在 JavaScript 程序中 , 变量中存储的数据类型没有限制也就是在变量中可以存储任何符合JavaScript语法规范的数据类型,但是 在 JavaScript 程序的执行过程中,往往需要变量中存储的数值是某种特定的数据类型,别的数据类型不行,此时就需要进行数据类型的转化。
所谓的数据类型转化,就是将当前数据类型转化为其他数据类型JavaScript中数据类型的转化,分为自动转化和强制转化,自动转化是计算机程序,自动完成的转化,强制转化是程序员,强行完成的转化。
一、布尔类型的自动转化
在 执行 if 判断时 ,其他数据类型会自动转化为布尔类型,其他类型转化为布尔类型的原则: 0 ‘’ undefined null NaN 这五种情况转化为false,特别提醒 0.0 0.00000 都算是0 。
例如:

如果 0 转化为 true 执行 if{} 输出的应该是是 字符串 转化为true;如果 0 转化为 false 执行 else{} 输出的应该是是 字符串 转化为false, if 的 () 里, 只 接受你 输入 true 和 false 两个数值,如果 你在 if 的 ( ) 中 输入了 不是 true 或者 false 的内容,if 程序 会自动的将你输入的其他数据 会变成 / 转化 为 true 或者 false ,其中 0 ''空字符串 undefined null NaN 会变成 false,if () 中 写什么都行 反正if 最终都会 给变成 true 或者 false , true 就是 执行 if{} false 就执行 else{} 。
二、布尔类型的强制转化
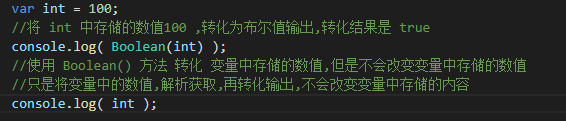
其他数据类型,强制转化为布尔类型,就是使用JavaScript中定义好的 方法/函数:Boolean( 数据/变量 ),转化原则与自动转化原则相同,除了 0 ‘’ undefined null NaN转化为false, 其他数据都转化为true,Boolean() 这个方法 不会改变 变量中存储的原始数值

三、字符串的自动转化
其他类型自动转化为字符串,在 执行 字符串拼接 时, 会将其他数据类型转化为字符串类型, 执行字符串拼接, 拼接符号 +号 两侧 应该都是 字符串类型
如果是其他类型 JavaScript程序,会自动转化为 字符串类型,再执行拼接,例如:var str1 = ‘北京’ + ‘上海’;
转化原则
布尔值 true —> 字符串 ‘true’
布尔值 false —> 字符串 ‘fasle’
undefined —> 字符串 ‘undefined’
unll —> 字符串 ‘null’
数值 —> 将数值解析转化为 对应的 纯数字的字符串
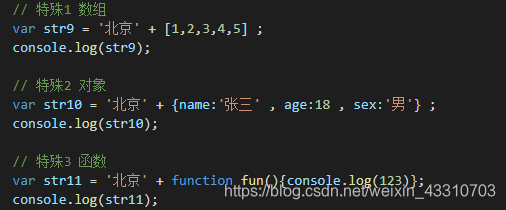
数组 —> 将 [] 中的内容,转化为字符串的形式,进行拼接
对象 —> 任何对象,任何内容,都会转化为 [object Object] 固定的内容形式
函数 —> 将所有的程序代码,转化为字符串

基本数据类型 / 简单数据类型:
将 数据数值 直接转化为字符串 , 然后执行拼接操作
引用数据类型 / 复杂数据类型:
数组 : 不要 [] 将数组的数据内容,转化为字符串,执行拼接操作
对象 : 任何的对象,都转化为 字符串 [object Object] , 执行拼接操作
函数 : 将所有函数的代码,都转化为字符串,执行拼接操作
四、字符串的强制转化
其他类型强制转化为字符串类型
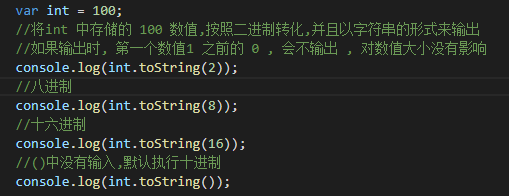
方法1 变量.toString(进制类型)
将数值强制转化为字符串,并且可以设定转化的进制,.toString() 之前,不能直接写数值,必须是写成变量的形式,进制常用的数值是 2 8 16 ,可以设定的范围是 2 - 36 进制 10个数值+26个英文字母,最少是2进制,最多是36进制。

