
https://www.cnblogs.com/liwenzhou/p/8747872.html 2. 今日内容 1. form组件 1. 需求分析 1. 要有form标签 ---> form组件可以生成HTML标签 2. 对用户填写的数据做校验 1. 前端做校验(能做就做) 2. 后端做校验(必备) ---> form组件可以帮我们做校验 3. 校验失败要保留之前填写那一些内容 --> 保留之前填写的值 优点: 1.form 标签 2.做校验 3.保留错误信息 2. 校验功能 <ul class="errorlist"> <li>username <ul class="errorlist"> <li>This field is required.</li> </ul> </li> <li>pwd <ul class="errorlist"> <li>This field is required.</li> </ul> </li> </ul> 3. 源码剖析 1. form_obj.is_valid() self.fields = {"username": username的校验规则, "pwd": pwd的校验规则...} self._errors = ErrorDict() # 用来放错误信息 self.cleaned_data = {} # 用来放校验通过的数据 2. 打断点!!! 3. hooks 钩子函数...

1. 内容回顾 1. form组件 1. 生成HTML标签 2. 校验 ***** 3. 保存上一次输入的内容
一、Form介绍
我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来。
与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入的长度和格式等正不正确。如果用户输入的内容有错误就需要在页面上相应的位置显示显示对应的错误信息.。
Django form组件就实现了上面所述的功能。
总结一下,其实form组件的主要功能如下:
- 生成页面可用的HTML标签
- 对用户提交的数据进行校验
- 保留上次输入内容
普通的登录
views.py
def login(request): error_msg = "" if request.method == "POST": username = request.POST.get("username") pwd = request.POST.get("pwd") if username == "Q1mi" and pwd == "123456": return HttpResponse("OK") else: error_msg = "用户名或密码错误" return render(request, "login.html", {"error_msg": error_msg})
login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>login</title> <style> .error { color: red; } </style> </head> <body> <form action="/login/" method="post"> {% csrf_token %} <p> <label for="username">用户名</label> <input type="text" name="username" id="username"> </p> <p> <label for="pwd">密码</label> <input type="password" name="pwd" id="pwd"> <span class="error"></span> </p> <p> <input type="submit"> <span class="error">{{ error_msg }}</span> </p> </form> </body> </html>
使用form组件
views.py
先定义好一个LoginForm类。
class LoginForm(forms.Form): username = forms.CharField(min_length=8, label="用户名") pwd = forms.CharField(min_length=6, label="密码") def login2(request): error_msg = "" form_obj = LoginForm() if request.method == "POST": form_obj = LoginForm(request.POST) if form_obj.is_valid(): username = form_obj.cleaned_data.get("username") pwd = form_obj.cleaned_data.get("pwd") if username == "Q1mi" and pwd == "123456": return HttpResponse("OK") else: error_msg = "用户名或密码错误" return render(request, "login2.html", {"form_obj": form_obj, "error_msg": error_msg})
login2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>login</title> <style> .error { color: red; } </style> </head> <body> <form action="/login2/" method="post" novalidate> {% csrf_token %} <p> {{ form_obj.username.label }} {{ form_obj.username }} <span class="error">{{ form_obj.username.errors.0 }}</span> </p> <p> {{ form_obj.pwd.label }} {{ form_obj.pwd }} <span class="error">{{ form_obj.pwd.errors.0 }}</span> </p> <p> <input type="submit"> <span class="error">{{ error_msg }}</span> </p> </form> </body> </html>

看网页效果发现 也验证了form的功能:
• 前端页面是form类的对象生成的 -->生成HTML标签功能
• 当用户名和密码输入为空或输错之后 页面都会提示 -->用户提交校验功能
• 当用户输错之后 再次输入 上次的内容还保留在input框 -->保留上次输入内容
二、常用字段与插件
创建Form类时,主要涉及到 【字段】 和 【插件】,字段用于对用户请求数据的验证,插件用于自动生成HTML;
initial
初始值,input框里面的初始值。
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三" # 设置默认值 ) pwd = forms.CharField(min_length=6, label="密码")
error_messages
重写错误信息。
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ) pwd = forms.CharField(min_length=6, label="密码")
password
class LoginForm(forms.Form): ... pwd = forms.CharField( min_length=6, label="密码", widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True) )
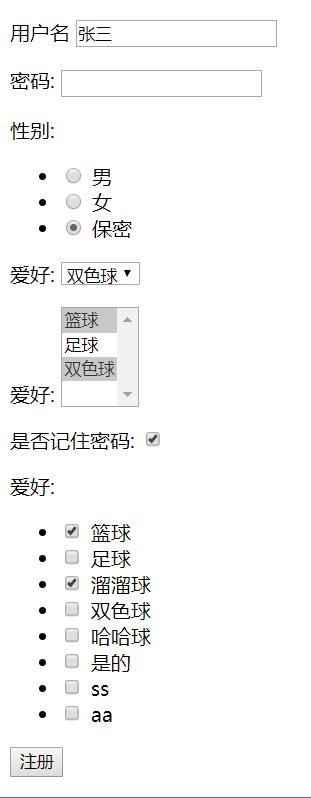
radioSelect
单radio值为字符串
class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ) pwd = forms.CharField(min_length=6, label="密码") gender = forms.fields.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", initial=3, widget=forms.widgets.RadioSelect )
