因为vue-cli3创建出来的目录已经没有config文件了。
所以以往在config中的一些生产环境的文件,就需要自己在根目录下面创建了。
1、创建普通全局变量 .env
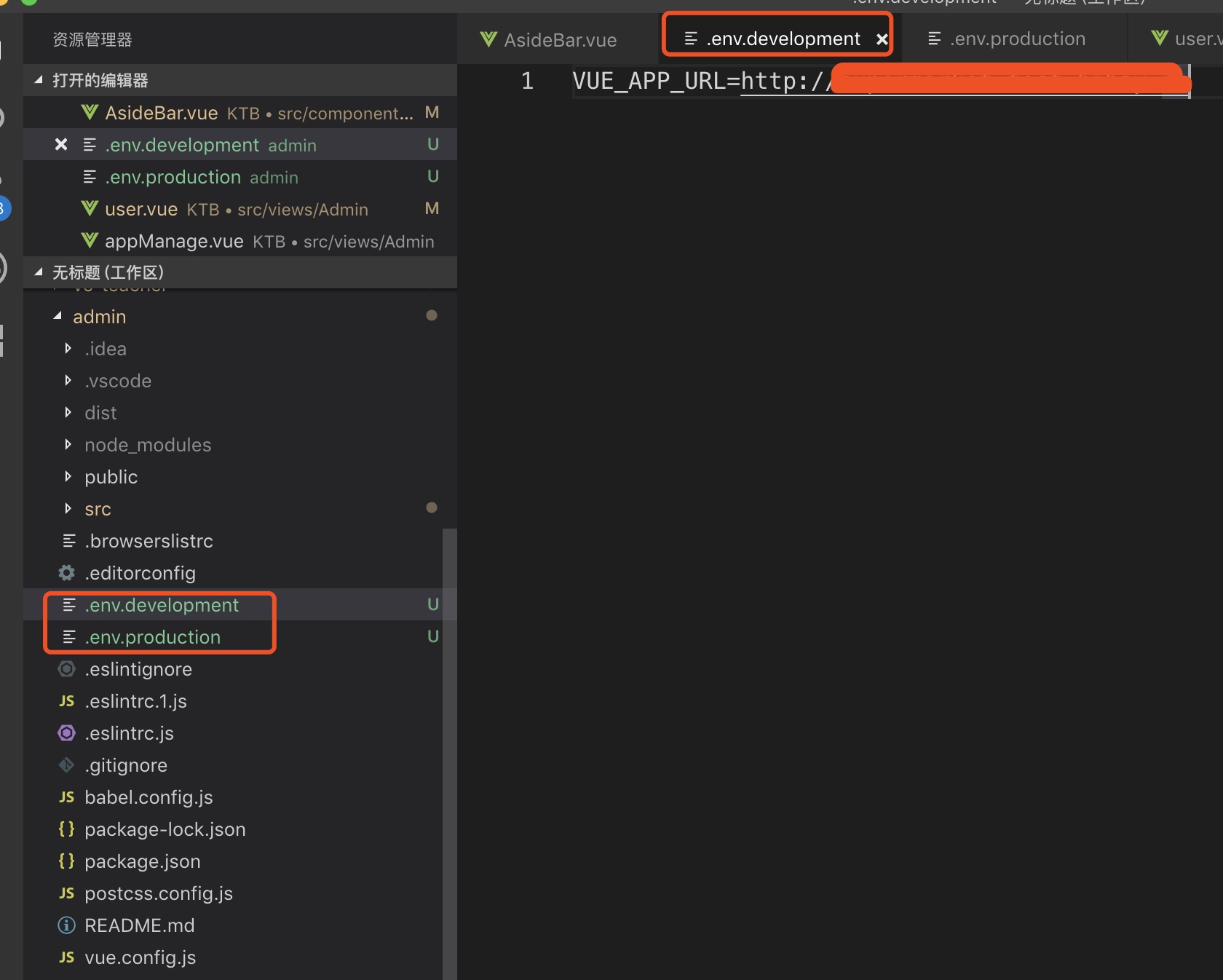
2、创建开发环境变量 .env.development
3、创建生产环境变量 .env.production
我现在的需求是图片链接的地址开发环境和生产环境是不一样的,所以需要自己配置一下。
开发环境定义如下(.env.production文件也同样定义):

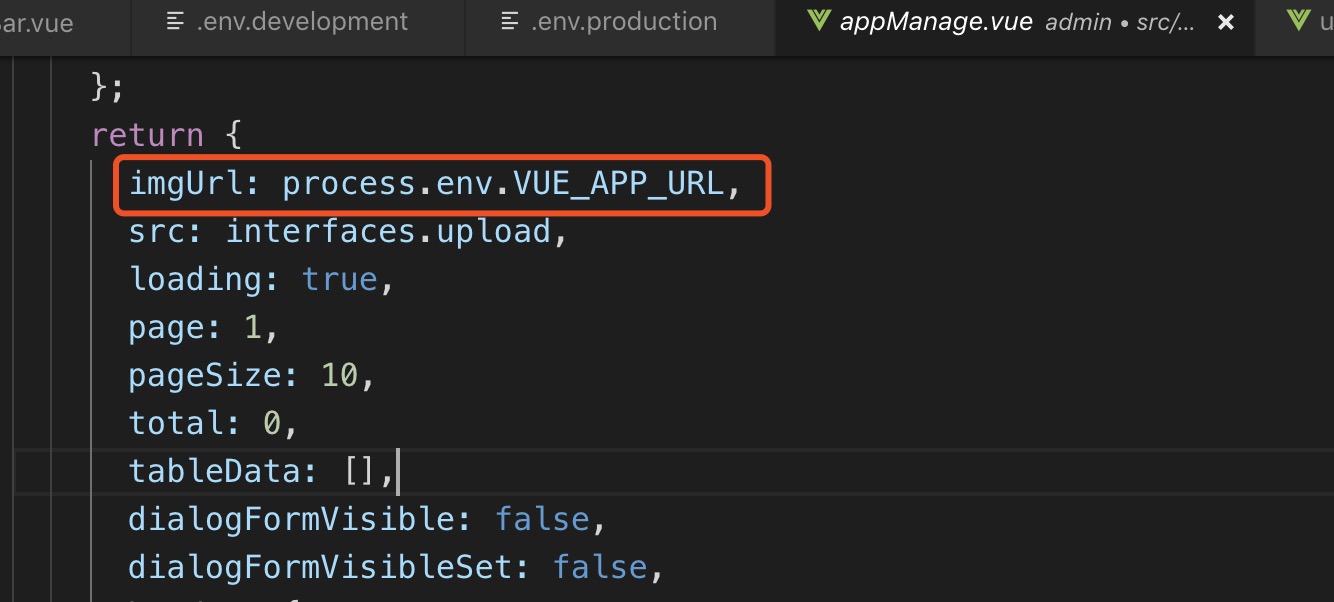
在页面中需要用到时,如下引用就可以了:

自己把路径拼到图片上就可以了
注:开发环境下默认选中.env.development ;
npm run build 命令运行时 系统则会使用 .env.production