在设计列表的时候,会发现最后一个子元素与其他元素在样式上经常会有差异。
这种情况下,我们常常会使用:last-child和:last-of-type两种伪类来实现目的,那么这两种有何区别呢?
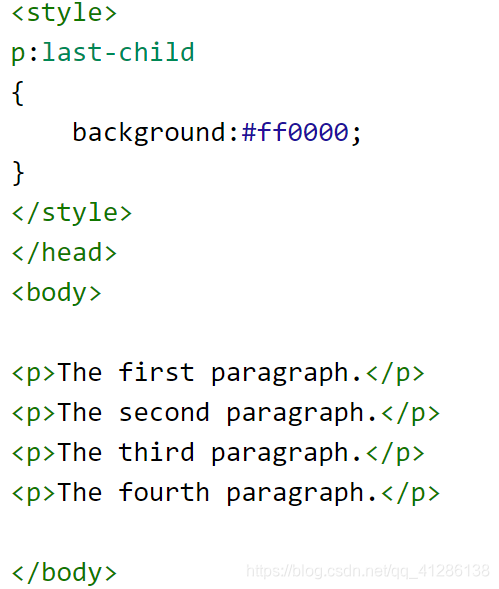
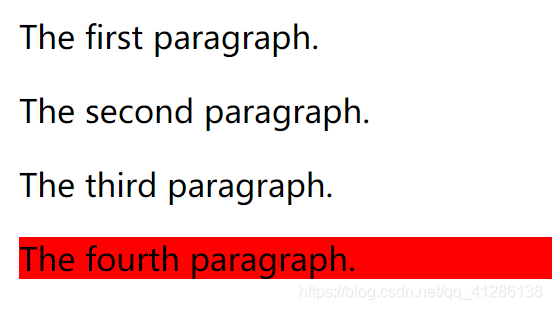
:last-child选择器用来匹配父元素中最后一个子元素
注意,该伪类前的标签是指子元素,而不是父元素,例如p:last-child是指作为最后一个子元素存在的p标签,而不是p标签中的最后一个子元素。


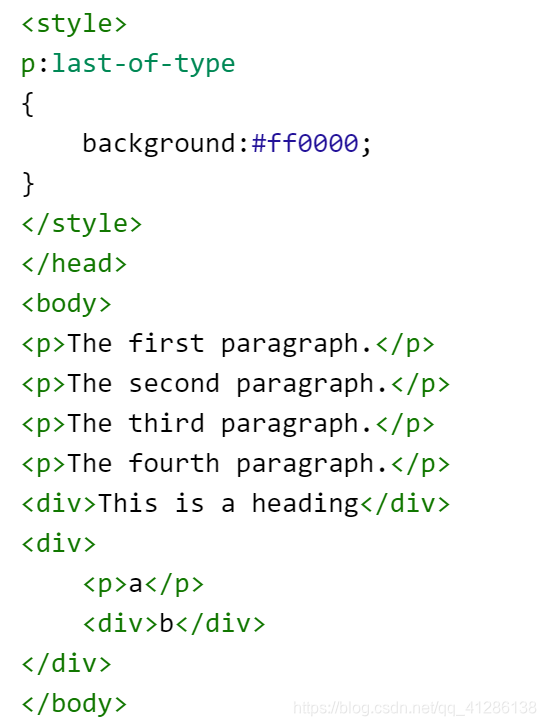
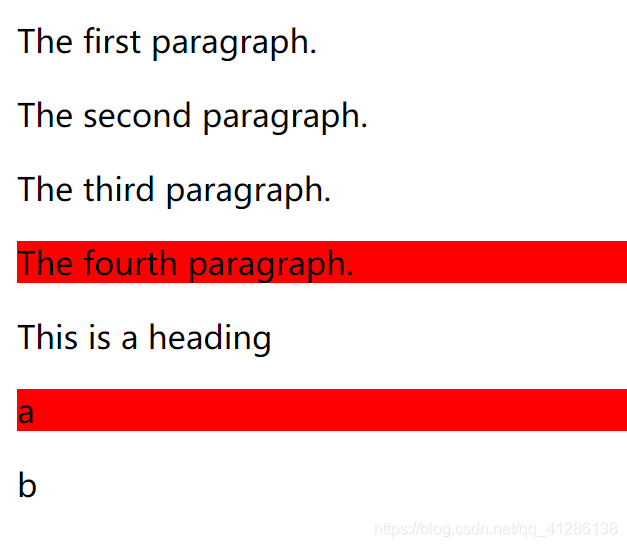
:last-of-type选择器匹配位于同一父元素下特定类型中的最后一个子元素
p:last-of-type表示处于同一层子元素中的所有p标签里面的最后一个p。也就是说首先这些p标签是同一个父元素,然后再匹配这些p标签中的最后一个,该标签可能不是父元素的最后一个子元素。