单选Select
class LoginForm(forms.Form): ... hobby = forms.fields.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=3, widget=forms.widgets.Select )
多选Select
class LoginForm(forms.Form): ... hobby = forms.fields.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple )
单选checkbox
class LoginForm(forms.Form): ... keep = forms.fields.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput )
多选checkbox
class LoginForm(forms.Form): ... hobby = forms.fields.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple )
关于choice的注意事项:
在使用选择标签时,需要注意choices的选项可以从数据库中获取,但是由于是静态字段 ***获取的值无法实时更新***,那么需要自定义构造方法从而达到此目的。
方式一:
from django.forms import Form from django.forms import widgets from django.forms import fields class MyForm(Form): user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), initial=2, widget=widgets.Select ) def __init__(self, *args, **kwargs): super(MyForm,self).__init__(*args, **kwargs) # self.fields['user'].widget.choices = ((1, '上海'), (2, '北京'),) # 或 self.fields['user'].widget.choices = models.Classes.objects.all().values_list('id','caption')
方式二:
from django import forms from django.forms import fields from django.forms import models as form_model class FInfo(forms.Form): authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all())


Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直) validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型
三、校验
方式一:
from django.forms import Form from django.forms import widgets from django.forms import fields from django.core.validators import RegexValidator class MyForm(Form): user = fields.CharField( validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')], )
方式二:
import re from django.forms import Form from django.forms import widgets from django.forms import fields from django.core.exceptions import ValidationError # 自定义验证规则 def mobile_validate(value): mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$') if not mobile_re.match(value): raise ValidationError('手机号码格式错误') class PublishForm(Form): title = fields.CharField(max_length=20, min_length=5, error_messages={'required': '标题不能为空', 'min_length': '标题最少为5个字符', 'max_length': '标题最多为20个字符'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': '标题5-20个字符'})) # 使用自定义验证规则 phone = fields.CharField(validators=[mobile_validate, ], error_messages={'required': '手机不能为空'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'手机号码'})) email = fields.EmailField(required=False, error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'}, widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))
方式三:
# 看源码的结果 钩子函数 def clean_username(self): username = self.cleaned_data.get('username') if '666' in username: raise ValidationError('只含666学不会') else: return username
四、补充知识
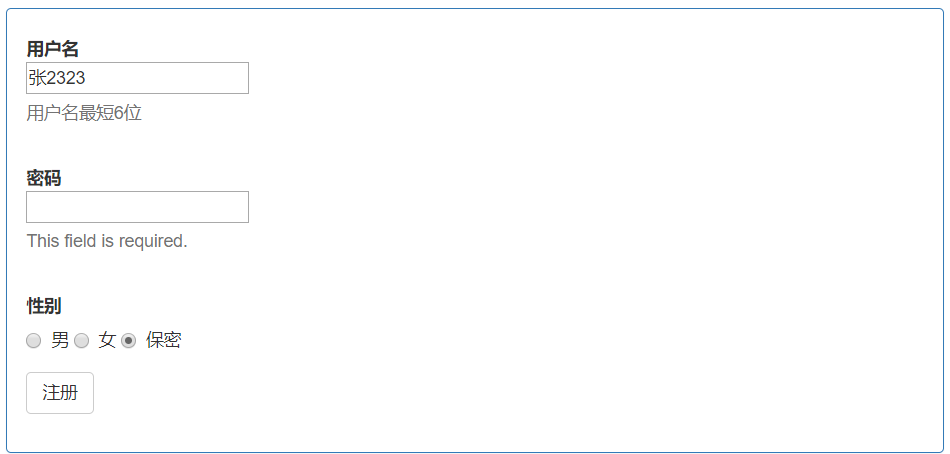
应用Bootstrap样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> <title>login</title> </head> <body> <div class="container"> <div class="row"> <form action="/login2/" method="post" novalidate class="form-horizontal"> {% csrf_token %} <div class="form-group"> <label for="{{ form_obj.username.id_for_label }}" class="col-md-2 control-label">{{ form_obj.username.label }}</label> <div class="col-md-10"> {{ form_obj.username }} <span class="help-block">{{ form_obj.username.errors.0 }}</span> </div> </div> <div class="form-group"> <label for="{{ form_obj.pwd.id_for_label }}" class="col-md-2 control-label">{{ form_obj.pwd.label }}</label> <div class="col-md-10"> {{ form_obj.pwd }} <span class="help-block">{{ form_obj.pwd.errors.0 }}</span> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">{{ form_obj.gender.label }}</label> <div class="col-md-10"> <div class="radio"> {% for radio in form_obj.gender %} <label for="{{ radio.id_for_label }}"> {{ radio.tag }}{{ radio.choice_label }} </label> {% endfor %} </div> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <button type="submit" class="btn btn-default">注册</button> </div> </div> </form> </div> </div> <script src="/static/jquery-3.2.1.min.js"></script> <script src="/static/bootstrap/js/bootstrap.min.js"></script> </body> </html>
