本文主要讲对weex的android工程的两点改造,调试模式和路由方式。
一、路由方式
通过命令行创建项目时不推荐使用vue-router作为路由的单页面开发模式,当项目规模稍大之后原生应用会经常出现卡顿的情况,而使用多界面开发模式,weex官方提供的navigator使用文档及其不全,这里我们主要说一下navigator模块的用法。
1、push(url,callback)
跳转界面,并将界面入栈
2、pop(url,callback)
回退界面,并将界面出栈
看了上面的API,是不是发现并没有界面间传递参数的api供我们使用,这个weex官方肯定想到了,对于界面参数传递官方推荐对url解析来处理,即将要传递的参数按照一定的格式拼接在url后面,如:
navigator.push('app.js?a=1&b=2');
在weex界面中通过weex.config.bundleUrl可以获取该url,通过对url的解析即可获取参数。
二、调试模式
weex提供的模板项目已经继承了weex的调试工具和一部分调试代码,但是直接拿来使用在界面的展现效果和调试方式上稍有不足,只需简单的修改就能很方便的使用了。
需要修改的地方有:
1、app_config.xml
一些app的配置
<?xml version='1.0' encoding='utf-8'?>
<widget id="com.example.myapp" version="1.0.0"
xmlns="http://www.w3.org/ns/widgets"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>Hello</name>
<preference name="loglevel" value="DEBUG" />
<!--是否是debug模式-->
<preference name="debug" value="true" />
<!--debug模式启动时的url-->
<preference name="debug_url" value="http://127.0.0.1:8080/dist/index.js"/>
<!--非debug包启动加载的url-->
<preference name="local_url" value="file://assets/index.js" />
</widget>
2、WXPageActivity.java
此界面被我们定义为渲染界面的模板,可以在调试的工程中实时热更新,也可以手动刷新。
if (AppConfig.isDebug()){//只要是加这个判断
//以及这里的debugId的获取AppConfig.getDebugIp()
mHotReloadManager = new HotReloadManager(AppConfig.getDebugIp(), new HotReloadManager.ActionListener() {
@Override
public void reload() {
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(WXPageActivity.this, "Hot reload", Toast.LENGTH_SHORT).show();
createWeexInstance();
renderPage();
}
});
}
@Override
public void render(final String bundleUrl) {
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(WXPageActivity.this, "Render: " + bundleUrl, Toast.LENGTH_SHORT).show();
createWeexInstance();
loadUrl(bundleUrl);
}
});
}
});
}public static String getDebugIp() {
String url=sPreferences.getString("launch_url", "http://127.0.0.1:8080/dist/index.js");
String[] strArry1=url.split("/");
String schema=strArry1[0];//http:
String[] strArry2=strArry1[2].split(":");
String debugPort=Integer.parseInt(strArry2[1])+1+"";//8081
String url2=strArry2[0];//127.0.0.1
String debugIp=schema+"//"+url2+":"+debugPort;
return debugIp;
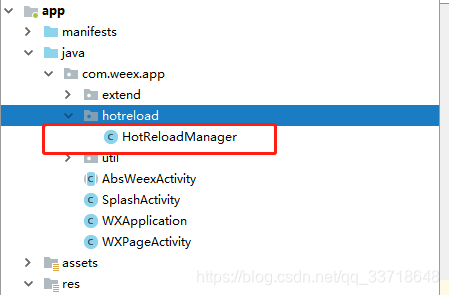
}修改android原生模板中的HotReloadManager,将红框中的WXReload改为refresh


三、综合改造
结合上面两点,我们需要在WXPageActivity中根据是否加载本地文件对url进行解析,主要是对'./、../、root:'几种路径写法进行处理,让我们在weex中可以使用这些写法进行跳转。
首先是对路由 的修改,通过阅读源码发现要自动以路由方式比较好的方法就是自己实现weex提供的INavigator接口。
INavigator有两个方法需要我们实现,就是push和pop,分别是跳转进入界面和返回(跳出),下面是我的实现,注释很详细,就不在一一说明。
public class WXNavigator implements INavigator{
public static String schema; //http://xxx.xxx.xxx/app/
@Override
public boolean push(Activity activity, String param) {
JSONObject jsonObject = JSON.parseObject(param);
//获取url
String url = jsonObject.getString(URL);
Intent intent=new Intent(activity,WXPageActivity.class);
//调试模式和非调试模式的url解析方式稍有不同,这里做一个三目判断
url= AppConfig.isDebug()?UrlParse.getDebugUrl(activity,url):UrlParse.getReleaseUrl(activity,url);
Uri data = Uri.parse(url);
if (data != null) {
//将根据url构造的uri放入intent中,以便于在WXPageActivity中获取
intent.setData(data);
}
//启动界面
activity.startActivity(intent);
//返回true,返回false会走weex默认路由方式
return true;
}
@Override
public boolean pop(Activity activity, String param) {
//直接销毁界面
activity.finish();
return false;
}
}
在WXPageActivity的onCreate方法中中需要添加如下代码:
Intent intent = getIntent();
Uri uri = intent.getData();
String from = intent.getStringExtra("from");
mFromSplash = "splash".equals(from);
/*是否是启动页过来的,决定要赋值的uri*/
if(mFromSplash){
mUri = Uri.parse(AppConfig.getLaunchUrl());
}else{
mUri = uri;
}
String url;
url =mUri.toString();
loadUrl(url);四、例子
跳转界面
var navigator = weex.requireModule('navigator')
navigator.push({
url: './twoPage.js',
animated: "true"
}, event => {
// modal.toast({ message: 'callback: ' + event })
})返回
var nav = weex.requireModule('navigator')
nav.pop({
url: '',
animated: "true"
}, event => {
})
url解析等详细代码可以在githup项目中去查看https://github.com/liuxinyea/IWeex 欢迎start=。=
