| 目录 |
|---|
| 【一】、HTML5 |
| 【二】、CSS3 |
| 【三】、移动Web开发之流式布局 |
【一】、HTML5
| 目录 |
|---|
| 什么是HTML |
| H5 新增语义化标签 |
| H5 新增多媒体标签 |
| H5 新增 input 表单 、表单属性 |
| 目标 |
|---|
| 了解 H5 新变化 |
| 掌握 H5 新增语义化标签 |
| 掌握 H5 新增多媒体标签 |
| 掌握 H5 新增 input 表单、表单属性 |
一、 什么是HTML5
1. HTML5简介
万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。作为新HTML语言,具有新的元素,属性和行为
| XHTML可扩展超文本标记语言 | HTML5 |
|---|---|
| XHTML是一种增强了的HTML,它的可扩展性和灵活性将适应未来网络应用更多的需求。 基础学习的是XHTML |
具有更大的技术集,允许更多样化和强大的网站和应用程序。 增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性。 这个集合有时称为HTML5和它的朋友们(包括新的css、js),通常缩写为HTML5 |
2. 广义的HTML5
- 广义的HTML5是HTML5本身 + CSS3 + JavaScript
- 这个集合有时称为HTML5和朋友们,通常缩写为HTML5
- 虽然HTML5的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势
- HTML5 MDN介绍:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/HTML
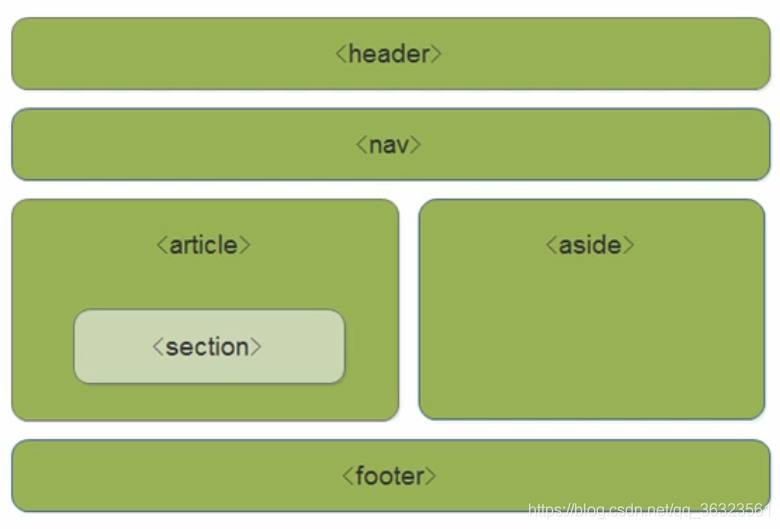
二、 H5新增语义化标签
标签语义化
以前布局,基本用div来做。div对于搜索引擎来说,是没有语义的
\<div class="head"><div>
\<div class="nav"><div>
\<div class="content"><div>
\<div class="footer"><div>
新增语义化标签
-
:头部标签 -
:内容标签 -
:块级标签

注意:
- 这种语义化标签主要是针对搜索引擎
- 这些新标签页面中可以使用多次
- 在IE9中,这些元素默认是行内元素,需要把这些元素转换为块级元素
- 其实,这些标签更适用于移动端
- HTML5 还增加了很多其他标签,之后再说
三、 H5 新增多媒体标签
多媒体标签包含两个,具体如下:
- 音频:<audio>
- 视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件
3.1 <audio>音频标签
HTML5 在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然,所支持的格式是有限的
1. 音频格式
当前,<audio>元素支持三种音频格式:

2. <audio>音频标签语法格式
<audio src="文件地址" controls = "controls"></audio>
3. <audio>音频标签常见属性
| 属性 | 值 | 描述 | 备注 |
|---|---|---|---|
| autoplay | autoplay | 若出现该属性,则音频在就绪后马上播放 | 谷歌浏览器把autoplay属性给我们禁用了(怕吓着人) |
| controls | controls | 若出现该属性,则向用户显示控件,如播放按钮 | |
| loop | loop | 若出现该属性,则每当音频结束时重新开始播放 | |
| src | url | 待播放的音频的URL |
因为不同浏览器支持不同的格式,我们采取的解决方案是 为这个音频准备多个格式
<audio controls="controls">
<source src="media/happy.mp3" type="audio/mpeg">
<source src="media/happy.ogg" type="audio/ogg">
<!-- 如果两个格式都不支持,则显示下面的话 -->
您的浏览器暂不支持audio标签
</audio>
3.2 <video>视频标签
1. 视频格式

