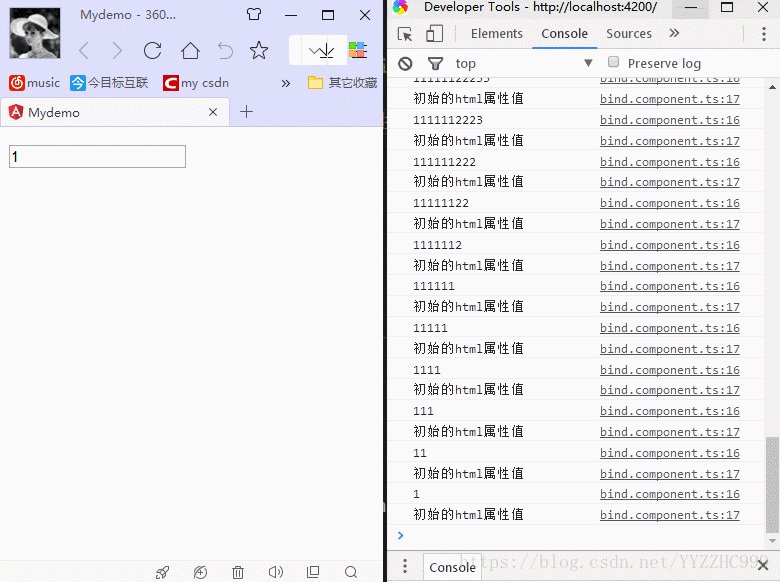
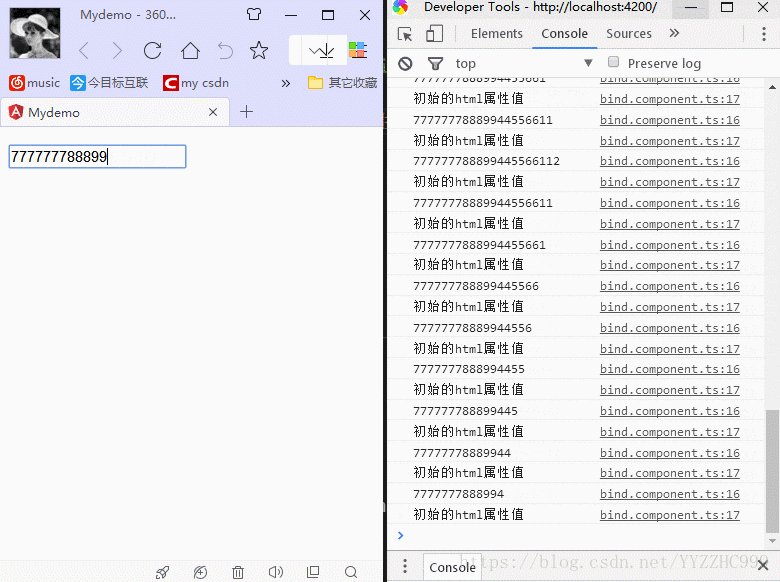
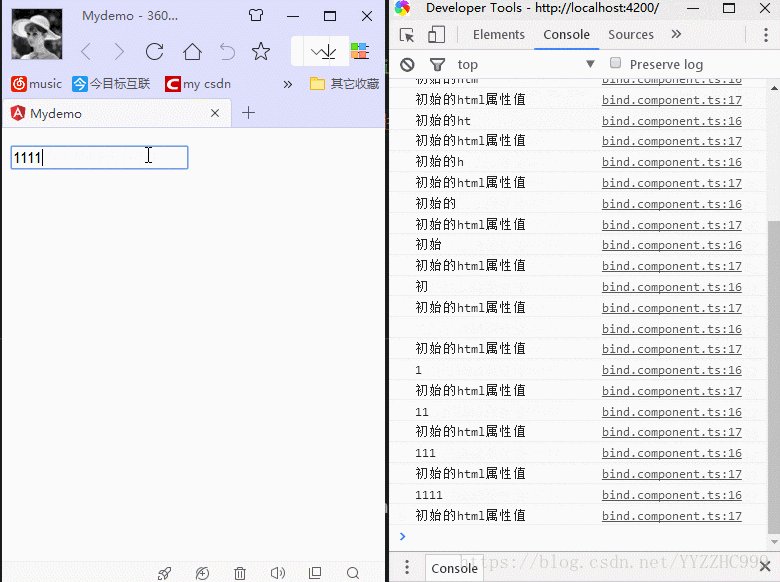
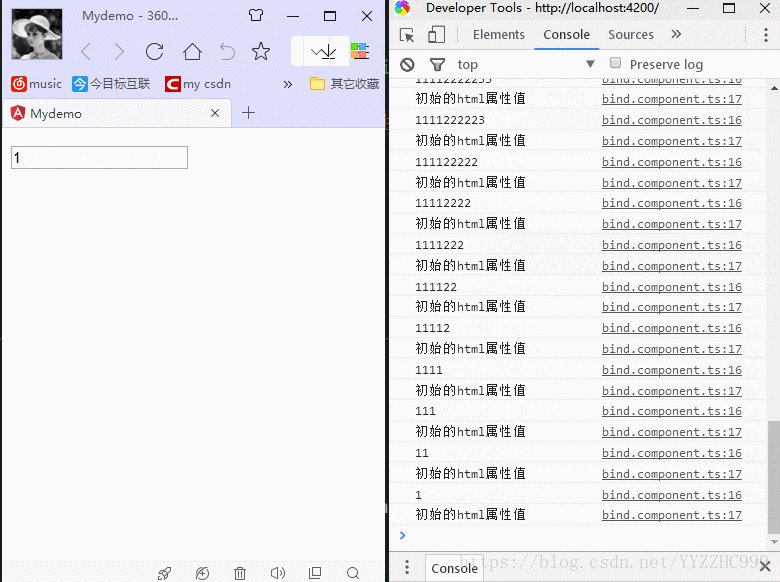
DEMO
(1)模板显示:
<input value="初始的html属性值" (input)="doOnInput($event)">(2)控制器事件:
doOnInput(event:any){
//在控制台输出dom属性
console.log(event.target.value);
//输出HTML属性
console.log(event.target.getAttribute('value'));
} 分析
当浏览器渲染这个字符串时,会创建一个相应的dom节点,dom是一个类型为HTML Element的对象,
每个dom都有自己的属性和方法,以这个input为例,这个dom节点的值将被初始化为“初始的HTML属性值”,始终不变。
但该dom属性值为当前值,文本框中的值一旦变化,dom值就随之改变。