1.前言:
最近在做的看板项目,因为需要循环加载后台数据,并且用Echarts做数据呈现,所以jQuery和angular等库统统靠边站,Echarts用的是原生js获取DOM元素,至于诸多不兼容等深水坑我就不多赘述了。
2.问题引入:
当我通过Ajax从后端取到需要展示的数据,拿过来动态渲染到页面上,增加Dom元素是常有的事,这个时候就会报错说Echarts没有获取到元素id。
3.解决方案:

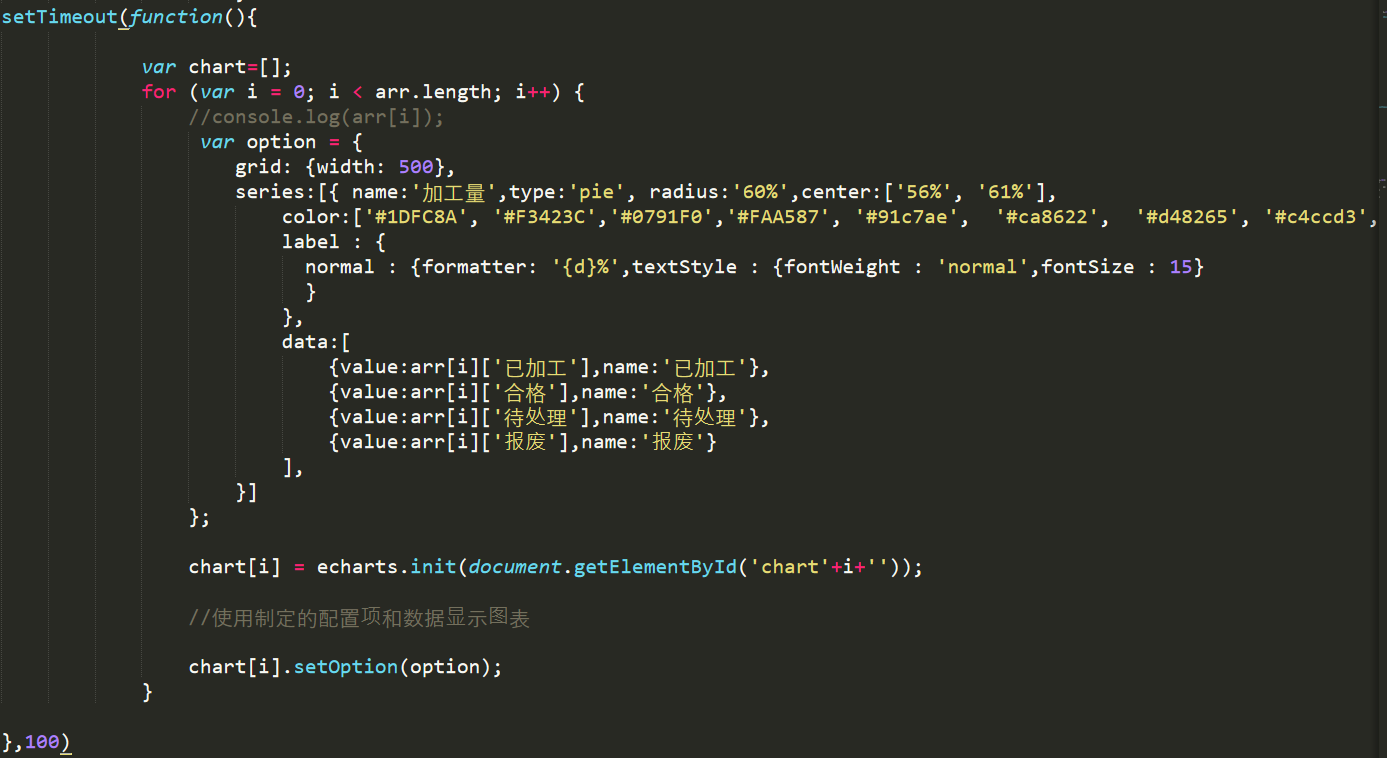
至于要在外面包一个延时器,当然我试了一下即使把延时时间改到0也是能够顺利加载的。
暂时就这么解决了这个问题,中间出的状况种种我没有截图,又不想退回去看BUG,所以就只给出这些解决完成的情况吧。
附一张效果图,可惜没有好用的桌面动图截取工具。(谁有推荐一个给我,不胜感激),自行忽略屏幕分辨率问题,因为应用场景固定,屏幕适配就不考虑了
