文章目录
试题一(每空 2 分,共 22 分)
阅读下列说明、效果图和 HTML 代码,进行静态网页开发,请在红线处补全代码。
1.【说明】
这是某电商类网站服装商品展示页面局部,该网站正在促销秋冬季女装。现在我们需要编写该网站效果图部分代码。
项目名称为 shopping,包含首页 index.html、css 文件夹、img 文件夹,其中,css 文件夹包含 index.css 文件;img 文件夹包含 img1.jpg、img2.jpg、img3.jpg、img4.jpg、img5.jpg 图片。
2.【效果图】

【代码:首页index.html】
<!DOCTYPE html>
<html>
<head>
<title>商品展示</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div>
<div>
<!-- 根据上下文填入合适的标签 -->
< (1) class="clear">
<li>
<img src="img/img1.jpg">
<p>微胖连衣裙</p>
</li>
<li>
<img src="img/img2.jpg">
<p>2019网红初秋女装</p>
</li>
<li>
<img src="img/img3.jpg">
<p>黑色休闲裤</p>
</li>
<li>
<img src="img/img4.jpg">
<p>韩版学生女装</p>
</li>
<li>
<img src="img/img5.jpg">
<p>原创设计女装</p>
</li>
</ (2) >
</div>
</div>
</body>
</html>
【代码:CSS文件index.css】
body,h1,h2,h3,h4,h5,h6,p,ul,ol,dl,dd{
margin: 0;
padding:0;
}
/*清理默认li样式*/
ul{
(3) : (4) ;
}
/*显示为块级元素*/
img{
(5) : (6) ;
}
/*清理左右浮动*/
.clear:after{
content: "";
display: block;
(7) : (8) ;
}
.box{
width: 100%;
}
.box .con{
width: 1375px;
margin:0 auto;
}
.box .con ul{
padding-top:30px;
}
/*左浮动*/
.box .con ul li{
(9) : (10) ;
width: 250px;
margin:0 22px 22px 0;
border:1px solid #eee;
}
.box .con ul li img{
margin:15px auto 0;
}
.box .con ul li p{
padding:15px;
}
/*设置鼠标移入添加红色边框*/
.box .con ul li: (11) {
border:1px solid red;
}
【问题】(22分,每空2分)
进行静态网页开发,补全代码,在(1)至(11)处填入正确的内容。
试题一答案
(1)ul
(2)ul
(3)list-style
(4)none
(5)display
(6)block
(7)clear
(8)both
(9)float
(10)left
(11)hover
试题二(每空 2 分,共 26 分)
阅读下列说明、效果图,进行静态网页开发,填写(1)至(13)代码。
【说明】
现接到思极商务有限公司官网页面开发的项目,根据业务需求,需要将业务列表页面的每一个业务以卡片形式展示;同时为提升用户体验,要求实现每个卡片在鼠标经过有旋转和放大效果。
项目名称为goods,包含首页index.html、css文件夹、img文件夹,其中,css文件夹包含style.css文件;img文件夹包含icon-img.jpg、icon-img2.jpg、icon-img3.jpg图片。
请使用html+css3完成以下效果,并在对应代码处将空缺代码补全。
【效果图】
(1)图2-1鼠标经过前

(2)图 2-2 鼠标经过

3.【代码:首页 index.html】
<!DOCTYPE html>
<html>
<head>
<title>第二题</title>
<meta charset="utf-8">
<!-- 根据说明正确导入当前目录下css文件夹中的style.css -->
<link rel="stylesheet" type="text/css" href=" (1) " >
</head>
<body>
<div>
<div>
<ul>
<li>
<img src="img/icon-img.jpg">
<p>优化速度</p>
<span>更多</span>
</li>
<li>
<img src="img/icon-img2.jpg">
<p>营销分析</p>
<span>更多</span>
</li>
<li>
<!-- 根据上下文填写正确的标签 -->
< (2) src="img/icon-img3.jpg" >
< (3) >SEO和导入链接</p>
<span>更多</span >
</li>
</ul>
</div>
</div>
</body>
</html>
4.【代码:CSS 文件 style.css】