批量添加样式
可通过重写form类的init方法来实现。

class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ... def __init__(self, *args, **kwargs): super(LoginForm, self).__init__(*args, **kwargs) for field in iter(self.fields): self.fields[field].widget.attrs.update({ 'class': 'form-control' })
五、示例
urls.py

from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('register/', views.register), path('register2/', views.register2), ]
models.py

from django.db import models # Create your models here. class Hobby(models.Model): name = models.CharField(max_length=32) class UserInfo(models.Model): name = models.CharField(max_length=32) pwd = models.CharField(max_length=32) gender = models.IntegerField()
views.py

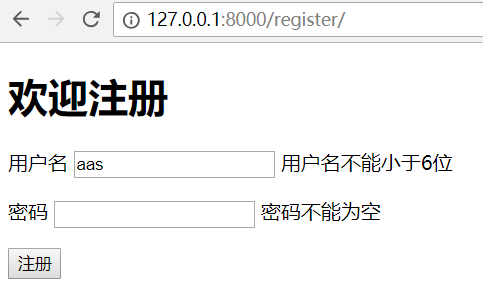
from django.shortcuts import render,HttpResponse from django import forms from django.forms import Form,fields,widgets from django.core.validators import RegexValidator,ValidationError from app01 import models # 定义一个form 类 class RegisterForm(Form): # 默认不为空 # text username = fields.CharField( label='用户名', min_length=6, max_length=12, initial= '张三', error_messages={ "required": "不能为空", # "invalid": "格式错误", # 校验失败显示 的提示信息 "min_length": "用户名最短6位", "max_length":"用户名最长24位" }, widget = forms.widgets.TextInput( attrs={'class':'c2'} ), label_suffix='', # label 后缀位空 validators=[RegexValidator(r'^[^666]','用户不能以666开头')] # 不能以666 开头 正则 # 写函数 ) # password pwd = fields.CharField( label='密码', widget=widgets.PasswordInput( attrs={'class': 'c1 c2'}, # 添加类属性 render_value=True # 校验值 回不回填 到 html 页面中 ) ) # 单选的radio gender = forms.fields.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", initial=3, widget=forms.widgets.RadioSelect # 设置生成标签的type 类型 ) # 单选的select hobby1 = forms.fields.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=3, widget=forms.widgets.Select ) # 多选的select hobby2 = forms.fields.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple ) # 单选的checkbox keep = forms.fields.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput ) # 多选的checkbox hobby = forms.fields.MultipleChoiceField( # choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), # choices=models.Hobby.objects.all().values_list('id','name'), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple ) # 可以不用重启 刷新就有新的 数据 def __init__(self, *args, **kwargs): super(RegisterForm,self).__init__(*args, **kwargs) self.fields['hobby'].widget.choices = models.Hobby.objects.all().values_list('id','name') # 看源码的结果 钩子函数 def clean_username(self): username = self.cleaned_data.get('username') if '666' in username: raise ValidationError('只含666学不会') else: return username def register(request): if request.method == 'POST': username = request.POST.get('username') pwd = request.POST.get('pwd') if len(username) < 6: return render(request, 'register.html', {'username_error': '用户名不能小于6位'}) # return render(request,'register.html') form_obj = RegisterForm() return render(request, 'register.html', {'form_obj': form_obj}) # # def register2(request): # if request.method == 'POST': # username = request.POST.get('username') # pwd = request.POST.get('pwd') # # form_obj2 = RegisterForm(request.POST) # 把post请求的数据 传到RegisterForm # if form_obj2.is_valid(): # # 校验通过 # return HttpResponse('校验成功') # else: # # 校验失败 # print(form_obj2.errors) # return render(request, 'register.html', {'form_obj': form_obj2}) # # # # 实例化一个RegisterForm对象 # form_obj = RegisterForm() # return render(request, 'register.html', {'form_obj': form_obj}) # 优化 def register2(request): form_obj = RegisterForm() if request.method == 'POST': # username = request.POST.get('username') # pwd = request.POST.get('pwd') form_obj = RegisterForm(request.POST) # 把post请求的数据 传到RegisterForm if form_obj.is_valid(): # 执行校验规则 # 从校验好的数据中取需要的字段值 username = form_obj.cleaned_data.get('username') pwd = form_obj.cleaned_data.get('pwd') models.UserInfo.objects.create() return HttpResponse('注册成功') return render(request, 'register2.html', {'form_obj': form_obj})
init_ajax.js

// 从cooikie 取 csft token 的值 function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie('csrftoken'); // 将csrftoken 设置到ajax 请求头中,后续的ajax请求就会自动携带这个csrf token function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
register.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>register</title> </head> <body> <form action="/register/" method="post"> {% csrf_token %} <p> <label for="">用户名</label> <input type="text" name="username" id="username"> <span>{{ username_error }}</span> </p> <p> <label for="">密码</label> <input type="password" name="pwd" id="pwd"> </p> <p> <input type="submit" value="注册"> </p> </form> <hr> <hr> {# novalidate 浏览器不帮我们做校验 #} <form action="/register2/" method="post" novalidate> {% csrf_token %} {{ form_obj.as_p }} {# <div class="form-group">#} {# <label class="c1" for="{{ form_obj.username.id_for_label }}">{{ form_obj.username.label }}</label>#} {# {{ form_obj.username }}#} {# </div>#} <p> <input type="submit" value="注册"> </p> {# {{ form_obj.errors.username }}#} </form> </body> </html>
register2.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <title>login</title> </head> <body> <div class="container"> <div class="row"> <div class="panel panel-primary" style="margin-top: 100px"> <div class="panel-body"> <form action="/register2/" method="post" novalidate class="form-horizontal"> {% csrf_token %} <div class="form-group"> <label for="{{ form_obj.username.id_for_label }}" class="col-md-2 control-label">{{ form_obj.username.label }}</label> <div class="col-md-10"> {{ form_obj.username }} <span class="help-block">{{ form_obj.username.errors.0 }}</span> </div> </div> <div class="form-group"> <label for="{{ form_obj.pwd.id_for_label }}" class="col-md-2 control-label">{{ form_obj.pwd.label }}</label> <div class="col-md-10"> {{ form_obj.pwd }} <span class="help-block">{{ form_obj.pwd.errors.0 }}</span> </div> </div> <div class="form-group"> <label class="col-md-2 control-label">{{ form_obj.gender.label }}</label> <div class="col-md-10"> <div class="radio"> {% for radio in form_obj.gender %} <label for="{{ radio.id_for_label }}"> {{ radio.tag }}{{ radio.choice_label }} </label> {% endfor %} </div> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <button type="submit" class="btn btn-default">注册</button> </div> </div> </form> </div> </div> </div> </div> <script src="/static/jquery-3.2.1.min.js"></script> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
-----------------------------------------------------------------

urls.py
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('register/', views.register), ]
models.py
from django.db import models # Create your models here. class UserInfo(models.Model): user = models.CharField(max_length=32) pwd = models.CharField(max_length=32) def __str__(self): return self.user
forms.py
