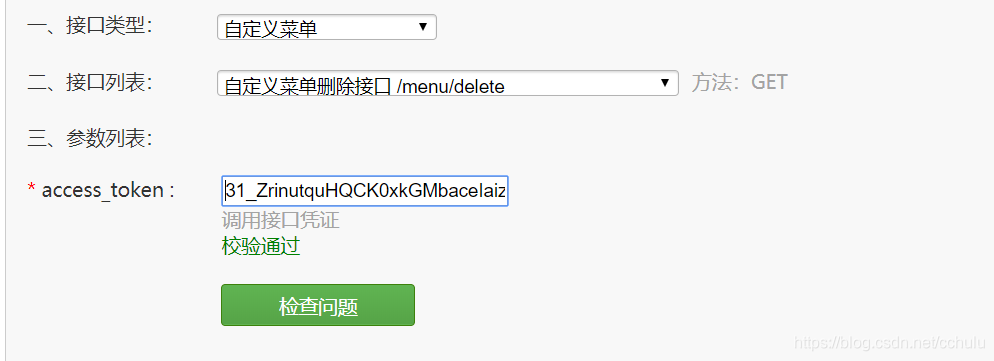
使用微信公众平台接口调试工具
微信公众平台接口调试工具地址:
https://mp.weixin.qq.com/debug/cgi-bin/apiinfo
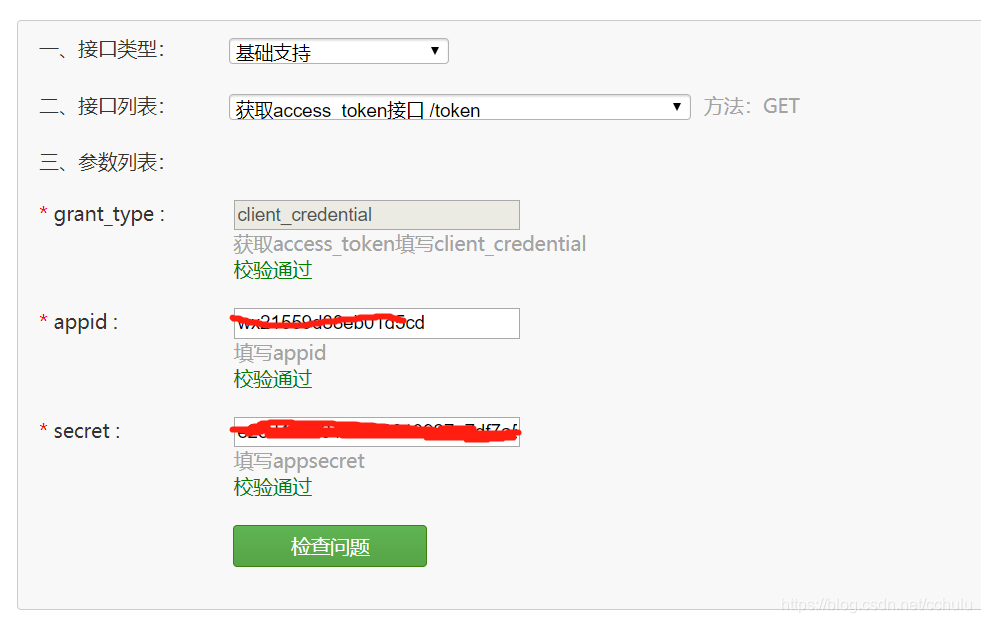
获取微信测试号的access_token

