什么是calc()
- 是一个函数,英文calculate(计算)的缩写,css新增加的功能,用来动态计算长度值
为何为动态值
- 使用表达式得到的值
作用
- 使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值
- 最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度,实现自适应宽度
使用注意事项
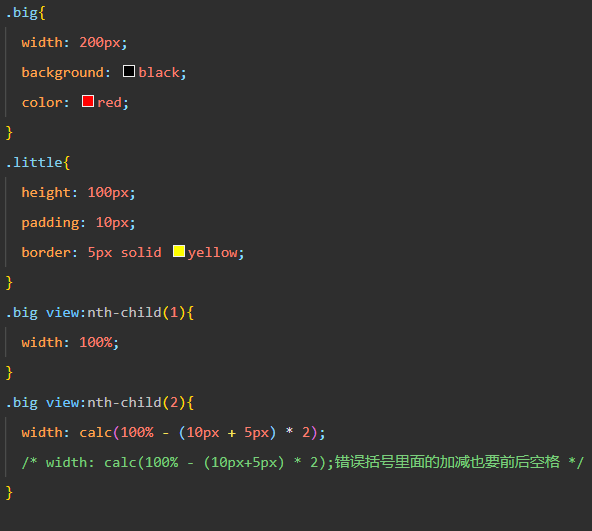
- ==运算符(加减乘除)==前后都需要保留一个空格,例如:width: calc(100% - 10px);
表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格
- 任何长度值都可以使用calc()函数进行计算
- calc()函数支持 “+”, “-”, “*”, “/” 运算;
- calc()函数使用标准的数学运算优先级规则
- 可以使用百分比、px、em、rem等单位
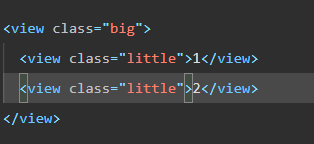
验证
自适应
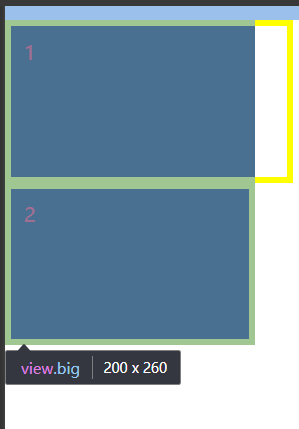
随着自适应布局的出现,我们在制作页面的时候,经常会碰到元素的宽度为100%的情况。盒模型,如果这个元素有margin,padding,border任何一项,此时的元素整体宽度必会大于父级元素的宽,会把元素盒子撑破,就会导致页面结构错乱等一系列布局问题。为了解决这种问题,我可以通过calc()来实现


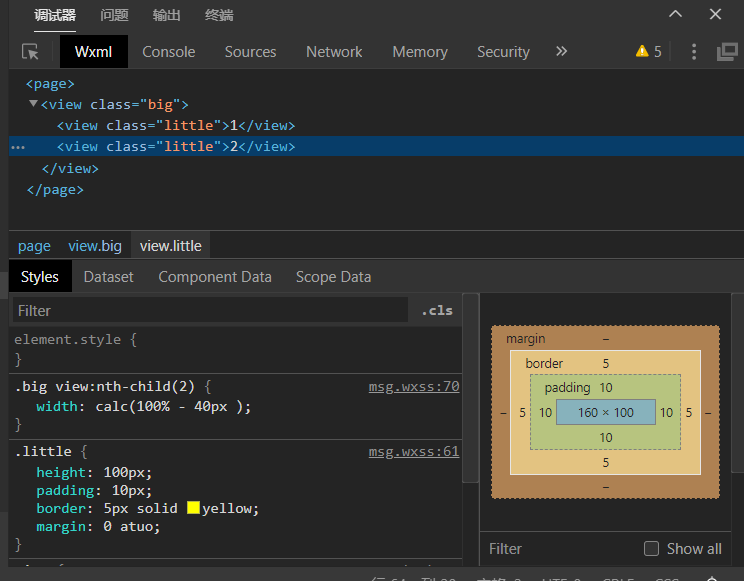
我们把padding和border的横向值去掉后,calc()计算出来的宽度才是我们想要的值
长度观察



减去的40px=(5+10)*2+10