2. <video>视频标签语法格式
<video src="文件地址" controls = "controls"></video>
3. <video>音频标签常见属性
| 属性 | 值 | 描述 | 备注 |
|---|---|---|---|
| autoplay | autoplay | 视频就绪自动播放 | 谷歌浏览器禁用自动播放 解决方案:添加静音属性 |
| control | control | 向用户显示播放控件 | |
| width | pixels(像素) | 设置播放器宽度 | |
| height | pixels(像素) | 设置播放器高度 | |
| loop | loop | 播放完是否循环播放 | |
| preload | preload | 是否等加载完再播放 | |
| src | url | 视频url地址 | |
| poster | imgurl | 加载等待的画面图片 | |
| muted | muted | 静音播放 |
因为不同浏览器支持不同的格式,我们采取的解决方案是 为这个音频准备多个格式
<video controls="controls">
<source src="media/video.mp3" type="video/mp4">
<source src="media/video.ogg" type="video/ogg">
<!-- 如果两个格式都不支持,则显示下面的话 -->
您的浏览器暂不支持video标签
</video>
3.3 总结
- 音频标签和视频标签使用基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 可以为视频标签添加muted属性使chrome浏览器自动播放,音频不可以
- 视频标签是重点,经常设置自动播放,不使用controls控件,循环和设置大小属性
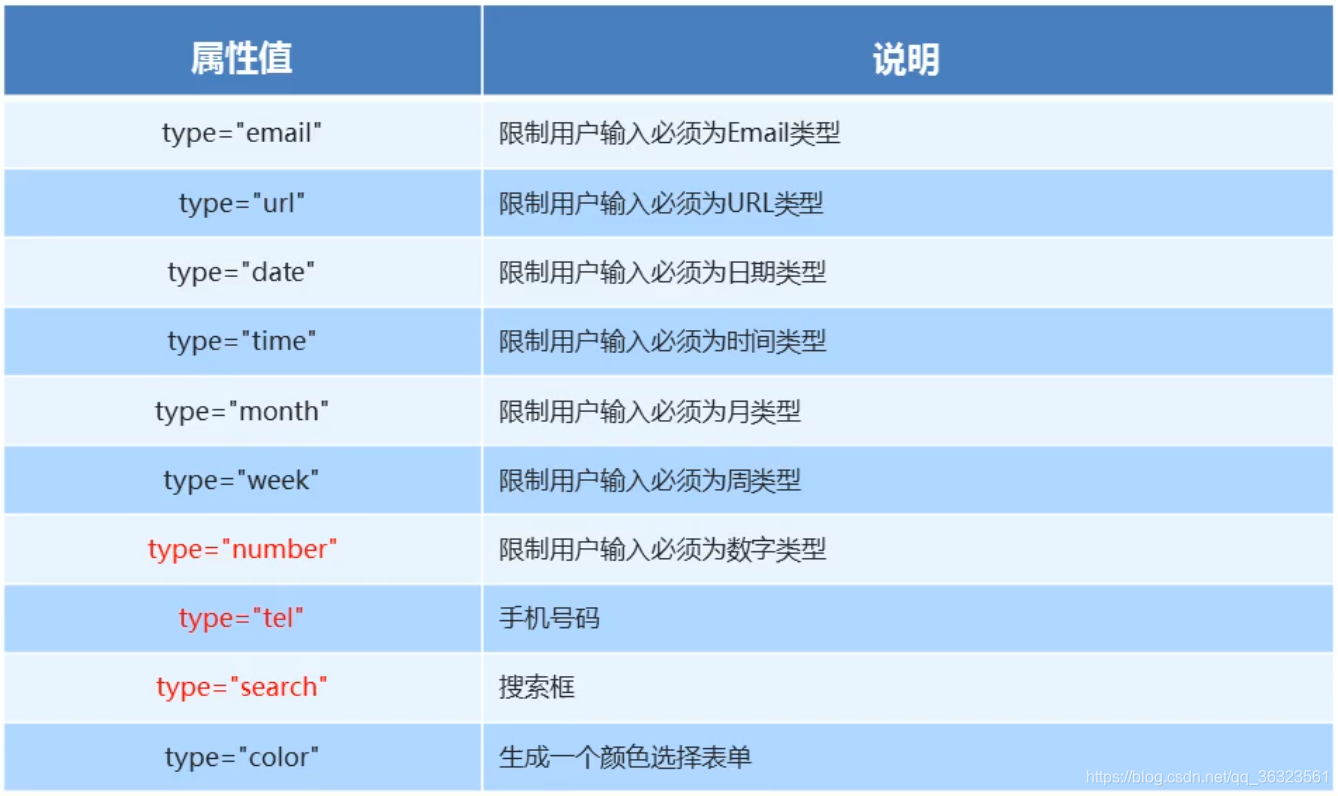
四、 H5 新增input表单、表单属性

