表格元素
表格基础
table: 表格标签
tr: 行
td: 单元格
border="设置边框"
bordercolor="边框颜色"
cellspacing="单元格边框与边框之间的距离"
cellpadding="单元格与内容之间的距离"
注意: 给table添加
width="宽度"
height="高度"
colspan="合并列" 左右合并
rowspan="合并行" 上下合并
注意: 给td添加,合并几个,数字写几
align="水平位置"
left 在左边
center 在中间
right 在右边
valign="垂直对齐方式"
top 顶部对齐
middle 居中(默认值)
bottom 底部对齐
表格案例:
<table border="1" width="500" height="300" cellspacing="10" cellpadding="0" bordercolor="red" align="center"
valign="top">
<tr align="center">
<td>1-1</td>
<td>1-2</td>
<td colspan="2">1-3</td>
</tr>
<tr>
<td align="right">2-1</td>
<td>2-2</td>
<td valign="top">2-3</td>
<td>2-4</td>
</tr>
<tr valign="top">
<td>3-1</td>
<td rowspan="2">3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
<tr>
<td>4-1</td>
<td>4-3</td>
<td>4-4</td>
</tr>
</table>
效果图:

表格补充
1 : 数据行分组
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
2 : 数据列分组
<colgroup span="value"></colgroup>
<!--span属性为把几列分为一组-->
3 : 列标题
<th></th>
4 : 表格标题
<caption></caption>
表格属性
1、单元格间距:border-spacing:value;
说明:单元格间距(该属性必须给table添加) 表示单元格边框之间的距离, 不可取负值
2、合并相邻单元格边框:border-collapse:separate/collapse;
说明:合并相邻单元格边框 (该属性必须给table添加) separate(边框分开)默认值; collapse(边框合并)
3、无内容时单元格的设置:empty-cells:show/hide;
说明:定义当单元格无内容时,是否显示该单元格的边框区域;show:显示 ;hide:隐藏;
4、显示单元格行和列的算法(加快运行的速度): table-layout:auto/fixed;
几种类型表格
表格的公共属性:
* {
margin: 0;
padding: 0;
}
table {
margin: 20px auto;
width: 300px;
height: 200px;
border-collapse: collapse;
text-align: center;
}
细线表格

<!-- 细线表格 -->
<table class="tab1">
<caption>
细线表格
</caption>
<tbody>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</tbody>
</table>
.tab1 tbody tr td {
border: 1px solid #000;
}
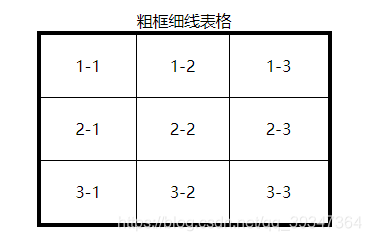
粗框细线表格

<table class="tab2">
<caption>
粗框细线表格
</caption>
<tbody>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</tbody>
</table>
.tab2 {
border: 5px solid #000;
}
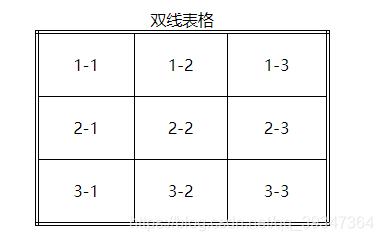
双线表格

<table class="tab3">
<caption>
双线表格
</caption>
<tbody>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</tbody>
</table>
.tab3 {
border: 5px double #000;
}
.tab3 tbody tr td {
border: 1px solid #000;
}
宫字格

<table class="tab4">
<caption>
宫字格
</caption>
<tbody>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</tbody>
</table>
.tab4{
border-collapse: separate;
border-spacing: 20px;
}
.tab4 tbody tr td {
border: 1px solid #000;
}
单线表格

<table class="tab5">
<caption>
单线表格
</caption>
<tbody>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</tbody>
</table>
.tab5 tbody tr td {
border-bottom: 1px solid #000;
}
日历表格

<table class="tab6">
<caption>
日历表格
</caption>
<tbody>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td></td>
</tr>
</tbody>
</table>
.tab6 {
border: 5px solid #ccc;
border-collapse: separate;
border-spacing: 5px;
/*隐藏无内容单元格*/
empty-cells: hide;
padding: 10px;
}
.tab6 tbody tr td {
background-color: skyblue;
}
