什么是HTML的标签
HTML是如何说明文字、图片、链接等内容,进而构建网页呢?答案就是通过标签来定义或者说标记我们网页内的内容,这也是超文本标记语言的来源(我们在进行网页设计的时候,要深刻体验标签的语义化)
下面我们来简单了解一下HTML里面的标签。
HTML中常见的标签及属性
标题标签(分6级):

在网页中的效果:

倾斜、加粗以及换行:

html中直接换行是不可行的,一切的语义(换行、段落、甚至空格都要用标签来告诉浏览器,这就是HTML的语义化)

下划线、分隔线

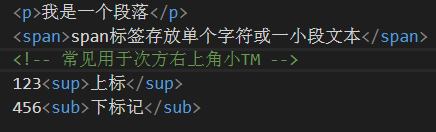
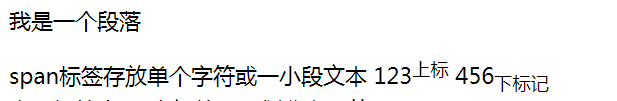
段落和span标签,上标下标


容器(盒子)标签div:


单独的容器标签没有什么效果,但是它里面可以存放段落、图片、链接表格等等其他内容,他可以划分网页结构,使布局更加明朗,是网站开发中最常用的标签之一。
列表标签:


列表分为无序列表ul、有序列表ol和自定义列表dl
无序列表的默认列表样式是一个实心圆,有序列表的默认样式是1、2、3、4···可以通过type=“1/a/A/i/I”来修改样式,搭配start=“数字”属性来控制从第几个开始;
自定义列表dl,dt标签定义项目名,dd标签定义条目部分。
链接和图片标签:


链接标签a,它的主要属性有src(图片的路径)、target[控制链接是在本窗口还是新窗口打开,对应属性值_self(本窗口)_blank(新窗口)]。
title属性:显示链接的提示。
title属性其实是被许多标签支持的。
图片标签img:
src属性:声明图片的路径,路径用/分割,最后是图片的名称加格式。
路径分为相对路径和绝对路径:
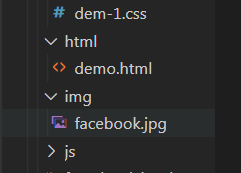
相对路径:是相对于html文件来说的,如果是上一级的文件夹需要用…/打开回到山轨迹再打开对应的文件夹例如:

这里的demo.html文件在html文件夹里面,需要回到上级再打开img文件夹才能找到我们的图片,所以格式是…/img/facebook.jpg
当html文件和存放图片的文件夹img在同一级下时,src的格式是:img/facebook.jpg(如图一)
当html文件和图片在同一个路径下,只需要输入图片名称和格式即可
另外一个属性就是alt,他的属性值是个文本,原来代替图片无法正常显示时代替显示的文本,例如我们上图中,当src错误或者用户网络不太好时,图片的位置就会出现这种效果:

alt属性可以为空,但是不能不写,它可以增加用户的感知,进而提升网站的排名。
表格标签table:
这里先对表格标签进行简单的介绍


表格标签table,tr表示行,td表示单元格(个人理解表格没有列的概念,而是多个单元格的排列组成)
另:tr里面只能放td标签,但td标签也就单元格内可以放其他标签(图片链接等)
表格的border(边框),可以定义表格边框的宽度,默认是0;
扩展内容,转义字符:
html内对特殊字符的表达,对一些字符进行了代码表达,这里列举部分:

最常见的 空格,末尾要加分号(当然是英文的)
PS:在实际开发中,几乎所有的标签自带或者默认的属性都会被CSS样式取缔,例如:table的border,段落p的margin(外边距),链接a默认的蓝色字体且带有下划线啊等等等等。
HTML的语法和结构

这就是HTML最基本的结构,包含文档类型的声明,头部head和身体body
头部中包含meta标签,里面的charset声明字符集,UTF-8包含了绝大多数语言的编码方式,保证html文件再不同电脑得到准确的解析。
title标签声明该网页的标题也就是下面这部分:

body是网页的身体部分,我们的网页内容就写在这个部分,例如上面举例的这些标签,都要写在body中
语法注意,属性 = “属性值” 同一个标签内各个属性值用空格隔开,不同级别的标签嵌套时要注意缩进。