| 属性 | 值 | 说明 | 备注 |
|---|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 | |
| placeholder | 提示文本(占位符) | 表单的提示信息,存在默认值将不显示 | |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 | |
| autocomplete | off / on | - 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项 - 默认已经打开,如autocomplete = " on " ;关闭为 " off " - 需要放在表单内同时加上name属性 - 同时成功提交 |
常用off |
| multiple | multiple | 可以多选文件提交 |
【二】、CSS3
| 目录 |
|---|
| CSS3 属性选择器 |
| CSS3 结构伪类选择器 |
| CSS3 伪元素选择器 |
| CSS3 2D转换 |
| CSS3 动画 |
| CSS3 3D转换 |
| 浏览器私有前缀 |
目标
- 掌握CSS3 新增的属性、结构伪类和伪元素选择器
- 掌握CSS3 2D转换、移动、旋转和缩放属性
- 掌握CSS3 3D转换、移动、旋转和缩放属性
- 掌握CSS3 动画属性
一、CSS3 简介
CSS3 现状
- 在CSS2 基础上新增(扩展) 样式
- 移动端支持优于PC端
- 不断改进中
- 应用相对广泛
二、 CSS3 选择器
2.1 CSS3 属性选择器
| 选择符 | 简介 | 备注 |
|---|---|---|
| E[att] | 选择具有att属性的E元素 | 中间无空格(似交集选择器) |
| E[att=“val”] | 选择具有att属性且属性值等于val的E元素 | |
| E[att^=“var”] | 匹配具有att属性、且值以val开头的E元素 | |
| E[att$=“val”] | 匹配具有att属性、且值以val结尾的E元素 | |
| E[att*=“val”] | 匹配具有att属性、且值中含有val的E元素 |
注: 属性选择器、类选择器、伪类选择器,权重为(0,0,1,0)
2.2 CSS3 结构伪类选择器

nth-child(n)
- n 可以是数字、关键字和公式
- n 如果是数字,就是选择第几个
- 常见的关键字有:even偶数 odd奇数
- 常见的公式如下(如果n是公式,则从0开始计算)
- 但是 第0个元素或者超出了元素的个数会被忽略
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15… |
| n + 5 | 从第5个开始(包含第5个)到最后 |
| -n + 5 | 前5个(包含第5个)… |
2.3 CSS3 伪元素选择器
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before 和 after 必须有 content 属性
- before 在内容的前面,after在内容的后面
- before 和 after 创建一个元素,但是属于行内元素
- 因为在 dom 里面看不见刚才创建的元素(即找不到对应的标签),故称其为伪元素
- 伪元素和标签选择器一样,权重为(0,0,0,1)
- 不是真正意义上的元素,但是具有元素的一些特性(如:大小、背景色等)
案例——伪元素字体图标
三、 CSS3 2D转换
转换(transform)是CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果
- 移动:translate
- 旋转:rotate
- 缩放:scale
注意:
- transform 属性对于书写单个效果时,后面会覆盖前面
transform: translate(100px,100px); transform: rotate(180deg); /* 第一段代码的效果会被覆盖 */ - 同时书写多个效果,不会被覆盖,用空格隔开
transform: translate(100px,100px) rotate(180deg); /* 两个效果都会执行 */
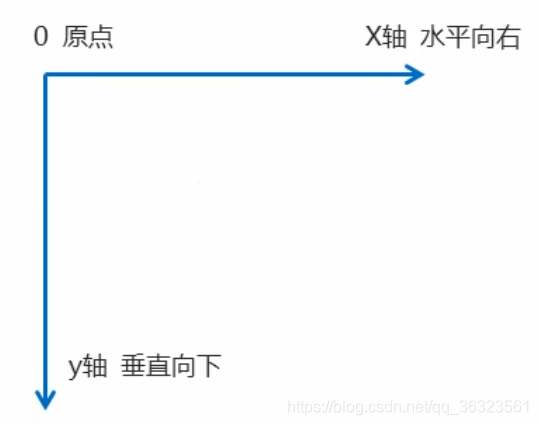
2.4.1 二维坐标系
2D转换是改变标签在二维平面上的位置和形状的一种技术,先学习二维坐标系

