众所周知,事件流分为三个阶段冒泡分为捕获阶段,目标阶段和冒泡阶段,

这三个阶段到底是如何运行的呢?如果给同一个事件绑定上冒泡和捕获的事件到底会怎样触发呢?
下面我用dom2级事件函数来变换捕获和冒泡,用eventPhase来判断事件的是捕获,还是目标阶段,还是捕获,
document.addEventListener(事件,function ,true or false); true代表捕获,false代表冒泡事件
目标对象.eventPhase如果显示1代表捕获阶段,2代表目标阶段3是冒泡阶段
基于上述代码我写出了如下的测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn" onclick="testt()">点我啊</button>
<script>
function testt(){
console.log("事件零级处理程序");
}
document.getElementById('btn').addEventListener('click',function (e) {
console.log('2级事件处理程序ture');
console.log(e.eventPhase);
},true)
document.body.addEventListener('click',function (e) {
console.log('2级事件处理程序turebody');
console.log(e.eventPhase);
},true);
document.documentElement.addEventListener('click',function (e) {
console.log('2级事件处理程序turedocumentElement');
console.log(e.eventPhase);
},true);
document.addEventListener('click',function (e) {
console.log('2级事件处理程序turedocument');
console.log(e.eventPhase);
},true);
window.addEventListener('click',function (e) {
console.log('2级事件处理程序turewindow');
console.log(e.eventPhase);
},true);
document.getElementById('btn').onclick=function (e) {
console.log('0级事件处理程序');
console.log(e.eventPhase);}
document.getElementById('btn').addEventListener('click',function (e) {
console.log('2级事件处理程序false');
console.log(e.eventPhase);
},false)
document.body.addEventListener('click',function (e) {
console.log('2级事件处理程序falsebody');
console.log(e.eventPhase);
},false);
document.documentElement.addEventListener('click',function (e) {
console.log('2级事件处理程序falsedocumentElement');
console.log(e.eventPhase);
},false);
document.addEventListener('click',function (e) {
console.log('2级事件处理程序falsedocument');
console.log(e.eventPhase);
},false);
window.addEventListener('click',function (e) {
console.log('2级事件处理程序falsewindow');
console.log(e.eventPhase);
},false);
</script>
</body>
</html>

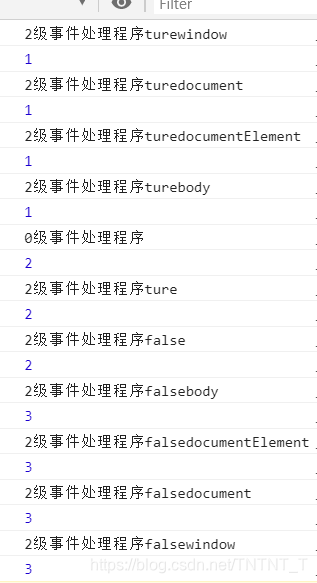
从上面可以明确地看出当当鼠标单击时,事件最先从window的捕获阶段开始再到目标阶段再到冒泡阶段,这也就清楚地解释了,为什么有的时候在打出
`document.getElementById('btn').addEventListener('click',function (e) {
console.log('2级事件处理程序ture');
console.log(e.eventPhase);
},true)
类似如上的代码时eventPhase会返回2而不返回1的问题,因为事件已经由window这一最不具体的对象捕获到button这个最具体的对象了,已经是目标阶段了所以就返回了2,无视了true的设定,false也同理,但是在同一阶段内true还是比false要靠前的。
从结果可以看出零级事件处理程序在目标阶段的优先级比2级事件处理程序要高,因为html事件处理程序会被零级事件处理程序覆盖,所以我又测试了一下,html事件处理程序的优先级也在2级事件处理程序之前。
所以事件的触发是由捕获从不具体到具体,再有具体到不具体分为三个阶段分别是捕获,目标,冒泡阶段。
