Stepper组件展示了一些列的步骤。这个组件可以让我们处理这样的逻辑:让前一步(step)完成的时候,下一个步骤(step)才能开始的一系列相关的事件,其运行效果。可能描述的不是太清楚,具体效果可以看官网给的例子图片:
在这里就详细的说一下Stepper组件的用法:
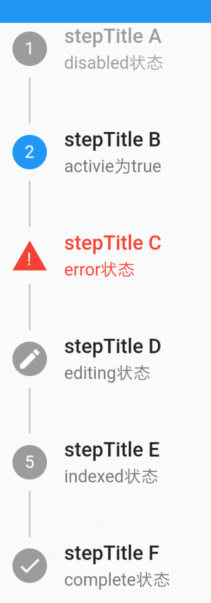
每一个步骤(step)都有如下的状态(StepState):,此状态为枚举类型
| 状态名 | 状态说明 |
|---|---|
| indexed | 此为默认状态,此状态下会在圆圈里里展示当前步骤的索引,代表着当前是第几个步骤(从1开始) |
| eidting | 编辑状态,此状态太下会在 |
| complete | 完成状态,此状态下会在圆圈里显示一个对号 |
| disabled | 不可用状态,此状态下状态标题字体颜色是灰色,且不会响应onStepTapped事件 |
| error | 错误状态,此状态下会显示一个带有叹号的红色三角形来替代其余状态下的圆圈,步骤标题和副标题字体颜色都是红色 |
为了更直观的说明上述状态,下面看下具体的运行效果:

细心的读者可能会发现步骤二的圆圈是蓝色的,这个其实是将Stepper组件的isActive属性设置为true的结果。