2.4.2 2D 转换之移动 translate
2D移动是2D转换中的一种功能,可以改变元素在页面中的位置,类似定位
1. 语法
/* 合并书写 */
transform: translate(x,y);
/* 分开书写 */
transform: translateX(n);
transform: translateY(n);
注意:
扩展:
移动盒子位置的方式有三种(暂时):
- 定位(会脱标)
- 盒子外边距(影响其他盒子)
- 2D转换移动(不影响其他元素)
2. 重点
- 2D转换中的移动的定义,是指沿着X和Y轴移动元素
- translate 最大的优点是:不会影响到其他元素的位置
- translate 中的百分比单位是基于自身元素
- 行内标签不可用
2.4.3 2D 转换之旋转 rotate
2D 旋转指的是让元素在二维平面内顺/逆时针旋转
语法:
transform: rotate(num)
重点:
- rotate 里面值为度数,单位是deg,如 rotate(45deg)
- 角度为正(负)时,顺(逆)时针
- 默认旋转的中心点是元素的中心点
扩展:
- 过渡
- 过渡写到本身上,谁做动画给谁加
- 欲实现鼠标放上去开始动画,则是在本身添加,而不是在伪类选择器中添加
img { width: 100px; border-radius: 50%; border: 5px solid red; /* 过渡写到本身上,谁做动画给谁加 */ transition: all 0.3s; } img:hover { transform: rotate(360deg) }
案例——三角形
2.4.4 2D 转换中心点transform-origin
可以设置元素转换的中心点
1.语法
transform-origin: x y;
2.重点
- 注意后面的参数x和y用空格隔开
- x y 默认值为元素的中心点(50% 50%)
- 亦可为x y 设置像素或者方位名词(top bottom left right center)
注意:
- 用transform属性处理过的元素,它的中心点不是处理后所的元素的中心点
案例——旋转案例
2.4.5 2D 转换之缩放scale
1.语法
transform: scale(x,y);
2.注意
- 注意其中的x和y用逗号隔开
- transform: scale(1,1) 宽和高都放大为原来的一倍,相当于不变
- transform: scale(2,2) 宽和高放大为原来的两倍
- transform: scale(2) 只写一个参数,相当于两个参数相同
- transform: scale(0.5,0.5) 缩小
- scale缩放的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
案例——图片放大案例
案例——分页按钮
2.4.6 2D 转换综合写法
注意:
- 同时使用多个转换,其格式为:
transform: translate() rotate scale()…等 - 其顺序会影响转换的效果(先旋转会改变坐标轴方向)
- 当同时有位移和其他属性的时候,需要将位移放在最前面
案例——2D 转化综合写法
四、 动画
动画(animation)是CSS3 中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。相比于过渡,动画可以实现更多变化,更多控制,连续自动播放等效果
5.1 动画的基本使用
制作动画分两步:
- 定义动画
- 使用(调用)动画
1.用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称 {
0%{
width: 100px;
}
100%{
width: 200px;
}
}
动画序列
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列
- 在@keyframs中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果
- 动画是使元素从一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式、任意多的次数
- 使用百分比来规定变化发生的时间,或用关键词 " from " 和 “ to ”,等同于0%和100%
2.元素使用动画
div {
width: 200px;
height: 200px;
background-color: #bfa;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 动画时间 */
animation-duration: 持续时间;
}
5.2 动画常用属性

