本文作为一个工作辗转反侧的我重新起步回到开发的开始,后面陆续展示相关的学习文章,希望各位能给点意见。个人喜欢用VS,想要下载的小伙伴请 https://msdn.itellyou.cn/ MSDN处下载相关开发软件。
下面我将以小例子来讲解MVC。
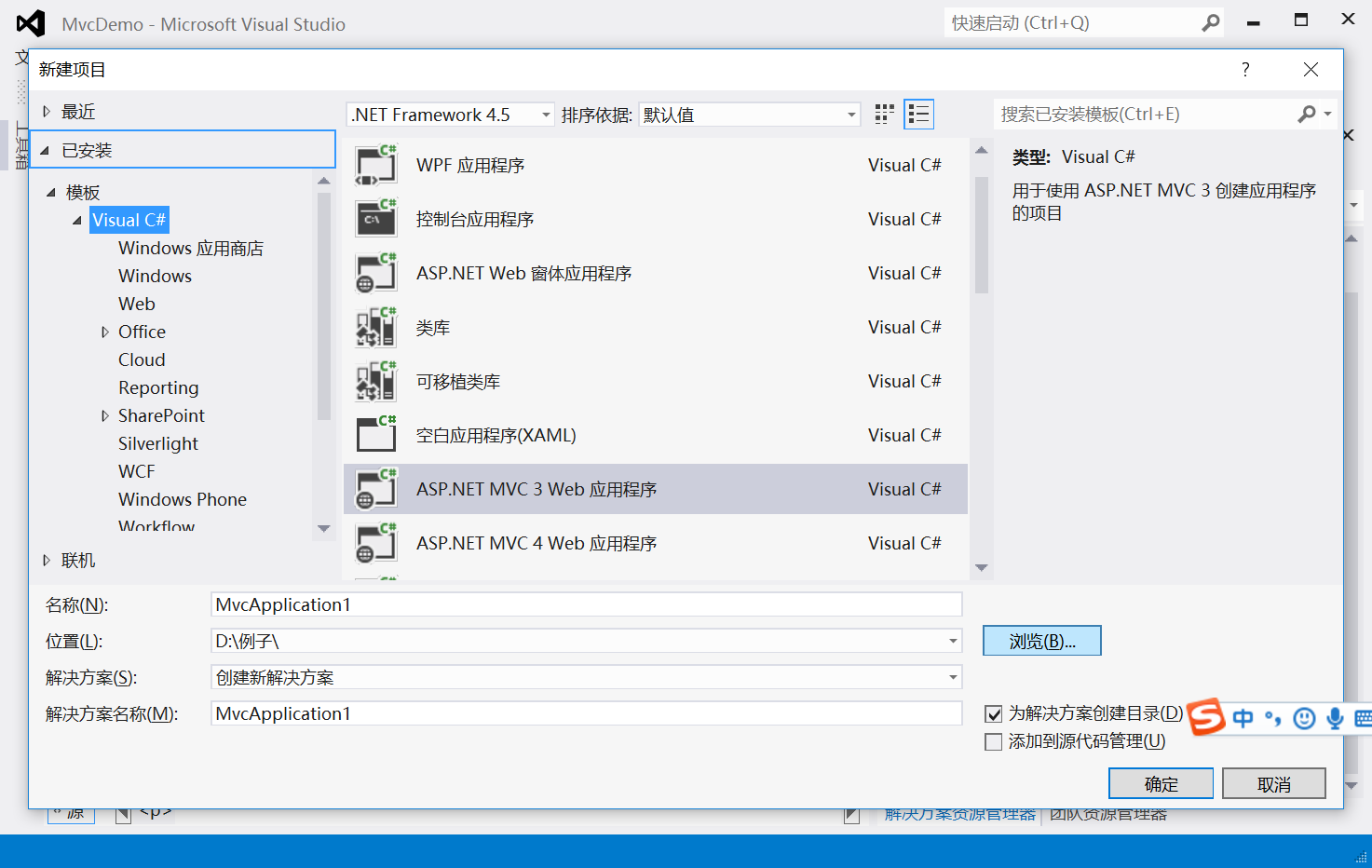
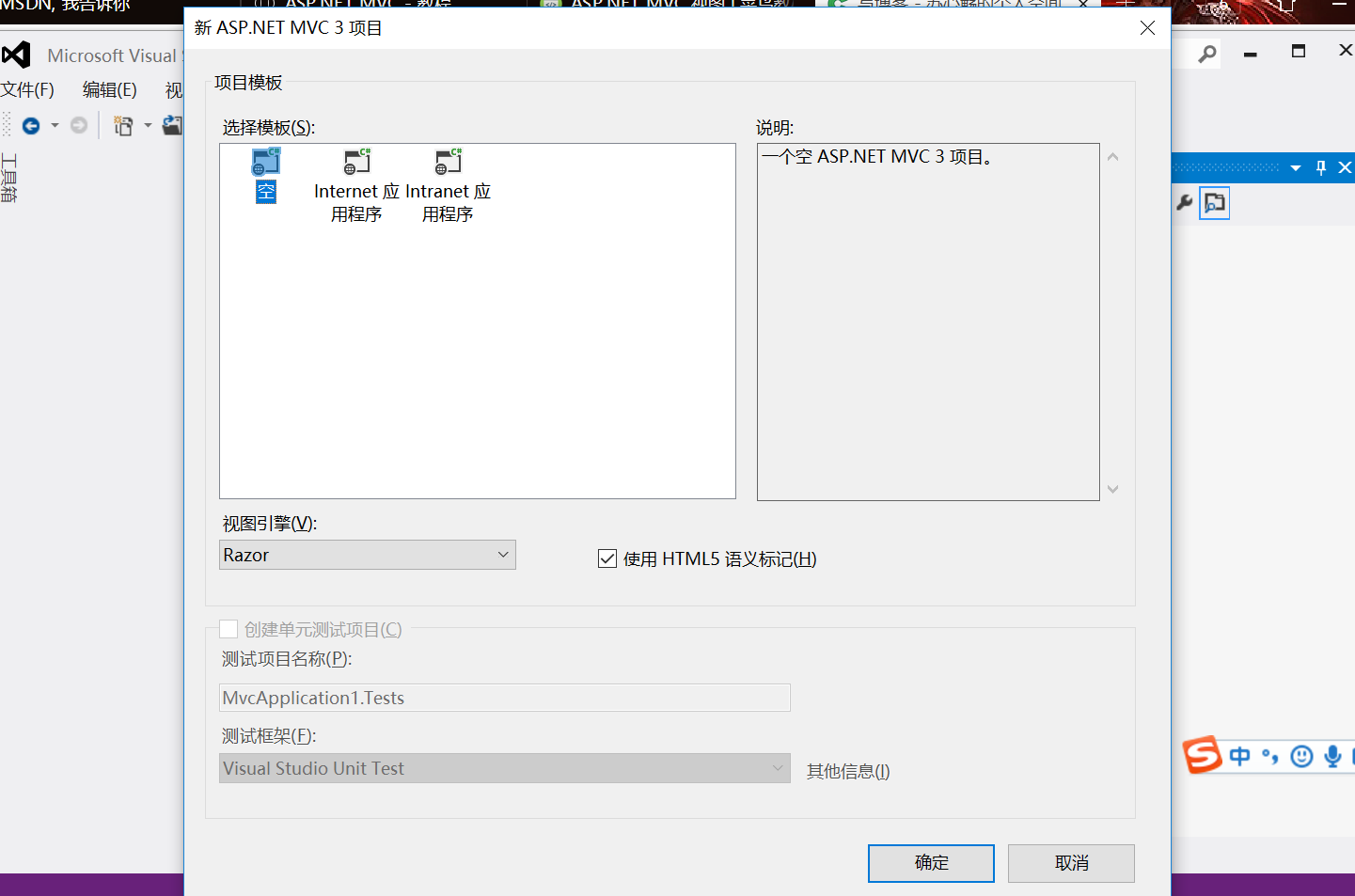
1、首先我们打开VS2012新建项目,命名MvcDemo,点击确定,然后选择Razor视图引擎。


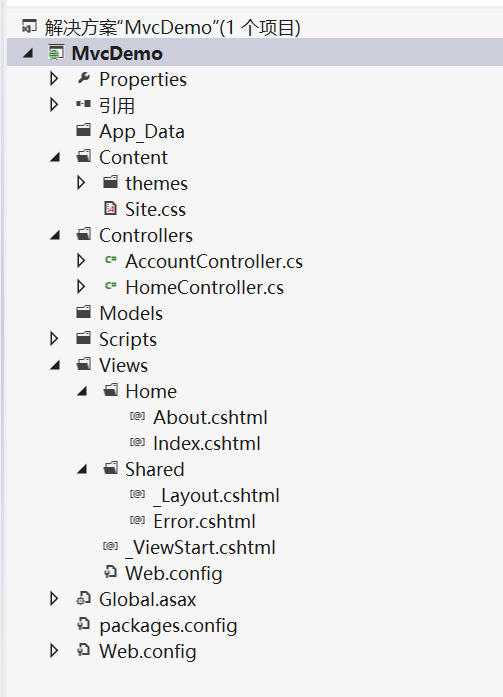
新建的项目如下: Account 控制器是我后加入的。

2、我们打开Site.cs,将其中的内容替换成以下内容。
body
{
font: "Trebuchet MS", Verdana, sans-serif;
background-color: #5c87b2;
color: #696969;
}
h1
{
border-bottom: 3px solid #cc9900;
font: Georgia, serif;
color: #996600;
}
#main
{
padding: 20px;
