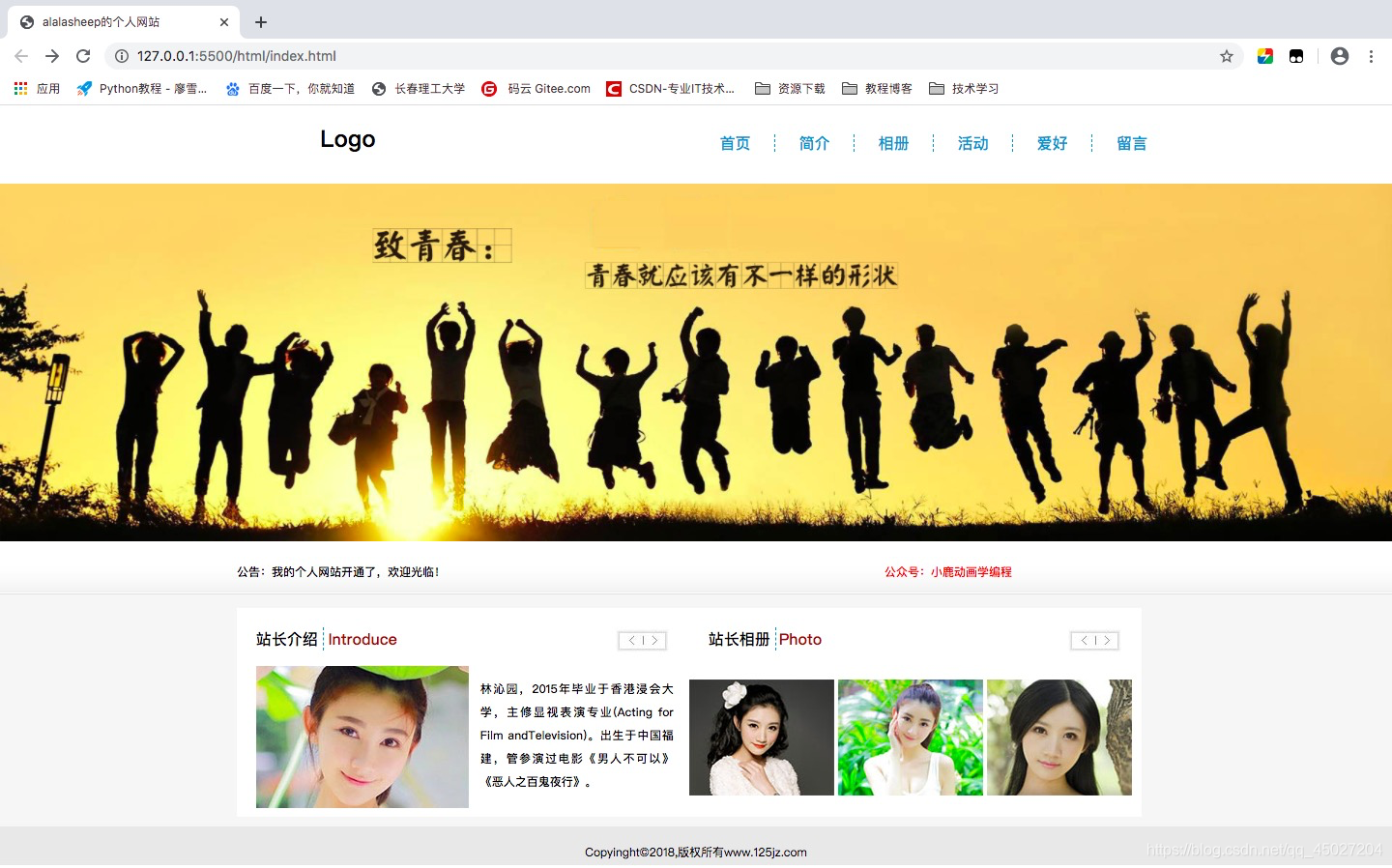
显示效果

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>alalasheep的个人网站</title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<header>
<div class="logo">
<span>Logo</span>
</div>
<ul id="nav">
<li><a href="#">首页</a></li>
<li><a href="#">简介</a></li>
<li><a href="#">相册</a></li>
<li><a href="#">活动</a></li>
<li><a href="#">爱好</a></li>
<li><a style="border:#fff" href="#">留言</a></li>
</ul>
</header>
<div id="container">
<div id="banner">
<img src="../images/banner.jpg" alt="首页轮播图">
</div>
<div id="column">
<span class="span1">公告:我的个人网站开通了,欢迎光临!</span>
<span class="span2">公众号:小鹿动画学编程</span>
</div>
<div id="middle">
<div id="content">
<div class="left">
<img src="../images/more.jpg" alt="">
<p>
<span class="span3">站长介绍</span>
<span class="span4">Introduce</span>
</p>
<div>
<img src="../images/pic1.jpg" alt="">
<p>林沁园,2015年毕业于香港浸会大学,主修显视表演专业(Acting for Film andTelevision)。出生于中国福建,管参演过电影《男人不可以》《恶人之百鬼夜行》。</p>
</div>
</div>
<div class="right">
<img src="../images/more.jpg" alt="">
<p>
<span class="span5">站长相册</span>
<span class="span6">Photo</span>
</p>
<div>
<img src="../images/p2.jpg" alt="">
<img src="../images/p3.jpg" alt="">
<img src="../images/p4.jpg" alt="">
</div>
</div>
</div>
</div>
</div>
<footer>
<span>Copyinght©2018,版权所有www.125jz.com</span>
</footer>
</body>
</html>
CSS代码
body{
margin: 0;
padding: 0;
font-size: 12px;
line-height: 200%;
}
header{
display: inline-block;
width: 100%;
height: 73px;
}
.logo{
float: left;
/* background-color: red; */
width: 50%;
height: 100%;
}
.logo span{
display: block;
width: 80px;
height: 100%;
margin: 0 auto;
/* background-color:green; */
line-height: 70px;
text-align: center;
font-size: 2em;
font-weight: 600;
}
ul{
display: flex;
float: right;
width: 50%;
height: 100%;
margin: 0; /*去除间隙 */
padding: 0;
/* background-color: red; */
}
li{
list-style-type: none;
margin: 0;
padding: 0;
width: 82px;
height: 100%;
/* background-color: rgb(112, 104, 104); */
}
/* li:nth-child(odd)
