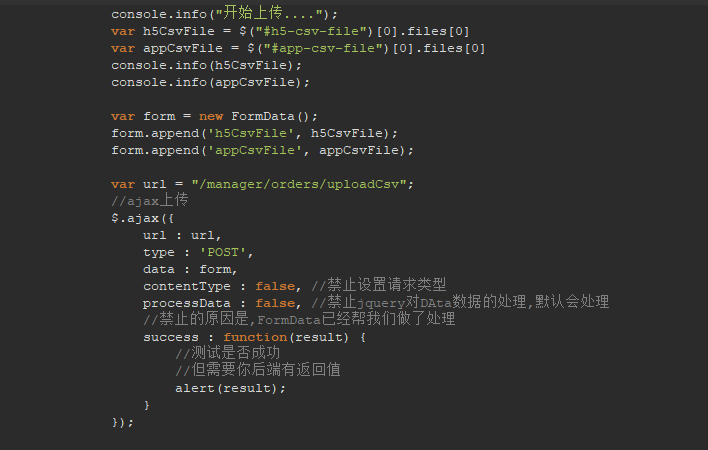
console.info("开始上传....");
var h5CsvFile = $("#h5-csv-file")[0].files[0]
var appCsvFile = $("#app-csv-file")[0].files[0]
console.info(h5CsvFile);
console.info(appCsvFile);
var form = new FormData();
form.append('h5CsvFile', h5CsvFile);
form.append('appCsvFile', appCsvFile);
var url = "/manager/orders/uploadCsv";
//ajax上传
$.ajax({
url : url,
type : 'POST',
data : form,
contentType : false, //禁止设置请求类型
processData : false, //禁止jquery对DAta数据的处理,默认会处理
//禁止的原因是,FormData已经帮我们做了处理
success : function(result) {
//测试是否成功
//但需要你后端有返回值
alert(result);
}
});
jq异步上传文件
猜你喜欢
转载自blog.csdn.net/zdb1314/article/details/79541459
今日推荐
周排行