5.3 动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反向 动画其实或结束的状态
/* 例如 */
animation: move 10s linear 2s infinite alternate;
注意:
- 简写属性里面不包含animation-play-state
- 暂停动画:animation-play-state: paused; 经常和鼠标经过等其他配合使用
- 想要动画原动作返回,而不是直接跳回来:anitmation-direction: alertnate
- 盒子动画结束后,停在结束位置:animation-fill-mode: forwards
案例——热点图案例
5.4 速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease”

案例——奔跑的熊大
五、 3D转换
特点:
- 近大远小
- 物体后面遮挡不可见
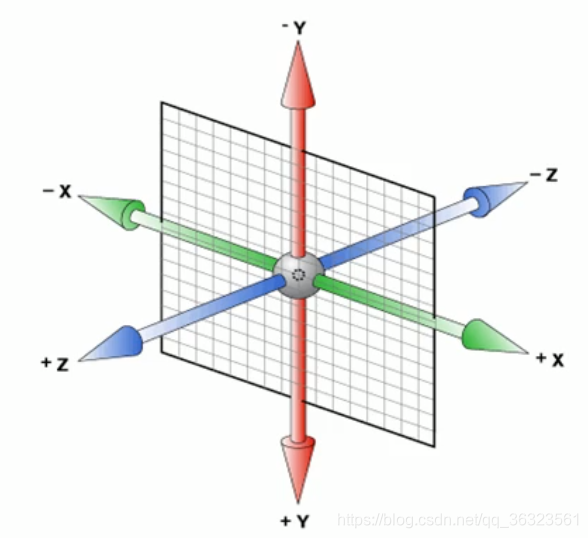
6.1 三维坐标系
- x轴:水平向右 注意:x右边是正值,左边是负值
- y轴:垂直向下 注意:y下边是正值,上边是负值
- z轴:垂直屏幕 注意:往外是正值,往内是负值

主要学习的是 3D位移 和 3D旋转
主要知识点:
- 3D位移:translate3d(x,y,z)
- 3D旋转:rotate3d(x,y,z)
- 透视:perspective
- 3D呈现:transfrom-style
6.2 3D移动 translate3d
- transform: translateX(100px) 仅在x轴上移动
- transform: translateY(100px) 仅在y轴上移动
- transform: translateZ(100px) 仅在z轴上移动(z轴上一般只用px作为单位)
- transform: translate3d(x,y,z) 综合写法
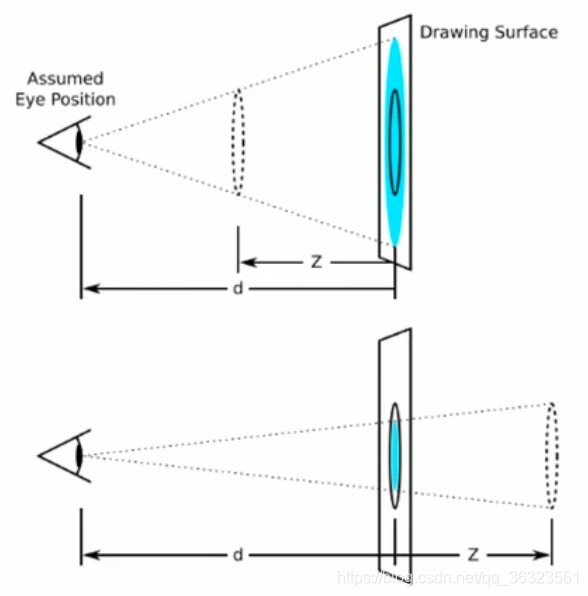
6.3 透视 perspective
- 欲在网页产生3d效果,需要透视(理解为3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视亦可称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素

