初衷
由于DOM元素位置和大小的属性这块和鼠标事件的知识点容易混淆,所以需要单独总结一下,又不想把截图存到本地,所以就有了这篇文章。如果有什么地方写的不对,还请私信或留言给我扶正! 谢谢。
为了方便演示,先写一些基本的代码
html
<div><div>
css
/* 先把 body 的 8px margin 干掉,看着太难受了 */
body {
margin: 0;
}
div {
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid #000;
background-color: hotpink;
margin: 100px auto;
}
js
// 先拿到这个元素
var div = document.querySelector('div')
clientWidth、clientHeight
该属性表示计算元素内部的宽度和高度,包括内边距(padding)
console.log(div.clientWidth, div.clientHeight);

输出的结果为

如果内容超出了,元素出现了滚动条,那么这个值就会发生改变,会减掉滚动条的宽高.
在 html 中添加一些内容,在 vscode 中输入 lorem 即可
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa fuga dolorum impedit quisquam aspernatur quo iste esse, non repellendus eum placeat ullam, distinctio, eos tempore earum omnis officia quaerat laudantium.
</div>
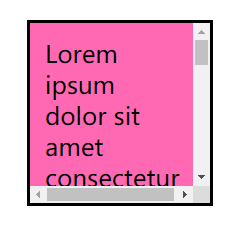
把元素设置为超出显示滚动条
overflow:scroll;

这样元素就会显示滚动条了

然后再次运行代码,查看输出结果会发现 咦?

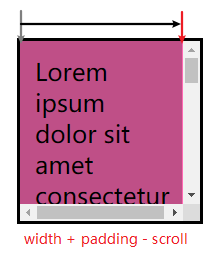
那么这种计算就是把滚动条的宽度和高度减掉了

滚动条的宽度是 17px,所以结果就是 103px
offsetWidth、offsetHeight
返回元素的布局宽度 (width/height + padding + border)

输出的结果为

scrollWidth、scrollHeight
返回元素内容实际的宽高,包括由于
overflow溢出而在屏幕上不可见的内容。
console.log(div.scrollWidth, div.scrollHeight);

运行结果 ,可以看出,它是包括隐藏的内容的,但是不包括 border

如果有滚动条呢,就会减去滚动条的宽高

运行结果

clientLeft、clientTop
表示元素边框的宽度(粗细)
console.log(div.clientLeft,div.clientTop)

如果内容是从右向左显示的,并且左边出现垂直滚动条的话,
clientLeft会计算滚动条的宽度
给 div 添加样式 direction: rtl; ,效果如下

运行结果: 就会加上滚动条的宽度来计算

offsetLeft、offsetTop
对于块级元素来说,返回从当前元素的左上角想对于定位元素的父元素左上角的偏移量。 相当于定位元素的 left top 属性。
修改代码如下:
html
<div class="parent">
<div class="box"></div>
</div>
css
.parent {
width: 300px;
height: 300px;
border: 2px solid #000;
position: relative;
margin: 50px auto;
}
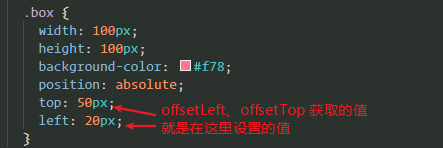
.box {
width: 100px;
height: 100px;
background-color: #f78;
position: absolute;
top: 50px;
left: 20px;
}
现在显示是这样的

这时候 offsetLect offsetTop 的值是这样的


如果没有定位的父元素,它是相对于窗口左上角的偏移量
var parent = document.querySelector('.parent')
console.log(parent.offsetLeft, parent.offsetTop);
因为 parent 没有定位的父元素,所以是根据可视区域左上角来定位的。

scrollLeft、scrollTop
可以获取或设置元素的滚动条到元素左边/顶部的距离
修改代码
<div class="box">
这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量
这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量这个只读属性是元素内容宽度的一种度量
</div>
.box {
width: 300px;
height: 300px;
background-color: #f78;
position: absolute;
top: 50px;
left: 20px;
overflow: scroll;
}
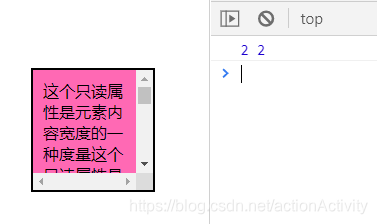
由于内容超出,出现滚动条了

var div = document.querySelector('.box')
// 给 文档 绑定一个点击事件 ,这样当滑动滚动条的时候再点击文档,就可以打印出当前滚动条对于顶部的位置了.
document.addEventListener('click', function () {
console.log(div.scrollTop, div.scrollLeft);
})