{
background-color: red;
} */
a{
display: block;
margin-top: 37%;
border-right: 1px #39c dashed;
color: #39c;
font-size: 16px;
font-weight: 500;
text-decoration: none;
line-height: 18px;
text-align: center;
/* background-color:#096; */
}
a:hover{
color: #ff0000;
}
#container{
width: 100%;
}
#banner img{
width: 100%;
/* height: 463px; */
height:370px;
}
#column{
width: 100%;
height: 47px;
background-image: url(../images/hbg.png);
}
#column span{
display: inline-block;
height: 100%;
font-weight: 500;
line-height: 47px;
text-align: center;
}
#column .span1{
margin-left:245px;
}
#column .span2{
margin-left: 450px;
color: #ff0000;
}
#middle{
position: relative;
width: 100%;
height: 240px;
background-color:rgb(246,246,246);
}
#content{
position: absolute;
width: 936px;
height: 90%;
margin:0 auto;
margin-top: 1%;
margin-left: 17%;
background-color: #fff;
}
.left{
float: left;
width: 50%;
height: 100%;
}
.left img,.right img{
float: right;
margin-right: 20px;
margin-top: 20px;
}
.left p,.right p{
margin-left: 20px;
margin-top: 20px;
font-size: 16px;
font-weight: 500;
}
.left p .span4,.right p .span6{
display: inline-block;
width: 80px;
height: 100%;
border-left:1px #39c dashed;
color: #900;
text-align: center;
}
.right p .span6{
width: 50px;
}
.left div img{
float: left;
margin: 0;
padding: 0;
margin-left: 20px;
}
.left div p{
display: inline-block;
margin: 0;
padding: 12px 12px;
width: 200px;
height: 100%;
font-size: 12px;
text-align: justify;
}
.right{
float: right;
width: 50%;
height: 100%;
}
.right div{
width: 465px;
height: auto;
margin-top:30px;
}
.right div img{
display: flex;
float: left;
margin: 0;
padding: 0;
margin-right: 4px;
}
footer{
position: relative;
height: 40px;
background-color: #e8e8e8;
font-weight: 100%;
}
footer span{
display: block;
position: absolute;
width: 100%;
margin: 0 auto;
margin-top: 20px;
line-height: 13px;
text-align: center;
}
前端入土系列 | 实战项目之个人站点制作
链接:https://pan.baidu.com/s/15NcmsVkXBWWSOhsKzHqv4Q
提取码:z4ou
素材来源:公众号 - 小鹿动画学编程