# -*- coding:utf-8 -*- from django import forms class RegisterForm(forms.Form): user = forms.CharField( label='用户名', min_length=6, error_messages={ 'required':'用户名不能位空', 'min_length':'用户名不能小于6位', } ) pwd = forms.CharField( label='密码', min_length=6, error_messages={ 'required':'密码不能为空', 'min_length':'密码不能小于6位', }, widget=forms.widgets.PasswordInput(render_value=True) # render_value = True 可以使 密码保留 )
views.py
from django.shortcuts import render,HttpResponse from app01 import forms,models # # def register(request): # if request.method == 'POST': # # 把post 提交过来的数据 都传到form表单里 # form_obj = forms.RegisterForm(request.POST) # if form_obj.is_valid(): # # form_obj.cleaned_data 有效的数据存放在这 # # # user = form_obj.cleaned_data.get('user') # # pwd = form_obj.cleaned_data.get('pwd') # # models.UserInfo.objects.create(user=user,pwd=pwd) # # # print(user,pwd) # # print('*'*120) # # print(form_obj.cleaned_data) # 字典 # # models.UserInfo.objects.create(**form_obj.cleaned_data) # # return HttpResponse('OK') # else: # form.obj.errors # return render(request, 'request.html', {'form_obj': form_obj}) # # form_obj = forms.RegisterForm() # return render(request,'request.html',{'form_obj':form_obj}) # 优化 def register(request): form_obj = forms.RegisterForm() if request.method == 'POST': # 把post 提交过来的数据 都传到form表单里 form_obj = forms.RegisterForm(request.POST) if form_obj.is_valid(): models.UserInfo.objects.create(**form_obj.cleaned_data) return HttpResponse('OK') return render(request,'request.html',{'form_obj':form_obj})
request.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>欢迎注册</h1> <form action="" method="post" novalidate> {% csrf_token %} <p> <label for="{{ form_obj.user.id_for_label }}">{{ form_obj.user.label}}</label> {{ form_obj.user }} <span>{{ form_obj.user.errors.0 }}</span> </p> <p> <label for="{{ form_obj.pwd.id_for_label }}">{{ form_obj.pwd.label }}</label> {{ form_obj.pwd }} <span>{{ form_obj.pwd.errors.0 }}</span> </p> <p> <input type="submit" value="注册"> </p> </form> </body> </html>
六、线上 - forms组件
校验字段功能
针对一个实例:注册用户讲解。
models.py
class UserInfo(models.Model): name=models.CharField(max_length=32) pwd=models.CharField(max_length=32) email=models.EmailField() tel=models.CharField(max_length=32)
模板: register.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} <div> <label for="user">用户名</label> <p><input type="text" name="name" id="name"></p> </div> <div> <label for="pwd">密码</label> <p><input type="password" name="pwd" id="pwd"></p> </div> <div> <label for="r_pwd">确认密码</label> <p><input type="password" name="r_pwd" id="r_pwd"></p> </div> <div> <label for="email">邮箱</label> <p><input type="text" name="email" id="email"></p> </div> <input type="submit"> </form> </body> </html>
视图函数:register
# forms组件 from django.forms import widgets wid_01=widgets.TextInput(attrs={"class":"form-control"}) wid_02=widgets.PasswordInput(attrs={"class":"form-control"}) class UserForm(forms.Form): name=forms.CharField(max_length=32, widget=wid_01 ) pwd=forms.CharField(max_length=32,widget=wid_02) r_pwd=forms.CharField(max_length=32,widget=wid_02) email=forms.EmailField(widget=wid_01) tel=forms.CharField(max_length=32,widget=wid_01) def register(request): if request.method=="POST": form=UserForm(request.POST) if form.is_valid(): print(form.cleaned_data) # 所有干净的字段以及对应的值 else: print(form.cleaned_data) # print(form.errors) # ErrorDict : {"校验错误的字段":["错误信息",]} print(form.errors.get("name")) # ErrorList ["错误信息",] return HttpResponse("OK") form=UserForm() return render(request,"register.html",locals())
渲染标签功能
渲染方式1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <h3>注册页面</h3> <div class="container"> <div class="row"> <div class="col-md-6 col-lg-offset-3"> <form action="" method="post"> {% csrf_token %} <div> <label for="">用户名</label> {{ form.name }} </div> <div> <label for="">密码</label> {{ form.pwd }} </div> <div> <label for="">确认密码</label> {{ form.r_pwd }} </div> <div> <label for=""> 邮箱</label> {{ form.email }} </div> <input type="submit" class="btn btn-default pull-right"> </form> </div> </div> </div> </body> </html>