/* 注意:此处省略了部分和本题无关的css代码 */
.box .con ul li{
float:left;
background-color: #fff;
width: 380px;
/*设置li边框为圆角15px,文字对齐方式为居中。*/
(4) : (5) ;
(6) : (7) ;
overflow: hidden;
}
.box .con ul li:nth-child(2){
margin:0 30px;
}
.box .con ul li img{
margin:50px auto 0;
/*此处设置图片的过渡效果为0.8秒*/
(8) :0.8s;
}
.box .con ul li p{
/*设置内边距上下为0,左右为15px*/
(9) : (10) ;
line-height: 140px;
border-bottom:1px solid #ddd;
font-weight: 600;
color:#555;
}
.box .con ul li span{
display: block;
width: 100%;
height:60px;
line-height: 60px;
/*此处设置文字的过渡效果为0.8秒*/
(11) :0.8s;
}
/*用CSS3的实现鼠标经过图片旋转360度,放大1.3倍,离开再旋转还原。*/
.box .con ul li:hover img{
(12) : (13) ;
}
.box .con ul li:hover span{
background-color: #f7c324;
font-weight: 600;
}
【问题】(26分,每空2分)
进行静态网页开发,补全代码,在(1)至(13)处填入正确的内容。
试题二答案
(1)css/style.css 或者 ./css/style.css
(2)img
(3)p
(4)border-radius
(5)15px
(6)text-align
(7)center
(8)transition
(9)padding
(10)0 15px 或者 0px 15px 或者 0 15px 0 15px 或者 0px 15px 0px 15px
(11)transition
(12)transform
(13)rotate(360deg) scale(1.3) 或者scale(1.3) rotate(360deg)
试题三(每空 2 分,共 20 分)
一、单选题(每题 2 分,共 60 分)
阅读下列说明、效果图和代码,进行静态网页开发,填写(1)至(10)代码。
【说明】
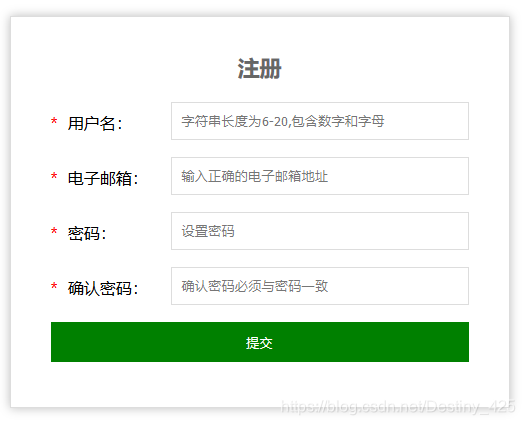
现接到某电商网站注册、登录页面开发的项目,在注册页面需要做前端验证。具体要求:用户名长度和格式验证、邮箱格式验证、密码长度和格式验证、密码与重复密码一致性验证。
项目名称为verify,包含首页index.html、css文件夹、js文件夹,其中,css文件夹包含style.css文件,js文件夹包含index.js文件。
【效果图】

3.【代码:index.html】
<!DOCTYPE html>
<html>
<head>
<title>登录</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="box">
<h2>注册</h2>
<form action="" method="post">
<ul>
<li>
<label><span>*</span>用户名:</label>
<input type="text" name="username" placeholder="只能输入6-20个字母、数字、下划线" id="username">
</li>
<li>
<label><span>*</span>电子邮箱:</label>
<input type="text" name="email" placeholder="输入正确的电子邮箱地址" id="email">
</li>
<li>
<label><span>*</span>密码:</label>
<input type="password" name="pwd" placeholder="由字母开头,包含字母、数字、下划线,6-16位" id="pwd">
</li>
<li>
<label><span>*</span>确认密码:</label>
<input type="password" name="pwdOk" placeholder="确认密码必须与密码一致" id="pwdOK">
</li>
</ul>
<button name="submit">提交</button>
</form>
</div>
<script src="js/index.js"></script>
</body>
</html>
4.【代码:index.js】 (提示 * 中间为填空答案 )
//自定义验证用户名的方法
function validate_strLenght(str) {
var regExp = /^(\w){6,20}$/;
return regExp.test(str);
}
//自定义的验证email方法
function validate_email(str) {
var regExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
return regExp.test(str);
}
//自定义验证密码的方法
function validate_pwd(str) {
var regExp = /^[a-zA-Z]\w{5,15}/;
return regExp.test(str);
}
//根据表单控件user的id填写
var username = document.getElementById(" (1) ");
//通过id获取元素
var email = document. (2) ("email");
//根据表单控件pwd的id填写
var pwd = document.getElementById(" (3) ");
//通过id获取元素
var pwdOK = document. (4) ("pwdOK");
//通过标签名获取元素
var form = document. (5) ("form")[0];
//表单提交
form. (6) = function () {
//使用自定义方法验证用户名、验证邮箱
if (validate_strLenght( (7) ) && (8) (email.value) && validate_pwd(pwd.value) && checkOk()) {
console.log(username.value)
console.log(email.value)
console.log(pwd.value)
return false;
} else {
//控制台输出
(9) .log("验证失败")
return false;
}
}
// 检查用户名
username.onblur = function () {
if (validate_strLenght(username.value)) {
console.log("用户名符合要求")
} else {
console.log("用户名不符合要求")
}
}
//检查meil
email.onblur = function () {
if (validate_email(email.value)) {
console.log("邮箱格式符合要求")
} else {
console.log("邮箱格式不符合要求")
}
}
// 密码框失去焦点的时候
pwd. (10) = function () {
if (validate_pwd(pwd.value)) {
console.log("密码符合要求")
} else {
console.log("密码不符合要求")
}
}
function checkOk() {
if (pwd.value == pwdOK.value) {
console.log("密码与重复密码一致")
return true
} else {
console.log("密码与重复密码不一致")
return false
}
}
pwdOK.onkeyup = checkOk
【问题】(20分,每空2分)
根据注释,补全代码,在(1)至(10)处填入正确的内容。
试题三答案
(1)username
(2)getElementById
(3)pwd
(4)getElementById
(5)getElementsByTagName
(6)onsubmit
(7)username.value
(8)validate_email
(9)console
(10)onblur
试题四(每空 4 分,共 16 分)
阅读下列说明、效果图和代码,进行动态网页开发,请在红线处补全代码。
1.【说明】
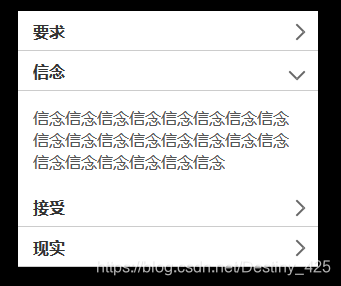
某公司要制作自己的官网首页,经过研究,侧边栏采用手风琴菜单效果。现在我们需要编写该网站效果图部分的代码。
项目名称为 accordion,包含首页 index.html、css 文件夹、js 文件夹,其中,css 文件夹包含 style.css 文件;js 文件夹包含 jquery.min.js 和 index.js。
2.【效果图】

【代码 首页index.html】
<!DOCTYPE html>
<html>
<head>
<title>手风琴效果</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>
<ul>
<li>
<h2>要求<span></span></h2>
<div><p>要求要求要求要求要求要求要求要求要求要求要求要求要求要求要求要求要求</p></div>
</li>
<li>
<h2>信念<span></span></h2>
<div><p>信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念信念</p></div>
</li>
<li>
<h2>接受<span></span></h2>
<div><p>接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受接受</p></div>
</li>
<li>
<h2>现实<span></span></h2>
