css的功能很强大,可以实现很多效果。比如图像的倒影和文字的倒影等,利用的是box-reflect,因为浏览器兼容问题,目前主要采用-webkit-box-reflect来实现(谷歌浏览器)。
倒影的属性:
box-reflect:
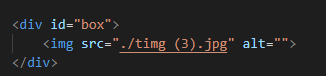
给图片加倒影,只需要给div加一张图片:

- -webkit-box-reflect: below;下倒影


- -webkit-box-reflect: above;上倒影
- -webkit-box-reflect: left;左倒影
- -webkit-box-reflect: right;右倒影
2. 给图片加距离:


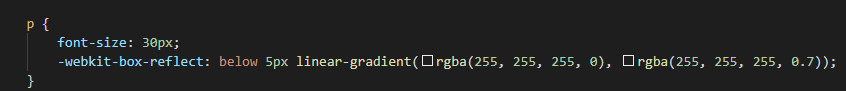
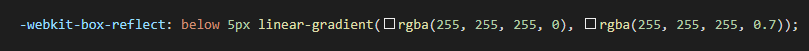
3. 渐变(渐变必须是不透明渐变到透明,不能一个颜色渐变成另一个颜色)


除了图片加倒影,还可以给文字加倒影,同样-webkit-box-reflect有above,below,left ,right四个方向。