目录
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。js通过DOM来对HTML进行操作
DOM文档对象模型
文档 --文档表示的就是整个HTML网页文档
对象 --对象表示将页面中的每一部分都转换为了一个对象
模型 --使用模型来表示对象之间的关系,这样方便我们来获取对象
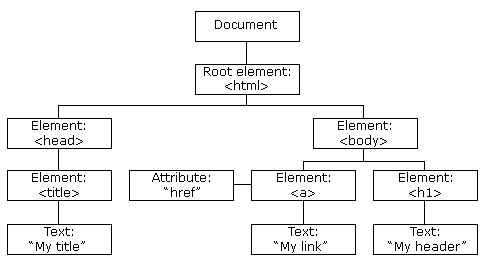
HTML DOM 模型被构造为对象的树:

节点


如何查找 HTML 元素
document节点找到元素
document.getElementById(); //通过元素id找到一个HTML元素节点对象
document.getElementsByTagName(); //通过元素标签名找到一组HTML元素节点对象
document.getElementsByNama(); //通过name属性找到一组HTML元素节点对象
DOM查询
//document中有一个body属性 ,他保存的是bady的引用
//document.documentElement保存的是html根标签
//document.all代表页面中的所有元素
var body =document.body;
var html =document.documentElement
var all = document.all;
document.getElementsByClassName(""); DOM添加
document.getElementById() // 获取某document中的子节点
document.createTextNode() // 创建新节点中的文本
document.createElement() //创建新节点
父节点.appendChild(li); //添加子节点
子节点.parentNode() //获取父元素
父节点.removeChild () //删除节点
父节点.replaceChild //替换子节点事件
事件就是文档或浏览器窗口中发生的一些特定的交互瞬间
Javascript与HTML之间的交互是通过事件实现的。Javascript中常见的事件已在之前的博客中说到
事件对象event
当事件的响应函数被触发时、浏览器每次都会将一个事件对象作为实参传递进响应函数。在事件对象中封装了当前事件相关的一切系信息,比如鼠标的坐标、那个按键被按下、滚轮的移动
<script type="text/javascript">
/*
*键盘控制使div根据不同方向移动
*/
window.onload = function(){
document.onkeydown = function(event){
event=event || window.event;
console.log(event.keyCode);
switch(event.keyCode){
case 37 :
//alert("向左");
box1.style.left=box1.offsetLeft -10 +"px";
break;
case 39 :
//alert("向右");
box1.style.left=box1.offsetLeft +10 +"px";
break;
case 38 :
//alert("向上");
box1.style.top=box1.offsetTop -10 +"px";
break;
case 40 :
//alert("向下");
box1.style.top=box1.offsetTop +10 +"px";
break;
}
};
};
</script>事件的冒泡(Bubble)
所谓事件的冒泡就是事件的向上传导,当后代元素上的事件被触发时,父代的相同事件也会被触发!
事件的委派
将事件统一绑定给元素共同的祖先元素,这样当后代元素上的事件被触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件。
事件的委派利用了冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
如果本篇博客对您有一定的帮助,大家记得留言+点赞哦。