透视写在被观察元素的父盒子上面
d:就是视距,驶距就是一个距离人的眼睛到屏幕的距离
z:就是z轴,物体(虚拟的)距离屏幕的距离,z轴越大,屏幕上呈现的物体就越大
6.4 translateZ
6.5 3D 旋转 rotate3d
3D 旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转
语法:
- transform: rotateX(45deg) 沿着x轴正方向旋转45度
- transform: rotateY(45deg) 沿着y轴正方向旋转45度
- transform: rotateZ(45deg) 沿着z轴正方向旋转45度
- transform: rotate3d(x,y,z,ndeg) 沿着自定义轴旋转 n 度(xyz表示旋转轴的矢量,了解即可)
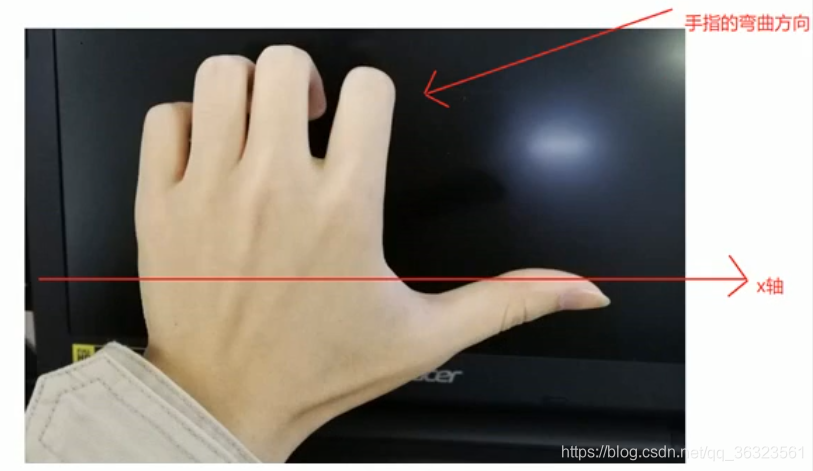
左手准则
用于判断元素旋转的方向
- 左手拇指指向x/y/z轴的正方向
- 其余手指的弯曲方向就是沿着x/y/z轴旋转的方向

6.6 3D 呈现 transform-style
- 控制子元素是否开启三维立体环境
- transform-style: flat 子元素不开启3d立体空间(默认)
- transform-style: preserve-3d; 子元素开启立体空间
- 代码写在父级中,但是影响的是子盒子
- 该属性很重要
案例——两面翻转的盒子
案例分析:
HTML结构:
- 父级盒子包含前后两个子盒子
- 翻转的是父级盒子
CSS样式:
- box指定大小,需要添加3d呈现
- back盒子要沿着Y轴翻转180度
- 鼠标经过box时,旋转180度
案例——3D导航栏
案例分析:
HTML结构:
<ul>
<li>
<div class="box">
<div class="front">正面</div>
<div class="bottom">底面</div>
</div>
</li>
...
<li>...</li>
</ul>
- li 作导航栏
- .box 是翻转的盒子 front是前面的盒子。bottom是底面的盒子
案例——旋转木马
案例分析:
1.HTML结构
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
六、 浏览器私有前缀
浏览器私有前缀是为了兼容老版本的写法,新版本的浏览器无需添加
1. 私有前缀
- -moz-:代表firefox浏览器私有属性
- -ms-:代表ie浏览器私有属性
- -webkit:代表safari、chrome私有属性
- -o-:代表Opear 私有属性
2.提倡的写法
/* 如:圆角属性 */
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
七、总结
CSS3:
- CSS3 新增加的属性、结构伪类、伪元素选择器
- CSS3 2D 移动、旋转和缩放属性
- CSS3 动画设置方法
- CSS3 3D 移动、旋转和缩放属性
【三】、移动WEB开发之流式布局
| 目标 |
|---|
| 能够了解移动web的开发现状 |
| 能够写出标准的viewport |
| 能够使用移动web的调试方法 |
| 能够说出移动端常见的布局方案 |
| 能够描述流式布局 |
| 能够独立完成京东移动端首页 |
| 目录 |
|---|
| 移动端基础 |
| 视口 |
| 二倍图 |
| 移动端调试 |
| 移动端技术解决方案 |
| 移动端常见布局 |
| 移动端开发之流式布局 |
| 京东移动端首页制作 |
一、移动端基础
1. 浏览器现状

国内的UC和QQ等手机浏览器都是根据webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样
总结:兼容移动端主流浏览器,处理webkit内核浏览器即可
2. 手机屏幕现状

3. 常见移动端屏幕尺寸


4. 移动端调试方法
- Chrome DevTools(谷歌浏览器)的模拟手机调试
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP或者域名访问
5. 总结
- 移动端浏览器主要对webkit内核进行兼容
- 现在开发的移动端主要针对手机端开发
- 现在移动端碎片化严重,分辨率和屏幕尺寸大小不一
- 学会使用谷歌浏览器模拟手机界面以及调试
二、视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
