今天算开篇,说一点宏观的了解,我觉得了解了大的方向会对学习有一点动力。前面的文章我也在第一篇里面至少加了一个大纲。
JavaScript 是属于 web 的语言。
JavaScript 被设计为向 HTML 页面增加交互性。
通过嵌入HTML来实现各种酷炫的动态效果,为用户提供赏心悦目的浏览效果。
也可以用于控制cookies以及基于Node.js技术进行服务器端编程。
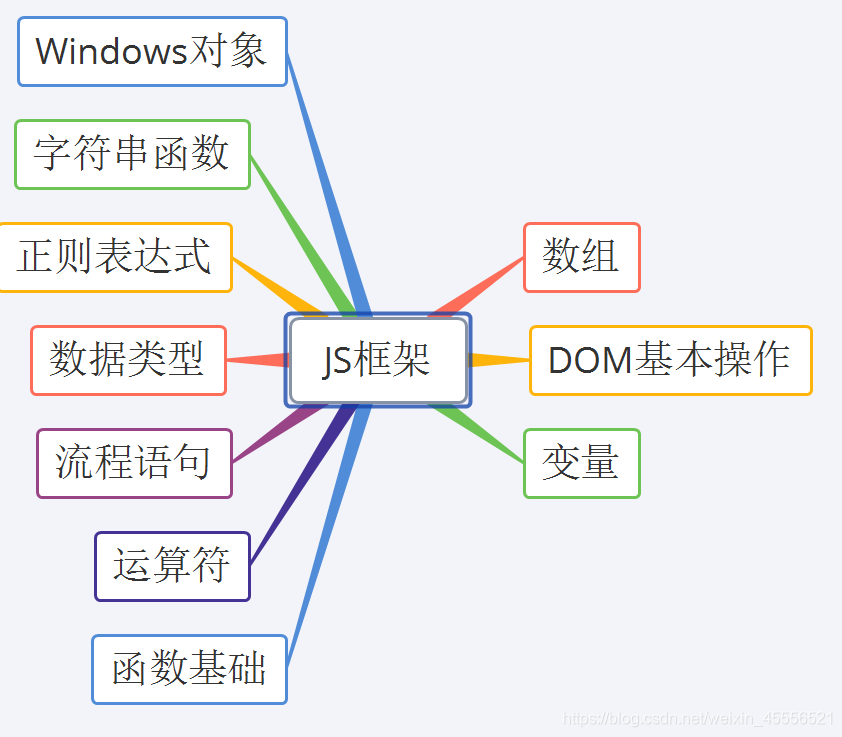
知识结构:

一个小栗子体验一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>我的第一个 JavaScript 程序</h1>
<p id="demo">这是一个段落</p>
<button type="button" onclick="displayDate()">显示日期</button>
</body>
</html>

点击“显示时间”,会出现时间:

给一个大的框架:

但是不会严格这个顺序写。
JavaScript 能够直接写入 HTML 输出流中:
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
</script>

JavaScript 用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩展名是 .js。
外部脚本不能包含 <script> 标签。
注意:
如需使用外部文件,请在 <script> 标签的 “src” 属性中设置该 .js 文件。这个叫做初始化。
看一下初始化的位置:
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>
一、JavaScript 输出
JavaScript 没有任何打印或者输出的函数。
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
使用window.alert()
<script>
window.alert(5 + 6);
</script>

写到 HTML 文档
<script>
document.write(Date());
</script>

操作 HTML 元素
<p id="demo">我的第一个段落。</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script>
就会只显示:段落已修改。
写到控制台
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
<p>
浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
</p>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
alert(c)
</script>
console.log() 方法能够让你看到你在页面中的输出内容,让你更容易调试javascript;与alert相比,console不会打断你页面的操作,你可以在控制台输入 console。
二、JavaScript 字面量
一个字面量是一个常量
数字(Number)字面量
可以是整数或者是小数,或者是科学计数(e)。
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 12e5;
</script>
表示1200000
字符串(String)字面量
可以使用单引号或双引号 :
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 'John Doe';
</script>
表达式字面量
用于计算:
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 5 * 10;
</script>
数组(Array)字面量
定义一个数组:
[40, 100, 1, 5, 25, 10]
对象(Object)字面量
定义一个对象:
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
函数(Function)字面量
定义一个函数:
function myFunction(a, b) { return a * b;}
三、JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值
<p id="demo"></p>
<script>
var length;
length = 6;
document.getElementById("demo").innerHTML = length;
</script>
在指令式语言中,变量通常是可变的。字面量是一个恒定的值。
四、JavaScript 操作符
算术运算符
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = (5 + 6) * 10;
</script>
赋值运算符
<p id="demo"></p>
<script>
var x, y, z;
x = 5
y = 6;
z = (x + y) * 10;
document.getElementById("demo").innerHTML = z;
</script>
注意:
语句是用分号分隔
JavaScript 语句通常以关键词为开头。 var 关键词告诉浏览器创建一个新的变量
JavaScript 保留了一些标识符为自己所用。
JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
JavaScript 标识符必须以字母、下划线(_)或美元符($)开始。
后续的字符可以是字母、数字、下划线或美元符(数字是不允许作为首字符出现的,以便 JavaScript 可以轻易区分开标识符和数字)。
JavaScript 中,常见的是驼峰法的命名规则,如 lastName (而不是lastname)。
JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
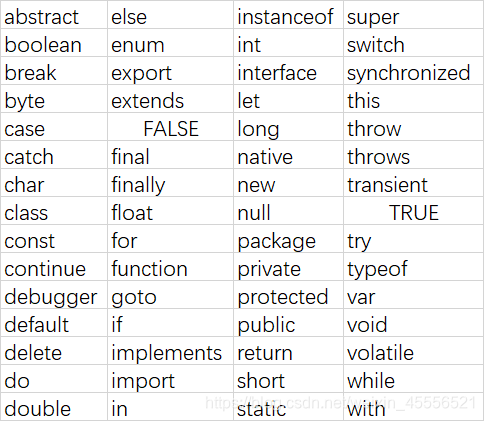
保留字:

注释:
// 我不会执行
五、JavaScript 数据类型
数字,字符串,数组,对象等等
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
具体写一下:
字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)。
字符串是存储字符(比如 “Bill Gates”)的变量。
字符串可以是引号中的任意文本。可以使用单引号或双引号。 可以在字符串中使用引号,只要不匹配包围字符串的引号即可
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带 极大或极小的数字可以通过科学(指数)计数法来书写
var y=123e5; // 12300000
var z=123e-5; // 0.00123
布尔(逻辑)只能有两个值:true 或 false。
创建名为 cars 的数组:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
var cars=new Array("Saab","Volvo","BMW");
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔
var person={firstname:"John", lastname:"Doe", id:5566};
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
当您声明新变量时,可以使用关键词 "new" 来声明其类型
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript具有隐含的全局概念,意味着你不声明的任何变量都会成为一个全局对象属性。
六、JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘于 b 的结果
}
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
局部变量比同名全局变量的优先级高,所以局部变量会隐藏同名的全局变量。
七、JavaScript 对大小写敏感。
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
八、JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
HTML Unicode(UTF-8) 参考手册
不知道大家有没有感觉,js这个东东似乎和传统的编程语言很相像,比如说C语言,int整型变量不就是里面的var嘛?(虽然这句话有问题,但是打个比方嘛,哈哈哈哈哈隔) 今天到这里了,我得去PK高数了,白白。
