介绍
BFF是(Backends For Frontends)单词的缩写,主要是用于服务前端的后台应用程序,来解决多访问终端业务耦合问题。
最近在公司的微服务架构中遇到了一些多终端访问接口的问题,不同的终端拥有不同的接口服务,有不同的操作数据的能力,针对这种业务场景做出了调研,我们是否可以在不同的访问层进行业务逻辑处理,获取不同的数据内容呢?
早在微服务出现的初期就已经存在类似的业务需求出现,而且衍生出了一套成熟的解决方案,那就是BFF,可以针对不用业务场景来提供对应的服务接口,每一种业务场景之间完全独立
演进过程
在传统的应用程序中,我们一般只将接口提供给一种类型的终端使用。
单端调用基础服务

传统的应用程序内提供的接口是有业务针对性的,这种类型的接口如果独立出来再提供给别的系统再次使用是一件比较麻烦的事情,设计初期的高耦合就决定了这一点。
多端直接调用基础服务

如果我们的接口同时提供给web、移动端使用,移动端仅用来采集数据以及数据的展示,而web端大多数场景是用来管理数据,因为不同端点的业务有所不同每一个端的接口复用度不会太高。
多端共用一个BFF

针对多端共用服务接口的场景,我们将基础的数据服务与BFF进行了分离,数据服务仅提供数据的增删改查,并不过多涉及业务的判断处理,所有业务判断处理都交给BFF来把控,遇到的一些业务逻辑异常也同样由BFF格式化处理后展示给访问端点。
这种设计方式同样存在一定的问题,虽然基础服务与BFF进行了分离,我们只需要在BFF层面进行业务判断处理,但是多个端共用一个BFF,也会导致代码编写复杂度增高、代码可阅读性降低、多端业务耦合。
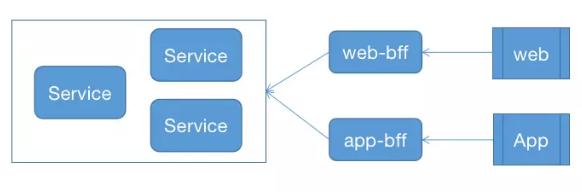
每个端提供一个BFF

如果我们为每一个端点都提供一个BFF,每个端点的BFF处理自身的业务逻辑,需要数据时从基础服务内获取,然后在接口返回之前进行组装数据用于实例化返回对象。
这样基础服务如果有新功能添加,BFF几乎不会受到影响,而我们如果后期把App端点进行拆分成Android、IOS时我们只需要将app-bff进行拆分为android-bff、ios-bff,基础服务同样也不会受到影响
API Gateway
共用一个BFF比较成功,实施落地以后支持了早期无线业务的成长。随着业务量进一步增长,投入无线研发的团队也不断增加,上述架构也逐渐暴露出如下问题:
刚开始只有一个Mobile BFF,是个单块,但是无线研发团队在不断增加,分别对应多条业务线。根据康威法则,单块的无线BFF和多团队之间就出现不匹配问题,团队之间沟通协调成本高,交付效率低下。
Mobile BFF里头不仅有各个业务线的聚合/裁剪/适配和业务逻辑,还引入了很多跨横切面逻辑,比如安全认证,日志监控,限流熔断等。随着时间的推移,代码变得越来越复杂,技术债越堆越多,开发效率不断下降,缺陷数量不断增加。
Mobile BFF集群是个失败单点(Single Point of Failure),严重代码缺陷或者流量洪峰可能引发集群宕机,所有无线应用都不可用。
为了解决上述问题,架构师经过思考决定在外部设备和内部BFF之间再引入一个新的角色~API Gateway,新的架构如下图所示:

新的架构有如下调整:
BFF按团队或业务线进行解耦拆分,拆分成若干个BFF微服务,每个业务线可以并行开发和交付各自负责的BFF微服务。
网关(一般由独立框架团队负责运维)专注跨横切面(Cross-Cutting Concerns)的功能,包括:
路由,将来自无线设备的请求路由到后端的某个微服务BFF集群。
认证,对涉及敏感数据的API访问进行集中认证鉴权。
监控,对API调用进行性能监控。
限流熔断,当出现流量洪峰,或者后端BFF/微服务出现延迟或故障,网关能够主动进行限流熔断,保护后端服务,并保持前端用户体验可以接受。
安全防爬,收集访问日志,通过后台分析出恶意行为,并阻断恶意请求。
网关在无线设备和BFF之间又引入了一层间接,让两边可以独立变化,特别是当后台BFF在升级或迁移时,可以做到用户端应用不受影响。
在新的V3架构中,网关承担了重要的角色,它是解耦拆分和后续升级迁移的利器。在网关的配合下,单块BFF实现了解耦拆分,各业务线团队可以独立开发和交付各自的微服务,研发效率大大提升。另外,把跨横切面逻辑从BFF剥离到网关上去以后,BFF的开发人员可以更加专注业务逻辑交付,实现了架构上的关注分离(Separation of Concerns)。
新的接入渠道
业务在不断发展,技术架构也需要不断的调整来应对需求的变化。近年,CoolShop公司技术团队又迎来了新的业务和技术需求,主要是:
开放内部的业务能力,建设CoolShop Open API平台。借助第三方社区开发者的力量,在CoolShop平台上进行创新,进一步拓宽CoolShop的应用和业务形态。
废弃传统的服务端Web应用模式,引入前后分离架构,前端采用H5单页等技术给用户提供更好的体验。
为满足业务需求,架构师对服务化架构又进行了拓展升级,新的V4新架构如下图所示:

V4整体思路和V3类似,只是拓展了新的接入渠道:
引入面向第三方开放API的BFF层和配套的网关,支持第三方开发者在CoolShop Open API平台上开发应用。
引入面向H5应用的BFF层和配套的网关,支持前后分离和H5单页应用模式。
V4是一个比较完整的现代微服务架构,从外到内依次分为:端用户体验层->网关层->BFF层->微服务层。整个架构层次清晰,职责分明,是一种灵活的能够支持业务不断创新的演化式架构。
结论
优点
- 在微服务架构中,BFF(Backend for Frontend)也称聚合层或者适配层,它主要承接一个适配角色:将内部复杂的微服务,适配成对各种不同用户体验(无线/Web/H5/第三方等)友好和统一的API。聚合裁剪适配是BFF的主要职责。
- 在微服务架构中,网关专注解决跨横切面逻辑,包括路由、安全、监控和限流熔断等。网关一方面是拆分解耦的利器,同时让开发人员可以专注业务逻辑的实现,达成架构上的关注分离。
- 端用户体验层->网关层->BFF层->微服务层,是现代微服务架构的典型分层方式,这个架构能够灵活应对业务需求的变化,是一种支持创新的演化式架构。
- 技术和业务都在不断变化,架构师要不断调整架构应对这些的变化,BFF和网关都是架构演化的产物
缺点
在微服务架构设计中,BFF起到了一个业务聚合的关键作用,可以 通过openfeign、restTemplate调用基础服务来获取数据,将获取到的数据进行组装返回结果对象,BFF解决了业务场景问题,也同样带来了一些问题,如下所示:
响应时间延迟(服务如果是内网之间访问,延迟时间较低)
编写起来较为浪费时间(因为在基础服务上添加的一层转发,所以会多写一部分代码)
业务异常处理(统一格式化业务异常的返回内容)
分布式事务(微服务的通病)
本文参考自:https://www.jianshu.com/p/1e229c3a79f8 与 https://www.sohu.com/a/236506677_673711