方法2, String( 变量 / 数据 )
将变量或者数据,转化为字符串原则按照自动转化的原则来执行
不会改变变量中存储的原始数值

五、数值的自动转化
其他类型自动转化为数值,在执行数学运算时 会触发数据类型的自动转化
转化原则:
布尔类型 : true —> 1
false —> 0
undefined : 转化为 NaN
null : 转化为 0
字符串 : 如果整个字符串,是纯数字字符串,或者符合科学计数法 转化为对应的数值,如果字符串内有不符合数字规范的内容 —> 转化为 NaN 。
数组,对象,函数:如果是 + 加号 执行的是字符串拼接效果 ,按照这些数据类型转化为字符串的原则来转化 如果是 其他形式的运算 执行结果都是 NaN。
六、数值的强制转化
将其他数据类型强制转化为 数值类型
方法1 , Number(变量/数值)
将其他类型强制转化为数值类型,转化原则与自动转化选择相同

方法2, parseInt(变量 / 数据)
是获取变量或者数据的整数部分,从数据的 左侧起 解析获取 整数内容 。

数组执行,是获取 数值部分 也就是 没有 []的部分,1,2,3,4,5 整数部分是 1 1之后是逗号 逗号不是整数,之后的部分也就不算整数,获取第一个数值的整数部分,如果有就获取,如果没有,结果是NaN
console.log( parseInt( [1,2,3,4,5] ) ); // 结果是 1
console.log( parseInt( [null,2,3,4,5] ) ); // 结果是 NaN
如果是整数就直接获取,如果是浮点数,或者科学计数法,就获取整数部分
console.log( parseInt( 100 ) ); // 整数是直接获取
console.log( parseInt( 0.0123 ) ); // 浮点数是获取整数部分
console.log( parseInt( 3.123456e3 ) ); // 科学计数法是解析之后,获取整数部分
字符串就不同了, 如果是纯数字的字符串
console.log( parseInt( ‘100’ ) ); // 与数字的结果相同
console.log( parseInt( ‘0.0123’ ) ); // 与数字的结果相同
console.log( parseInt( ‘3.123456e3’ ) );
console.log( parseInt( ‘3abc’ ) );
console.log( parseInt( ‘3.123’ ) );
现在是一个字符串,从左侧开始,找整数部分,第一个是3,第二个是点,点不是整数,因此整数部分就是3。
方法3,parseFloat( 变量 / 数值 )
获取浮点数部分
console.log( parseFloat(true) ); // 都是 NaN
console.log( parseFloat(false) );
console.log( parseFloat(null) );
console.log( parseFloat(undefined) );
console.log( parseFloat( {name:‘zhangsan’} ) );
console.log( parseFloat( function fun(){console.log(‘abc’)} ) );
数值 : 整数,浮点数,都会完整获取
console.log( parseFloat(100) );
console.log( parseFloat(100.1234) );
console.log( parseFloat(1.234567e3) );

字符串: 从字符串的左侧起 解析 符合浮点数的部分
console.log( parseFloat( ‘100’ ) ); // 与数字的结果相同
console.log( parseFloat( ‘0.0123’ ) ); // 与数字的结果相同
console.log( parseFloat( ‘3.123456e3’ ) ); // 科学技术法会解析
console.log( parseFloat( ‘3.1223abc’ ) );
console.log( parseFloat( ‘3.123’ ) );
