CSS字体样式属性
1.font字体
1.1 font-size:大小
-
作用:
font-size属性用于设置字号
p { font-size:20px; } -
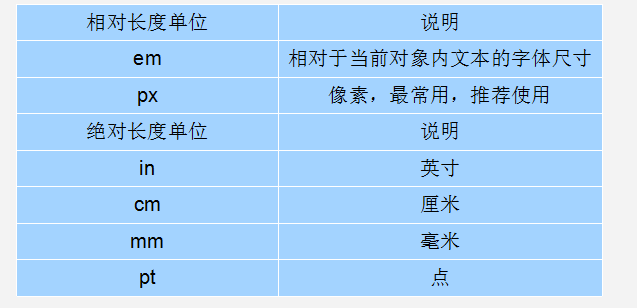
单位:
- 可以使用相对长度单位,也可以使用绝对长度单位。
- 相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。

-
注:
- 单位常用px
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小
1.2 font-family:字体
-
作用:
font-family属性用于设置字体。
p{ font-family:"微软雅黑";} -
网页中常用的字体有宋体、微软雅黑、黑体等
-
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}1. 各种字体之间必须使用英文状态下的逗号隔开。 2. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 3. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 4. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
1.2.1 CSS Unicode字体
-
为什么使用 Unicode字体
- 在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。
- xp 系统不支持 类似微软雅黑的中文。
-
解决:
-
方案一: 你可以使用英文来替代。 比如
font-family:"Microsoft Yahei"。 -
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
font-family: "\5FAE\8F6F\96C5\9ED1"; 表示设置字体为“微软雅黑”。体名称 英文名称 Unicode 编码 体 SimSun \5B8B\4F53 宋体 NSimSun \65B0\5B8B\4F53 体 SimHei \9ED1\4F53 软雅黑 Microsoft YaHei \5FAE\8F6F\96C5\9ED1 体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312 书 LiSu \96B6\4E66 园 YouYuan \5E7C\5706 文细黑 STXihei \534E\6587\7EC6\9ED1 明体 MingLiU \7EC6\660E\4F53 细明体 PMingLiU \65B0\7EC6\660E\4F53
-
1.3 font-weight:字体粗细
-
使用 b 和 strong 标签可以使文本加粗。
-
使用font-weight属性
属性值 描述 normal 默认值(不加粗的) bold 定义粗体(加粗的) 100~900 400 等同于 normal,而 700 等同于 bold
1.4 font-style:字体风格
-
使用 i 和 em 标签可以实现斜体
-
使用 font-style 属性来定义字体风格
属性 作用 normal 默认值,浏览器会显示标准的字体样式 font-style: normal; italic 浏览器会显示斜体的字体样式。
1.5 font:综合设置字体样式
font属性用于对字体样式进行综合设置
-
基本语法格式如下:
选择器 { font: font-style font-weight font-size/line-height font-family;} -
注意:
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
1.6 font总结
| 属性 | 表示 | 备注 |
|---|---|---|
| font-size | 字号 | 通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | |
| font-weight | 字体粗细 | 加粗是 700 或者 bold 不加粗 是 normal 或者 400 数字不要跟单位 |
| font-style | 字体样式 | 倾斜是 italic 不倾斜 是 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 ,不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
2. CSS外观属性
2.1 color:文本颜色
-
作用:
color属性用于定义文本的颜色,
-
属性值如下:
表示表示 属性值 预定义的颜色值 red,green,blue 十六进制 #FF0000,#FF6600,可简写 #f00 代表红色,常用 RGB代码 rgb(255,0,0)或rgb(100%,0%,0%)
2.2 text-align:文本水平对齐方式
-
作用:
text-align属性用于设置文本内容的水平对齐,相当于html标签中的align属性
-
属性值如下:
属性 解释 left 左对齐(默认值) right 右对齐 center 居中对齐 -
注意:
是让盒子里面的内容水平居中, 而不是让盒子居中对齐
2.3 line-height:行间距
-
作用:
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
-
单位:
像素px,相对值em和百分比%,常用像素px -
注:
一般情况下,行距比字号大7.8像素左右就可以了。
2.4 text-indent:首行缩进
-
作用:
text-indent属性用于设置首行文本的缩进
-
属性值
-
其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值
-
建议使用em作为设置单位。
p { /*行间距*/ line-height: 25px; /*1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度*/ /*首行缩进2个字 em 1个em 就是1个字的大小*/ text-indent: 2em; }
-
2.5 text-decoration 文本的装饰
text-decoration 通常用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
2.6 CSS外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
