做题之前需要知道的:
一、变量提升
1.变量提升。使用var来声明变量的时候,会提到当前作用域最顶端,赋值操作在原处不变
2.函数提升。函数的声明有两种方式。
(1)函数式声明
function bar () {}
(2)函数字面量式声明
var foo = function () {}
函数字面量式声明的提升和变量的提升是一样的,函数只是一个具体的值
但函数声明式的提升会提升到作用域的最前面
例如:
console.log(foo);
var foo=10;
console.log(foo);
function foo(){
}
console.log(foo)
相当于:
function foo(){
}
var foo;
console.log(foo);
foo=10;
console.log(foo);
console.log(foo);
题目如下:
function Foo() {
getName = function() {
console.log(1);
}
return this;
}
Foo.getName = function() {
console.log(2);
}
Foo.prototype.getName = function() {
console.log(3);
}
var getName = function() {
console.log(4);
}
function getName() {
console.log(5);
}
Foo.getName();//2
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();
关于运算符优先级
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
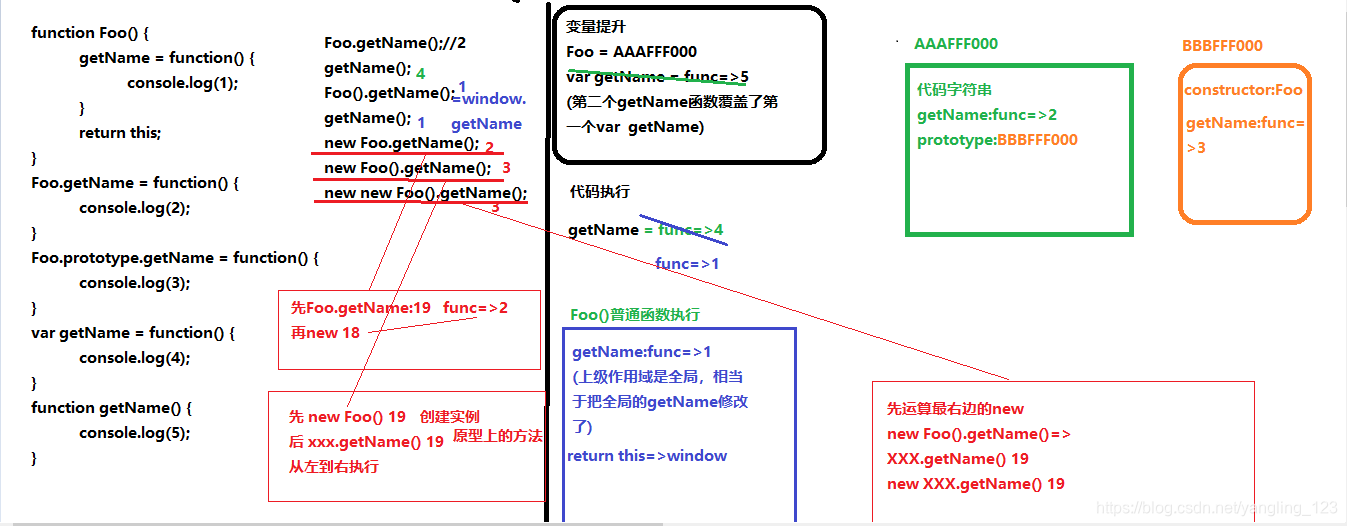
画图分析:

答案: 2 4 1 1 2 3 3