background-color: #ffffff;
border-radius: 0 4px 4px 4px;
}
a
{
color: #034af3;
}
/* Menu Styles ------------------------------*/
ul#menu
{
padding: 0px;
position: relative;
margin: 0;
}
ul#menu li
{
display: inline;
}
ul#menu li a
{
background-color: #e8eef4;
padding: 10px 20px;
text-decoration: none;
line-height: 2.8em;
/*CSS3 properties*/
border-radius: 4px 4px 0 0;
}
ul#menu li a:hover
{
background-color: #ffffff;
}
/* Forms Styles ------------------------------*/
fieldset
{
padding-left: 12px;
}
fieldset label
{
display: block;
padding: 4px;
}
input[type="text"], input[type="password"]
{
width: 300px;
}
input[type="submit"]
{
padding: 4px;
}
/* Data Styles ------------------------------*/
table.data
{
background-color:#ffffff;
border:1px solid #c3c3c3;
border-collapse:collapse;
width:100%;
}
table.data th
{
background-color:#e8eef4;
border:1px solid #c3c3c3;
padding:3px;
}
table.data td
{
border:1px solid #c3c3c3;
padding:3px;
}打开_Layout,将里面的内容替换成以下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-2.5.3.js")" type="text/javascript"></script>
</head>
<body>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Movies", "Index", "Movies")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
<section id="main">
@RenderBody()
<p>Copyright RUNOOB 2012. All Rights Reserved.</p>
</section>
</body>
</html>
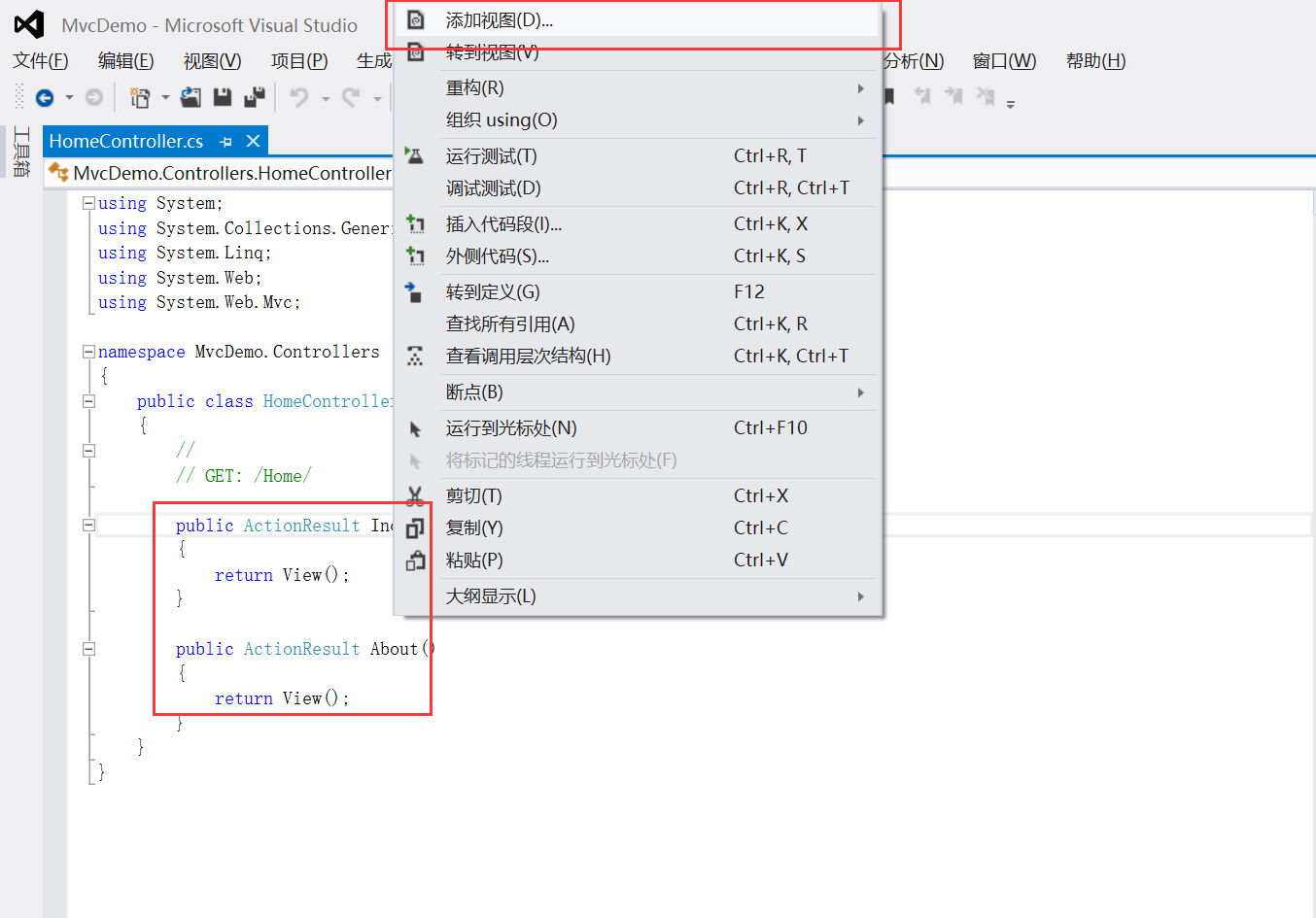
3、我们在HomeController控制器里添加Index、About,并新建视图。

在新建的Index里写入内容:
@{ViewBag.Title = "Home Page";}
<h1>Welcome to runoob.com</h1>
<p>Put Home Page content here</p>在新建的About里写入内容:
@{ViewBag.Title = "About Us";}
<h1>About Us</h1>
<p>Put About Us content here</p>
然后F5运行。
本章就到这里结束了,下一章我们继续。