渲染方式2
<form action="" method="post"> {% csrf_token %} {% for field in form %} <div> <label for="">{{ field.label }}</label> {{ field }} </div> {% endfor %} <input type="submit" class="btn btn-default pull-right"> </form>
渲染方式3
<form action="" method="post"> {% csrf_token %} {{ form.as_p }} <input type="submit" class="btn btn-default pull-right"> </form>
显示错误与重置输入信息功能
视图
def register(request): if request.method=="POST": form=UserForm(request.POST) if form.is_valid(): print(form.cleaned_data) # 所有干净的字段以及对应的值 else: print(form.cleaned_data) # print(form.errors) # ErrorDict : {"校验错误的字段":["错误信息",]} print(form.errors.get("name")) # ErrorList ["错误信息",] return render(request,"register.html",locals()) form=UserForm() return render(request,"register.html",locals())
模板
<form action="" method="post" novalidate> {% csrf_token %} {% for field in form %} <div> <label for="">{{ field.label }}</label> {{ field }} <span class="pull-right" style="color: red">{{ field.errors.0 }}</span> </div> {% endfor %} <input type="submit" class="btn btn-default"> </form>
局部钩子与全局钩子
模板
# forms组件 from django.forms import widgets wid_01=widgets.TextInput(attrs={"class":"form-control"}) wid_02=widgets.PasswordInput(attrs={"class":"form-control"}) from django.core.exceptions import ValidationError class UserForm(forms.Form): name=forms.CharField(max_length=32, widget=wid_01 ) pwd=forms.CharField(max_length=32,widget=wid_02) r_pwd=forms.CharField(max_length=32,widget=wid_02) email=forms.EmailField(widget=wid_01) tel=forms.CharField(max_length=32,widget=wid_01) # 局部钩子 def clean_name(self): val=self.cleaned_data.get("name") if not val.isdigit(): return val else: raise ValidationError("用户名不能是纯数字!") # 全局钩子 def clean(self): pwd=self.cleaned_data.get("pwd") r_pwd=self.cleaned_data.get("r_pwd") if pwd==r_pwd: return self.cleaned_data else: raise ValidationError('两次密码不一致!') def register(request): if request.method=="POST": form=UserForm(request.POST) if form.is_valid(): print(form.cleaned_data) # 所有干净的字段以及对应的值 else: clean_error=form.errors.get("__all__") return render(request,"register.html",locals()) form=UserForm() return render(request,"register.html",locals())
视图
<form action="" method="post" novalidate> {% csrf_token %} {% for field in form %} <div> <label for="">{{ field.label }}</label> {{ field }} <span class="pull-right" style="color: red"> {% if field.label == 'R pwd' %} <span>{{ clean_error.0 }}</span> {% endif %} {{ field.errors.0 }} </span> </div> {% endfor %} <input type="submit" class="btn btn-default"> </form>
七、线上 - 示例
'''
http://www.cnblogs.com/yuanchenqi/articles/9036474.html
if 所有字段校验成功 则
form.cleaned_data存字典 ({'name':'yuan','email':'[email protected]'})
form.errors 放错误的 {email:['......']}
注意:
前端form 表单的name属性应该与forms组件名称对应
if form.is_valid(): # 全都正确且为正确的规则
print(form.cleaned_data) #字典 {'name': 'yuan'}
print(form.errors) # 字典
print(type(form.errors.get('pwd')) # 列表
print(form.errors.get('name')[0]) # 错误内容
注意:form组件干什么的
校验
渲染form标签
保留之前的用户输入的错误内容
提示错误原因对应的校验规则
'''
urls.py

from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('reg/', views.reg), ]
models.py

from django.db import models # Create your models here. class UserInfo(models.Model): name = models.CharField(max_length=32) pwd = models.CharField(max_length=32) email = models.EmailField() tel = models.CharField(max_length=32)
views.py

