<map>是地图组件,根据指定的中心经纬度可使用腾讯地图显示对应的地段。默认300px * 150px
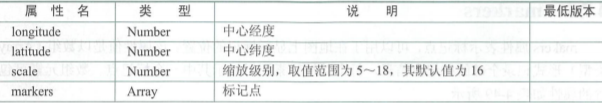
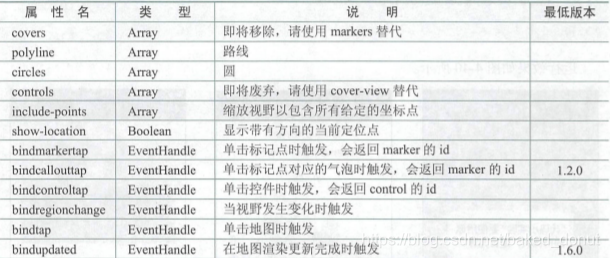
<map>相关属性:


例如,生成一个北京故宫博物馆地图
<map latitude='39.917940' longitude='116.397140'></map>ps:经纬度如果不确定,可用腾讯坐标拾取器(http://libs.qq.com/tool/getpoint/index.html)查询
1.markers
表示标记点,可以用在地图上显示标记的位置,属性值是以数组形式记录的全部的标记点信息。每个数组元素用于显示其中一个标记点,数组元素可包含的属性如下:

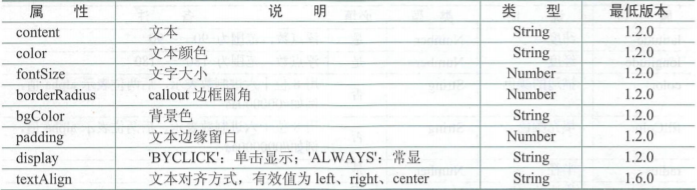
1)callout属性 用于显示气泡窗口,其包含属性:

2)label属性 在自定义标记点旁增加标签,其包含属性:

2.polyline 用于指定一系列坐标点,从数组第一项连线至最后一项,包含属性如下

3.circles 用于在地图上显示圆形区域,其包含属性:

示例:
<!--wxml-->
<view class="title">地图组件map的简单应用</view>
<view class="demo-box">
<view class="title">北京故宫博物馆</view>
<map latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" bindregionchange="regionChange"></map>
</view>
/*wxss*/
map{
width: 100%;
height: 600rpx;
}
//js
Page({
data:{
latitude: 39.917940,
longitude: 116.397140,
markers:[{
id:'001',
latitude:39.917940,
longitude:116.397140,
iconPath:'/images/location.png',
label:{
content:'故宫博物馆'
}
}]
},
regionChange:function(){
console.log('regionChange被触发,视野发生变化')
}
})