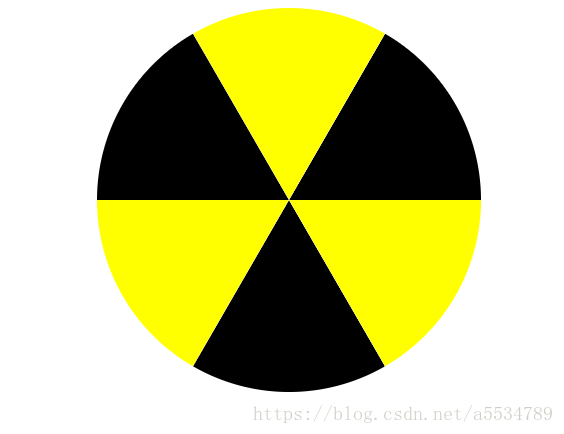
现在有这样一个需求,我们要用html 和 css绘制这样一个图形(sry,这水印不知道咋去掉,o(╯□╰)o):
我们首先可能想到的就是先画三角形,然后使用border-radius,是的我也是这样想的,比如div元素是这样:
<div style="
width: 0;
height: 0;
border:50px solid cornflowerblue;
border-right: 50px solid greenyellow;
border-left: 50px solid greenyellow;
border-radius: 50%;
transform: rotate(-45deg)
"
>
</div>
结果如下,其他的情况可以通过旋转 可 多个div重叠来实现。
但是看我们上面的需求。。基础形状是一个60度的扇形。。。咋整 。。。,我们只有想其他办法了,也想过多个1/4圆,来做旋转,但是行不通!
------分割线------
之前犯了一个错误,想当然将border的宽度设置为一样,当然是一个直角了。但是我们也可以构造一个60度的三角形,我们将border-bottom /border-top 与border-left/border-right设置的不一样,计算一下,就可以得到,但是不能根据某一个单独的块拼成一个圆:
最后怎么解决呢? 通过css3 的 变形函数 transform function : skew 来解决。这个要自己走一遍才知道怎么倾斜(我是理解成翻转一定角度)。
这个属性我们不详述了,自己去走下,也可以点击这个链接查看其它的应用。
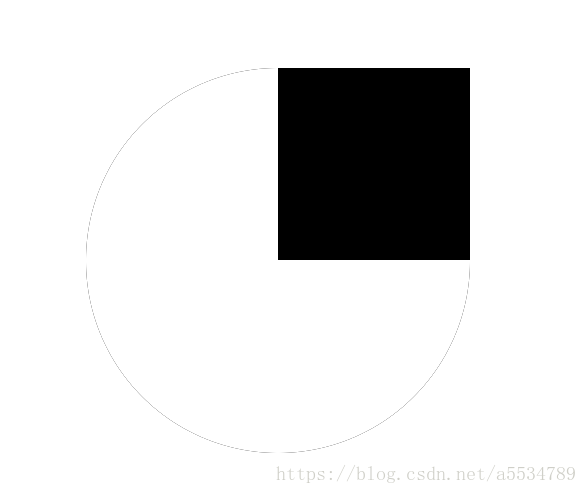
我们的思路如下图:
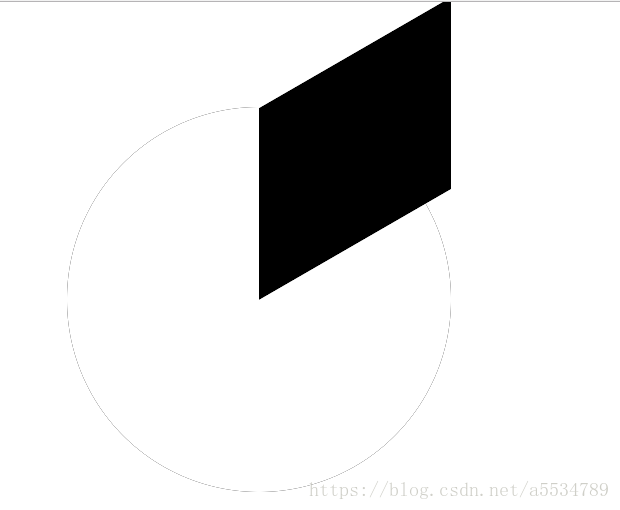
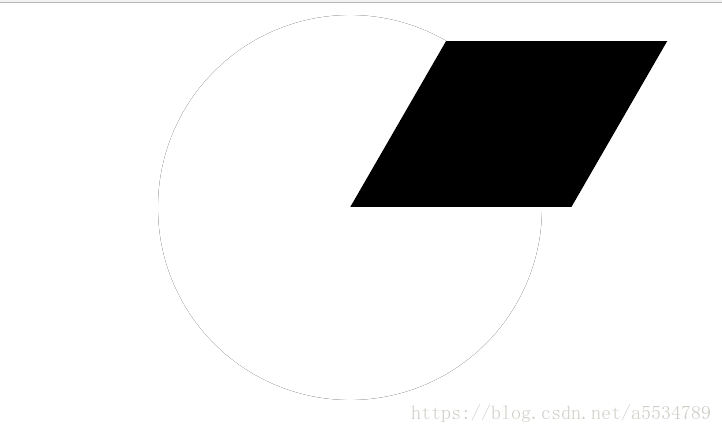
画一个圆,然后定义一个子元素,然后对其倾斜,变成下面这样:
好了,这个角度的问题通过skew来解决了,我们对这个元素旋转一下就行了:

已经到这一步了,我们对比现在和需求,就知道该怎么做了吧?! 其实关键是 通过skew来求一个角度的形状,然后是旋转的初始位置transform-origin的定义。之前虽然用过skew,但是忘记了!
也可以点击这个链接查看transform-origin的各种情况
下面是完整的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>扇形</title>
<style>
.pie {
position: relative;
margin: 1em auto;
padding: 0;
width: 32em;
height: 32em;
border-radius: 50%;
list-style: none;
overflow: hidden;
}
.slice {
overflow: hidden;
position: absolute;
top: 0;
right: 0;
width: 50%;
height: 50%;
transform-origin: 0% 100%;
}
.slice-one {
transform: rotate(30deg) skewY(-30deg);
background: black;
}
.slice-two {
transform: rotate(-30deg) skewY(-30deg);
background: yellow;
}
.slice-three {
transform: rotate(-90deg) skewY(-30deg);
background: black;
}
.slice-four {
transform: rotate(-150deg) skewY(-30deg);
background: yellow;
}
.slice-five {
transform: rotate(-210deg) skewY(-30deg);
background: black;
}
.slice-six {
transform: rotate(-270deg) skewY(-30deg);
background: yellow;
}
</style>
</head>
<body>
<ul class='pie'>
<li class='slice-one slice'> </li>
<li class='slice-two slice'> </li>
<li class='slice-three slice'> </li>
<li class='slice-four slice'> </li>
<li class='slice-five slice'> </li>
<li class='slice-six slice'> </li>
<ul>
</body>
</html>
其实我不是原创,我只是拿别人的灵感来完成这个题目,原链接点我。 感谢这些乐于分享的人~
思路二: conic-gradient 角向渐变,后头再试试