前言
第一篇文章,小弟先做一番自我介绍^ω^
姓名不说,年龄21岁,湖北武汉一所二本大学2016届本科毕业生,大四前的暑假起对web前端产生兴趣并有半年实习经验。ng、vue、react等等高大上的框架完全不懂,却也靠前端交流群和百度积攒下了一些小小心得。说来写文章也是比较心虚,怕有理解不到位之处还可能祸害别人。可是万一哪位大牛看到之后闲来无事在评论里指点一波,我不就赚大了么^ω^希望各位能抱着辩证的观点看看我的文章,有什么错误之处还请不吝赐教。^ω^
比较
在这里将三者放在一起比较其实比较勉强,根据图像类型来区分,img/background和iconfont是一对参照物,根据图像使用方式来区分,img和background是一对参照物。那么我们一个一个看吧。
1.img与background使用区别
上面的链接内容是一位前辈对于img和background的见解。很好很强大,我是怎么也想不到seo这里去的,根据前辈所述,按照浏览器解析机制,html标签优先解析,像官网的logo这种需要非常醒目的标志性图片,选择img会更合适。使用img的另外一个好处就是图片提示。就像我们在浏览爱奇艺网站的时候,有时视频下的文字由于太长而被省略,我们将鼠标移动到图片上时会有一个小的气泡弹出,里面显示该视频的标题全部内容。这样有利于辅助阅读。
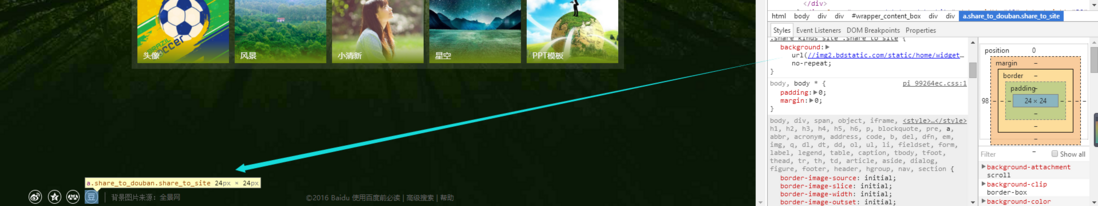
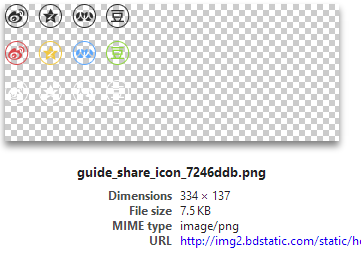
而使用background属性来加载图片有一个非常好用的技巧就是雪碧图(css sprite)。在所有的网站优化话题中,资源文件的压缩都是占很大比重的。如果能将若干张小图片合并成一张大图片,那么只需要一次http请求就能取到我们所需要的资源,可以提高页面载入速度。像百度图片中的友情链接所使用的图片就是作为backgeound-image呈现的,并使用css sprite进行合并。并且相对来讲,background更加支持自适应布局,css3中提供了background-size的属性,可以将图片拉伸、缩放至需要的大小。
总结一下:当需要优先加载、需要提供详细信息的时候,我们选择img更合适;而一些小图标比如用户头像、等数量繁多且体积小的图片,则适合用background来加载。一般来说,如果是装饰性的图片就使用background-img,如果和文体内容很相关就使用img。
