class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
//????
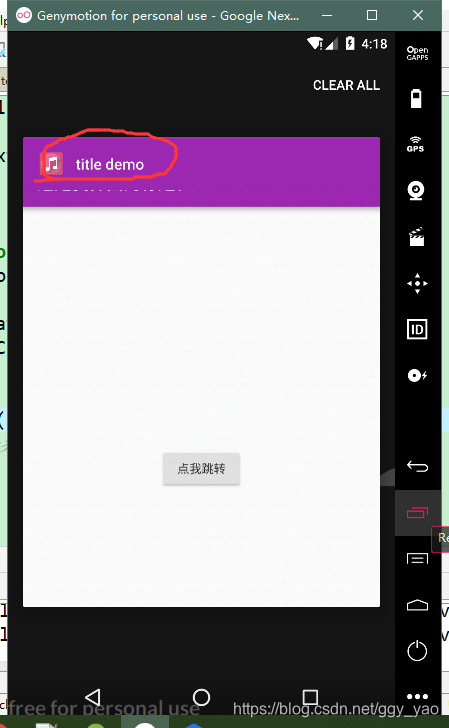
title: 'title demo',
debugShowCheckedModeBanner: false,
//主题颜色
theme: new ThemeData(
primarySwatch: Colors.purple,
),
//创建一个脚手架,,就是我们的界面
home: new OnePage(),
);
}
}
如同上面代码注释打的那些问号。
那么这个个title是什么:
这个title和启动图标名字是不一样的,和当前 Activity 的名字也是不一样的。 这个 Title 是用来定义任务管理窗口界面所看到应用名字的。
如果还是不明白的话
如下图就是title所用之处,点击切换应用,后台弹出所有应用时候的标题。
就是当前正在展示页面的title

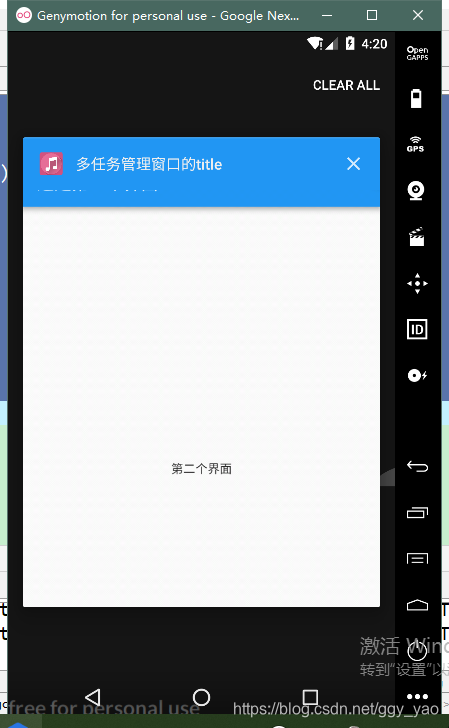
在看第二个页面
class TwoPage extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
title: '多任务管理窗口的title',
home: new Scaffold(
appBar: new AppBar(
title: new Text('这是第二个界面'),
),
body: new Center(
child: new Text('第二个界面'),
),
)
);
}
}