关于对React生命周期的理解:
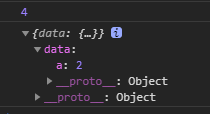
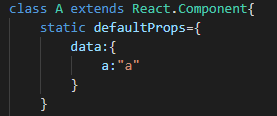
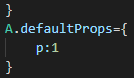
此为初始化props 用于页面中数据传入(2种写法,一般组件内,大多情况不写) defaultProps
组件内

组件外

状态初始化:constructor

组件渲染前执行:componentWillMount

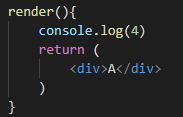
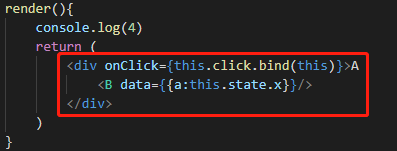
组件首次渲染:render

组件首次渲染后回调:componentDidMount

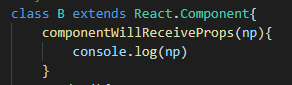
组件的属性被改变时的用法:componentWillReceiveProps
用于父子组件交互,当父组件更改了子组件传入的属性时,子组件执行的生命周期
子组件:

父组件:
给子组件传个state作为更改,父组件上做个点击事件

点击后变更state,render后执行到子组件

子组件的componentWillReceiveProps就能取到新值