下面一则链接同样是一位前辈总结的两者使用环境的区分,各位且看且斟酌。
2.iconfont的使用环境
iconfont中文名为图标字体,顾名思义是一类字体,以约定好的代码来代表对应相对应样式,能够做到不使用图片而呈现图片的效果,总结有以下优点:
轻量性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍图像)要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。
灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。使用位图的话,必须得为每个不同大小和不同效果的图像输出一个不同文件。
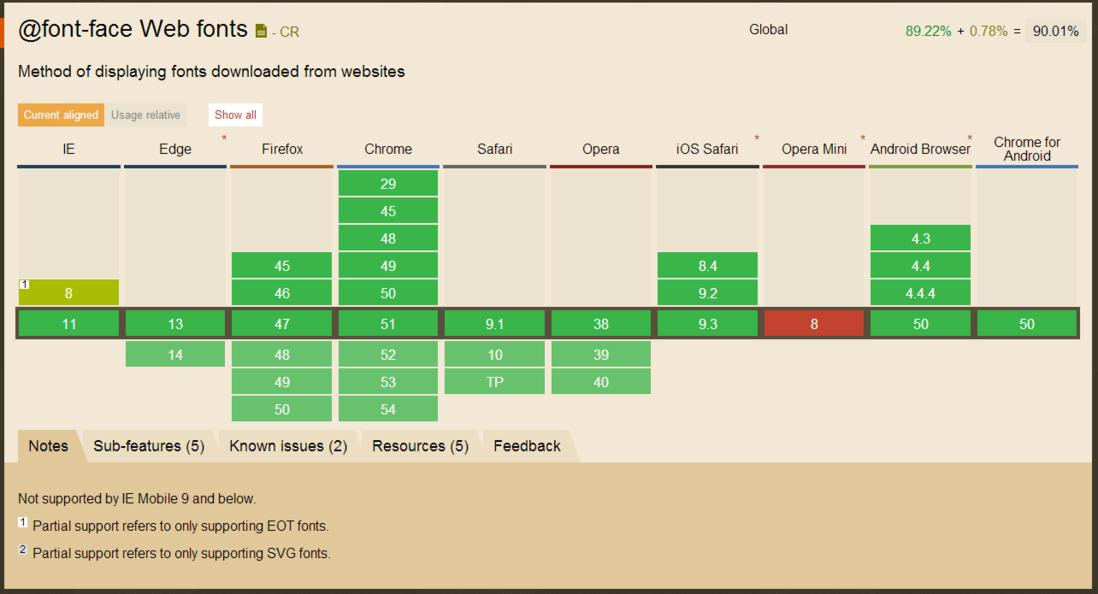
兼容性:网页字体支持所有现代浏览器,包括IE低版本。我们在caniuse.com可以查到其对于主流浏览器的兼容性。
只要支持网页字体就能使用图标字体。
除了以上优势之外,当然也有劣势:
图标字体只能被渲染成单色或者CSS3的渐变色,由于此限制使得它不能广泛使用。
使用版权上有限制,有好多字体是收费的。当然也有很多免费开源的精美字体图标供下载使用。
创作自已的字体图标很费时间,重构人员后期维护的成本偏高。
图标字体使用方法这里就不多叙述了,有兴趣的各位可以在下面链接看看。
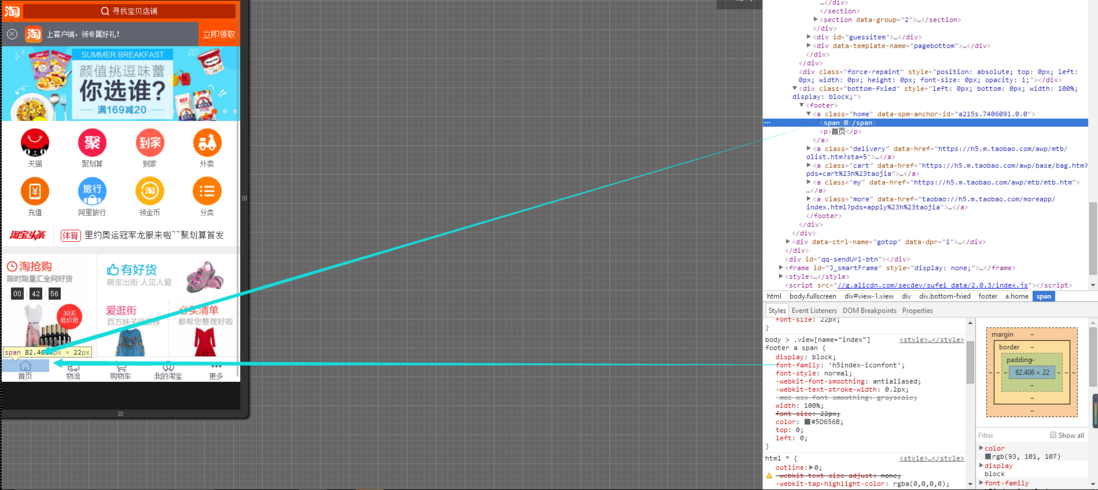
淘宝对于图标字体是非常支持的,以至于淘宝自己开发了一套iconfont库。 如果需要展示纯色图片,使用iconfont会是不错的选择,前面也提到了图标字体具有轻量的特性,并且可以自定义颜色、大小,可以使用控制字体的属性对图标字体进行控制。对于移动端来讲,iconfont的使用更加广泛。许多页面上的icon如点赞、评论、收藏等纯色图标都会使用iconfont,非常方便。
结语
综上所述,我总结了一个列表:
| img | background | iconfont |
|---|---|---|
| 网站logo | 轮播图片 | 小型纯色图标 |
| 产品/视频/新闻列表栏目 | 合并图片(css sprites) | |
| 需要优先加载的图片 |
希望本文对大家搭建页面时有所帮助。