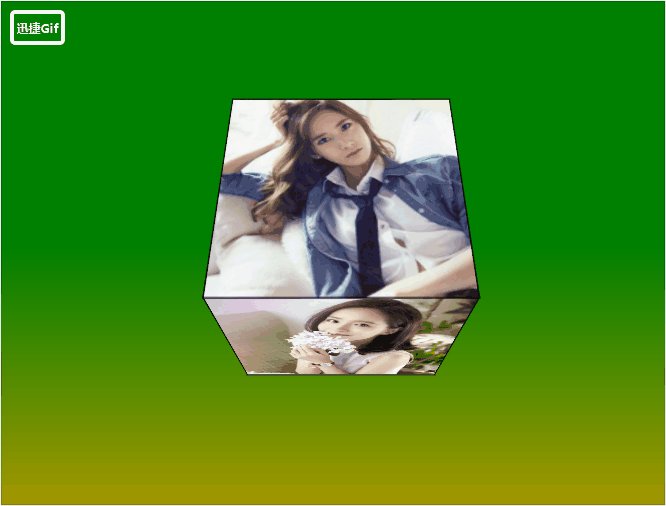
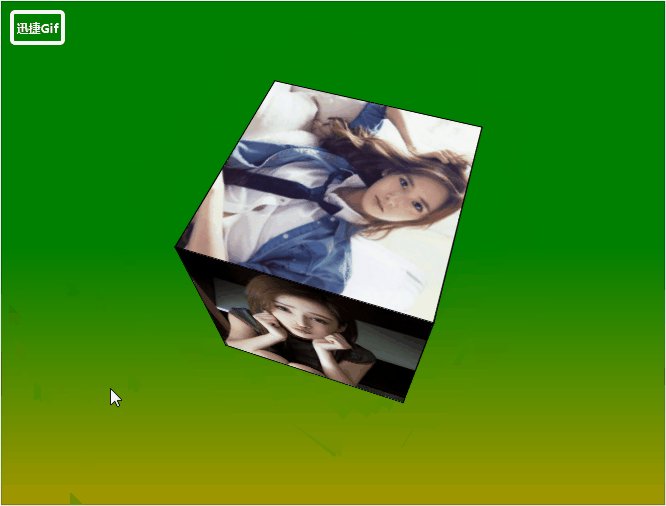
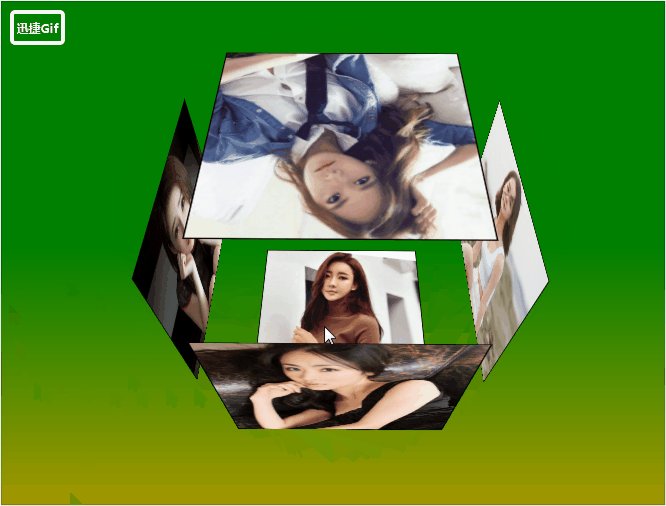
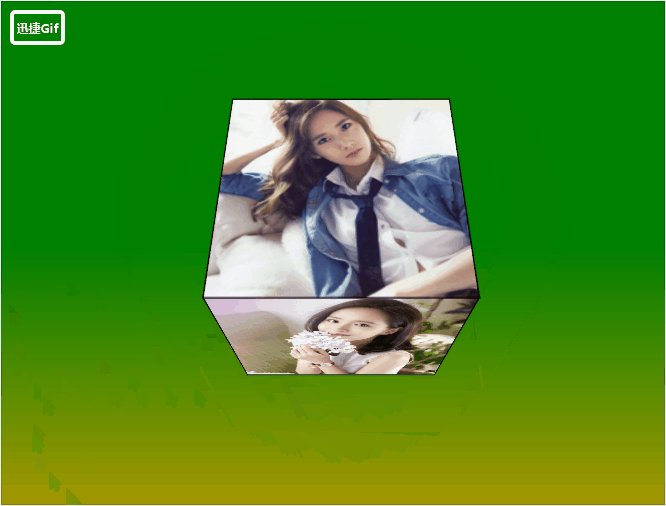
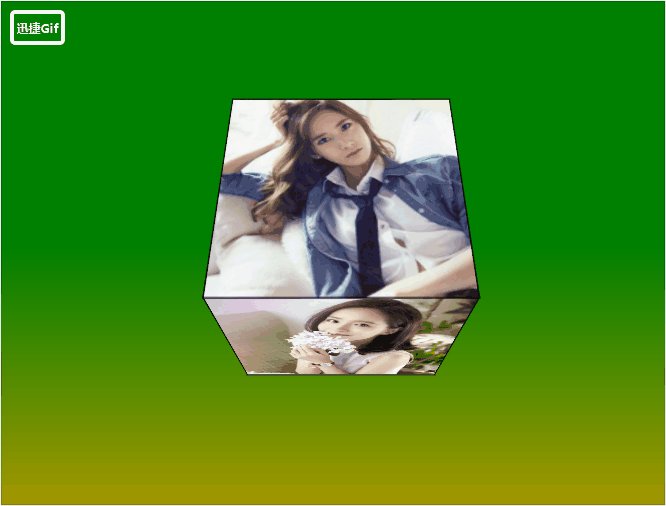
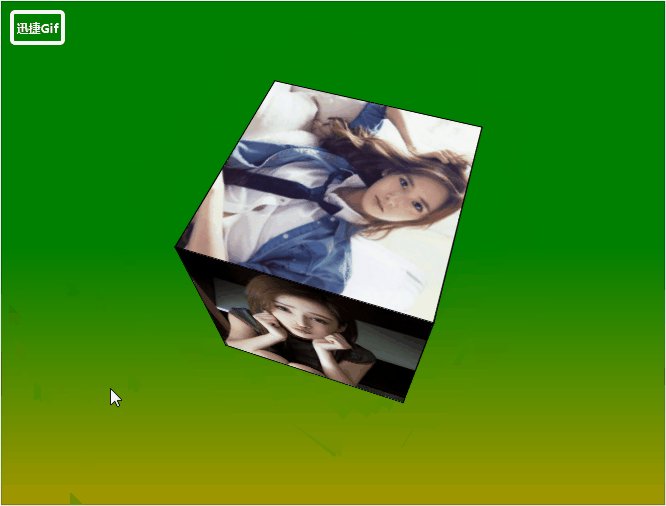
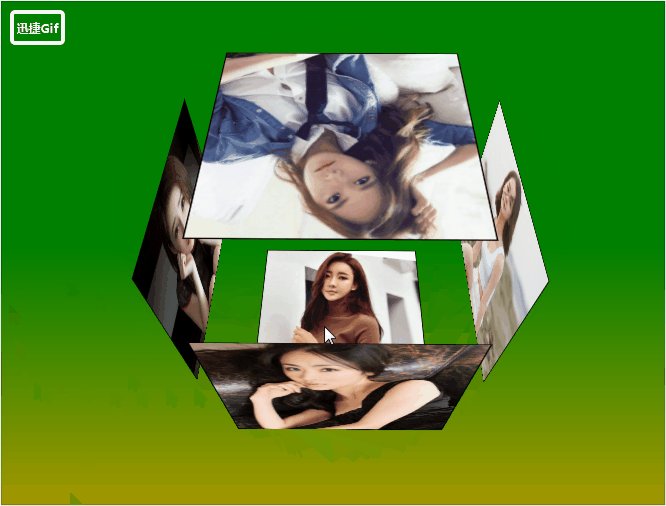
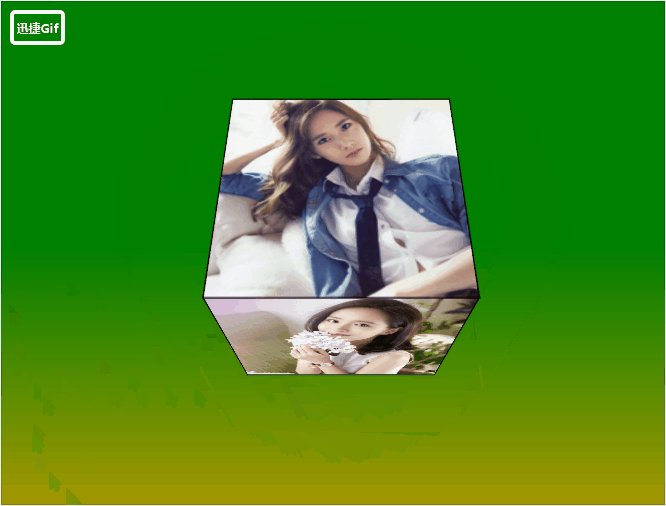
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 800px;
background-image: linear-gradient(green 50%, orange 100%);
position: relative;
perspective: 500px;
}
ul {
list-style: none;
width: 400px;
height: 600px;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
transform: rotateX(-60deg) rotateY(0deg);
transform-style: preserve-3d;
}
li {
width: 200px;
height: 200px;
line-height: 200px;
font-size: 60px;
text-align: center;
position: absolute;
border: 1px solid #000;
background-color: hotpink;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
}
li > img {
width: 200px;
height: 200px;
}
ul > li:nth-child(1) {
transform: rotateY(0deg) translateZ(100px);
}
ul > li:nth-child(2) {
transform: rotateY(90deg) translateZ(100px);
}
ul > li:nth-child(3) {