from django.shortcuts import render,HttpResponse # Create your views here. from django import forms from django.forms import widgets class UserForm(forms.Form): # 默认非空 name = forms.CharField(min_length=4,label='用户名',error_messages={'required':'不能为空'}, widget=widgets.TextInput(attrs={'class':'form-control'}) ) pwd = forms.CharField(min_length=4,label='密码', widget=widgets.PasswordInput(attrs={'class':'form-control'})) r_pwd = forms.CharField(min_length=4,label='确认密码', widget=widgets.TextInput(attrs={'class': 'form-control'}) ) email = forms.EmailField(label='邮箱',error_messages={'required':'不能为空','invalid':'格式错误'}, widget=widgets.TextInput(attrs={'class': 'form-control'}) ) tel = forms.CharField(label='手机号', widget=widgets.TextInput(attrs={'class': 'form-control'}) ) def reg(request): if request.method == 'POST': print(request.POST) # form = UserForm({'name':'yuan','email':'[email protected]','xxx':'alice'}) # form = UserForm({'name':'yuan','email':'123','xxx':'alice'}) form = UserForm(request.POST) # 键和字段 对应 中间有一个csrftoken 但是不会影响 # 注意 前端form 表单的name属性应该与forms组件名称对应 print(form.is_valid()) # true false if form.is_valid(): # 全都正确且为正确的规则 print(form.cleaned_data) # {'name':'yuan','email':'[email protected]'} else: # print('*' * 120) # print(form.cleaned_data) # {'name': 'yuan'} # print(form.errors) # {email:['......']} # print(type(form.errors)) # ErrorDict # {email:['......']} # print(form.errors.get('name')) # print(form.errors.get('pwd')) # <ul class="errorlist"><li>This field is required.</li></ul> # print(type(form.errors.get('pwd'))) # ErrorList # print(form.errors.get('name')[0]) # This field is required. return render(request, 'reg.html', locals()) # {'name': 'yuan'} # < ul class ="errorlist" > # < li > name < ul class ="errorlist" > < li > This field is required.< / li > < / ul > < / li > # < li > tel < ul class ="errorlist" > < li > This field is required.< / li > < / ul > < / li > # < / ul > return HttpResponse('OK') form = UserForm() return render(request,'reg.html',locals()) ''' http://www.cnblogs.com/yuanchenqi/articles/9036474.html if 所有字段校验成功 则 form.cleaned_data存字典 ({'name':'yuan','email':'[email protected]'}) form.errors 放错误的 {email:['......']} 注意: 前端form 表单的name属性应该与forms组件名称对应 if form.is_valid(): # 全都正确且为正确的规则 print(form.cleaned_data) #字典 {'name': 'yuan'} print(form.errors) # 字典 print(type(form.errors.get('pwd')) # 列表 print(form.errors.get('name')[0]) # 错误内容 注意:form组件干什么的 校验 渲染form标签 保留之前的用户输入的错误内容 提示错误原因对应的校验规则 '''
reg.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>reg</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-lg-offset-3"> <h3>form表单渲染</h3> <form action="" method="post"> {% csrf_token %} <p>用户名 <input type="text" name="name"></p> <p>密码 <input type="password" name="pwd"></p> <p>确认密码 <input type="password" name="r_pwd"></p> <p>邮箱 <input type="text" name="email"></p> <p>手机号 <input type="text" name="tel"></p> <input type="submit"> </form> <br> <h3>form组件渲染方式一</h3> {# novalidate 浏览器不帮我们校验 value值会出现错误信息 #} <form action="" method="post" novalidate> {% csrf_token %} <p>{{ form.name.label }} {{ form.name }} {{ form.name.errors.0 }} </p> <p>{{ form.pwd.label }} {{ form.pwd }} {{ form.pwd.errors.0 }} </p> <p>{{ form.r_pwd.label }} {{ form.r_pwd }} {{ form.r_pwd.errors.0 }} </p> <p>{{ form.email.label }} {{ form.email }} {{ form.email.errors.0 }} </p> <p>{{ form.tel.label }} {{ form.tel }} {{ form.tel.errors.0 }} </p> <input type="submit"> </form> <br> <h3>form组件渲染方式二</h3> {#<p>一般用这种方式 灵活 </p>#} <form action="" method="post"> {% csrf_token %} {% for field in form %} <p> <lable for="">{{ field.label }}</lable> {{ field }} </p> {% endfor %} <input type="submit"> </form> <br> <h3>form组件渲染方式三</h3> {# 一般不用这种方式 方式写死了 #} <form action="" method="post"> {% csrf_token %} {{ form.as_p }} {# {{ form.as_ul }}#} <input type="submit"> </form> </div> </div> </div> </body> </html>