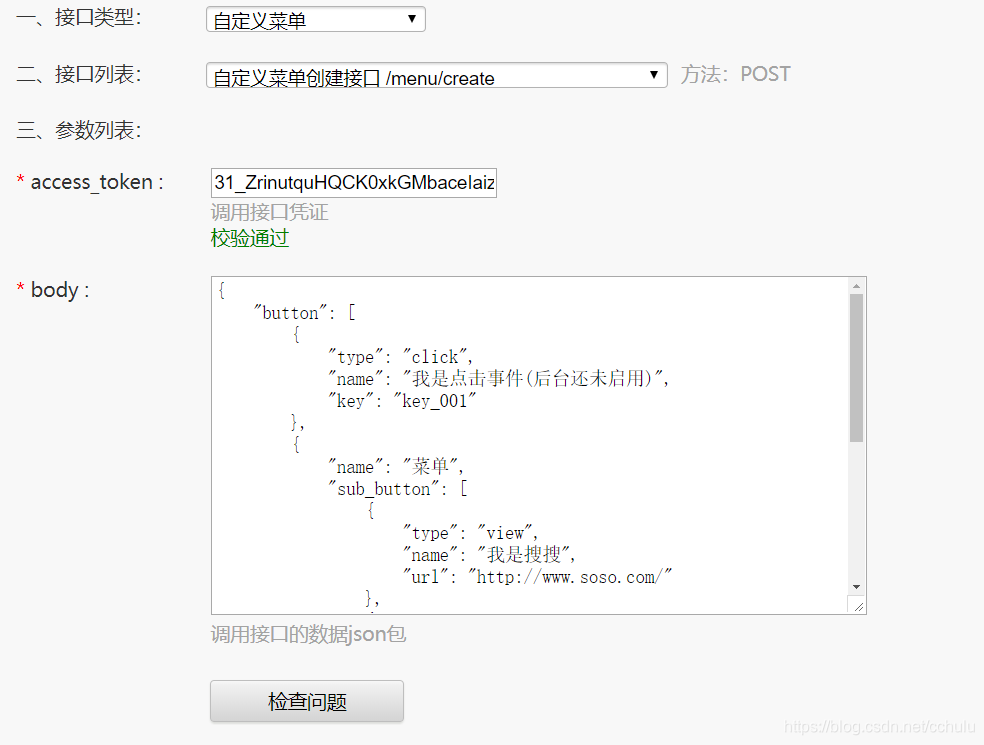
创建按钮
自定义的按钮类型可以参考微信开发文档:
https://developers.weixin.qq.com/doc/offiaccount/Custom_Menus/Creating_Custom-Defined_Menu.html
常用的类型为:
click:需要有自己的后台服务器,来处理和用户的请求,后台会根据你设置的key ,处理不同按钮的事件,需要自己写个servlet来接收该请求。
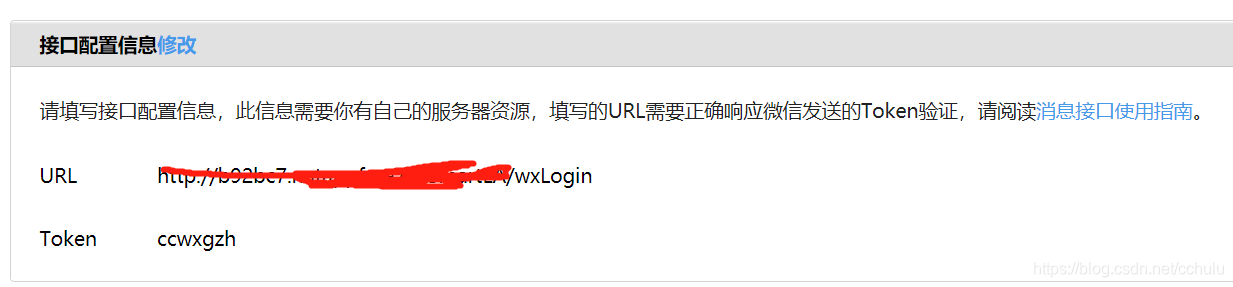
测试号的请填写接口配置信息,此信息需要你有自己的服务器资源

view:跳转URL用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的网页URL,这个URL可以自己设置公网可以访问的连接即可

body如下:
{
"button": [
{
"type": "click",
"name": "我是点击事件(后台还未启用)",
"key": "key_001"
},
{
"name": "菜单",
"sub_button": [
{
"type": "view",
"name": "我是搜搜",
"url": "http://www.soso.com/"
},
{
"type": "view",
"name": "我是百度",
"url": "http://www.baidu.com/"
},
{
"type": "view",
"name": "我是搜狐",
"url": "http://www.sohu.com/"
}
]
}
]
}
注意:创建完,需要取消关注再关注
删除菜单按钮

注意:
删除完之后需要,需要取消关注在关注才能看到效果
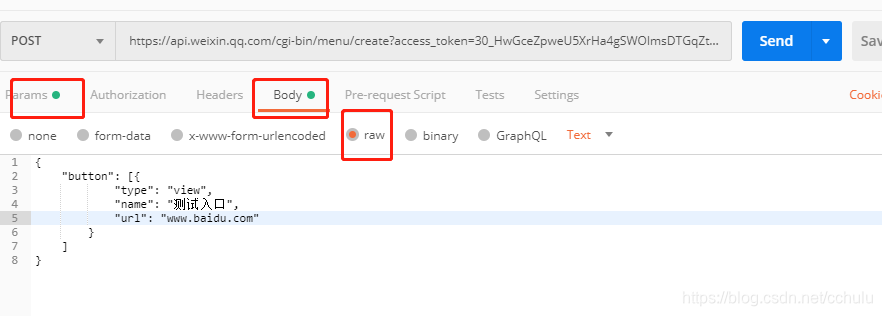
使用postman调用微信的接口实现

获取Access_token的请求地址:
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=SECRET
APPID和SECRET替换成自己的
生成按钮:
请求地址:
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
使用post请求
请求体放置json参数: