这边有两种情况,一种是直接给当前页面添加特殊样式,当网页刷新或者跳转到下一页后,样式消失;另一种情况是即使刷新页面后样式仍然有效。
直接上代码:
第一种情况:
[html]
在CODE上查看代码片派生到我的代码片
<script type="text/javascript" src="templets/js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".nav a").each(function(){
$(this).click(function(){
$(".nav .hover").removeClass("hover");
$(this).addClass("hover");
return false;//防止页面跳转
});
});
});
</script>
<p class="nav">
<ul>
<li><a href="1.html" class="hover"> 首页</a></li>
<li><a href="2.html"> 个人资料</a></li>
<li><a href="3.html"> 我的好友</a></li>
<li><a href="4.html"> 消息管理</a></li>
</ul>
</p>
第二种情况:
[html]
在CODE上查看代码片派生到我的代码片
<script type="text/javascript" src="templets/js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".nav a").each(function(){
$this = $(this);
if($this[0].href==String(window.location)){
$this.addClass("hover");
}
});
});
</script>
<p class="nav">
<ul>
<li><a href="1.html"> 首页</a></li>
<li><a href="2.html"> 个人资料</a></li>
<li><a href="3.html"> 我的好友</a></li>
<li><a href="4.html"> 消息管理</a></li>
</ul>
</p>
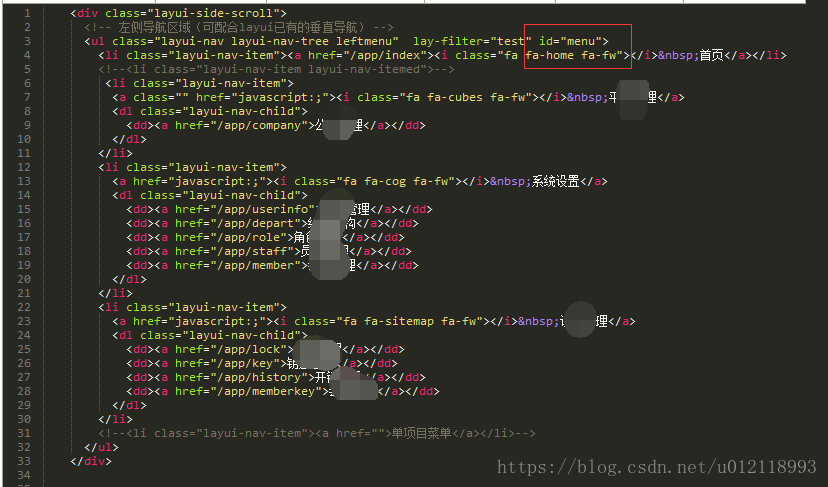
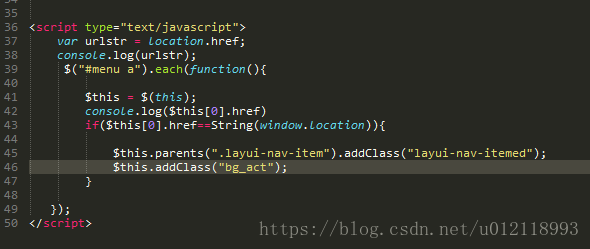
示例