第6章 环视
也叫 预查、断言、零宽断言。
正则表达式中,用于查找某些内容之前或者之后的东西,叫做环视。
环视通常也叫做预查、断言或者零宽断言。
1、正向肯定预查
也叫 顺序肯定环视
every(?=n) 匹配任何其后紧接指定字符串 n 的字符串。
//匹配后面字符为10的win
var str = "win7 win8 win10";
var res = str.match(/win(?=10)/g);
console.log(res); //["win"]
2、正向否定预查
也叫 顺序否定环视
every(?!n) 匹配任何其后没有紧接指定字符串 n 的字符串。
//匹配后面字符不为10的win
var str = "win7 win8 win10";
var res = str.match(/win(?!10)/g);
console.log(res); //["win", "win"]
(?!B)[A-Z]这种写法,其实它是[A-Z]范围里,排除B的意思,前置的(?!B)只是对后面数据的一个限定,从而达到过滤匹配的效果。
var str = "abcd1234";
var res = str.match(/(?!c)[a-z]/g);
console.log(res); //["a", "b", "d"]
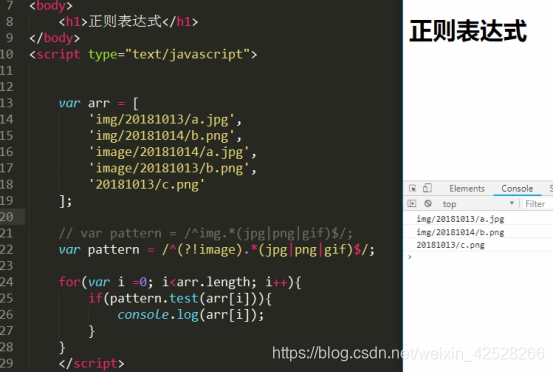
练习:从一堆图片地址中,找出符合条件的图片地址。
var arr = [
'img/20181013/a.jpg',
'img/20181014/b.png',
'image/20181014/a.jpg',
'image/20181013/b.png',
'20181013/c.png'
];
匹配img开头的图片地址
/^img.*(jpg|png|gif)$/g
匹配不以image开头的图片地址
扫描二维码关注公众号,回复:
10186051 查看本文章


/^(?!image).*(jpg|png|gif)$/