<div><p>现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实现实</p></div>
</li>
</ul>
</div>
<script src="js/index.js"></script>
</body>
</html>
【代码 index.js】
$(".box ul li h2").click(function(e){
e.stopPropagation();
//被点击的h2的next的div下拉展开,其余的li内部的div上拉收起,时间800毫秒。
$(this).next().stop(). (1) .parents("li").siblings().find("div")
.stop(). (2) ;
$(this).parent().stop().addClass("cur").siblings().stop().removeClass("cur");
})
//点击事件
$(document). (3) (function(){
//所有div上拉收起,时间800毫秒。
$(".box ul li").find("div"). (4) ;
})
【问题】(16分,每空4分)
根据注释,补全代码,在(1)至(4)处填入正确的内容。
试题四答案
(1)slideDown(800)
(2)slideUp(800)
(3)click
(4)slideDown(800)
试题五(每空 2 分,共 16 分)
阅读下列说明、效果图和代码,进行静态网页开发,请在红线处补全代码。
1.【说明】
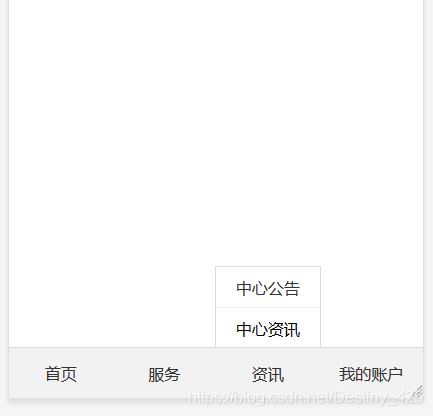
某互联网公司开发官网的首页,为了适配移动端,决定菜单采用底部固定形式。现在需要编写代码实现效果。
项目名称为 menu,包含首页 index.html、css 文件夹、js 文件夹,其中,css 文件夹包含 style.css 文件;js 文件夹包含 jquery.min.js 和 index.js。
2.【效果图】

【代码 index.html】
<!DOCTYPE html>
<html>
<head>
<title>底部菜单</title>
<meta charset="utf-8">
<metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>
<div>
<a href="">首页</a>
</div>
<div>
<div>
<div style="border-bottom: 1.5px solid #F2F2F2"><a>项目</a></div>
<div>项目</div>
</div>
<a>服务</a>
</div>
<div>
<div>
<div style="border-bottom: 1.5px solid #F2F2F2"><a>中心公告</a></div>
<div>中心资讯</div>
</div>
<a>资讯</a>
</div>
<div>
<a>我的账户</a>
</div>
</div>
<script src="js/index.js"></script>
</body>
</html>
【代码 index.css】
a {
text-decoration: none;
color: #333;
}
/*固定定位*/
.layout-footer {
position: (1) ;
z-index: 9999;
/*左边距离0px,底边距离0px*/
left: (2) ;
bottom: (3) ;
/*实现flex布局,主轴对齐方式是两端对齐,项目之间的间隔都相等。*/
display: (4) ;
justify-content: (5) ;
width: 100%;
height: 50px;
border-top: 1px solid gainsboro;
color: black;
text-align: center;
background-color: #f2f2f2;
}
/*此处省略部分与本题无关的css*/
【代码 index.js】
$(".bottom_nav a").click(function (e) {
e.stopPropagation();
//被点击a的上一个div元素样式设置为block,其余项目的div的隐藏。
$(this).prev().stop(). (6) .parent().siblings()
.children(".layout-submenu").stop(). (7) ;
})
$(document).click(function () {
//点击页面的任意地方,二级菜单全部取消
$(".box ul li").find("div"). (8) ; })
【问题】(16分,每空2分)
根据注释,补全代码,在(1)至(8)处填入正确的内容。
试题五答案
(1)fixed
(2)0 或者 0px
(3)0 或者 0px
(4)flex
(5)space-between
(6)css("display", "block")
(7)css("display", "none")
(8)css("display", "block")