transform: rotateY(180deg) translateZ(100px);
}
ul > li:nth-child(4) {
transform: rotateY(270deg) translateZ(100px);
}
ul > li:nth-child(5) {
transform: rotateX(90deg) translateZ(100px);
}
ul > li:nth-child(6) {
transform: rotateX(270deg) translateZ(100px);
}
body:hover ul {
transform: rotateX(0deg) rotateY(6000deg);
transition: all 50s linear;
}
ul:hover li:nth-child(1) {
transform: rotateY(0deg) translateZ(150px);
}
ul:hover li:nth-child(2) {
transform: rotateY(90deg) translateZ(150px);
}
ul:hover li:nth-child(3) {
transform: rotateY(180deg) translateZ(150px);
}
ul:hover li:nth-child(4) {
transform: rotateY(270deg) translateZ(150px);
}
ul:hover li:nth-child(5) {
transform: rotateX(90deg) translateZ(150px);
}
ul:hover li:nth-child(6) {
transform: rotateX(270deg) translateZ(150px);
}
</style>
</head>
<body>
<ul>
<li><img src="image/timg1.jpg" alt=""></li>
<li><img src="image/timg2.jpg" alt=""></li>
<li><img src="image/timg3.jpg" alt=""></li>
<li><img src="image/timg4.jpg" alt=""></li>
<li><img src="image/timg5.jpg" alt=""></li>
<li><img src="image/timg6.jpg" alt=""></li>
</ul>
</body>
</html>