概述
今天兴趣使然,在翻阅ArcGIS API for JavaScript官网的时候,发现了跟esri-loader方法不同的另外一种可以在Vue、React和Angular这种主流框架中使用JS API的开发方式,并将其操作过程记录下来,供有需要的伙伴参考。如果想了解如何通过esri-loader来在Vue、React和Angular这种主流框架中使用JS API的开发,请移步至另外两篇文章:
- 《【番外】 React中使用ArcGIS JS API 4.14开发》
- 《【番外】 Vue中使用ArcGIS JS API 4.14开发》
操作步骤
1、安装@arcgis/cli脚手架
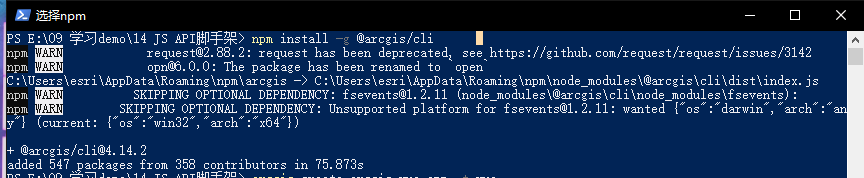
打开命令行工具,通过以下命令进行@arcgis/cli脚手架的全局安装:
npm install -g @arcgis/cli
通过以上命令可以看到,我们的脚手架工具安装成功,接下来我们通过相关命令创建基于不同框架的ArcGIS JS API应用模板。
2、通过@arcgis/cli脚手架工具创建基于Vue框架的应用模板
2.1、在合适的目录位置通过以下命令创建基于Vue框架的JS API应用模板:
arcgis create arcgis-vue-app -t vue
输入以上命令创建应用模板时发现,当进度走到如上位置时异常缓慢,通过科学上网方法也不顶用,然后将npm源切换到淘宝源也不行,所以我们只能用以下方法来解决了,打一把王者吧,嘻嘻。
打了一把40多分钟的王者之后,发现进度条快结束了,所以我们等待项目创建成功,如下:


2.2、项目创建成功后,我们进入到项目根目录,然后通过如下命令来启动:
npm run serve

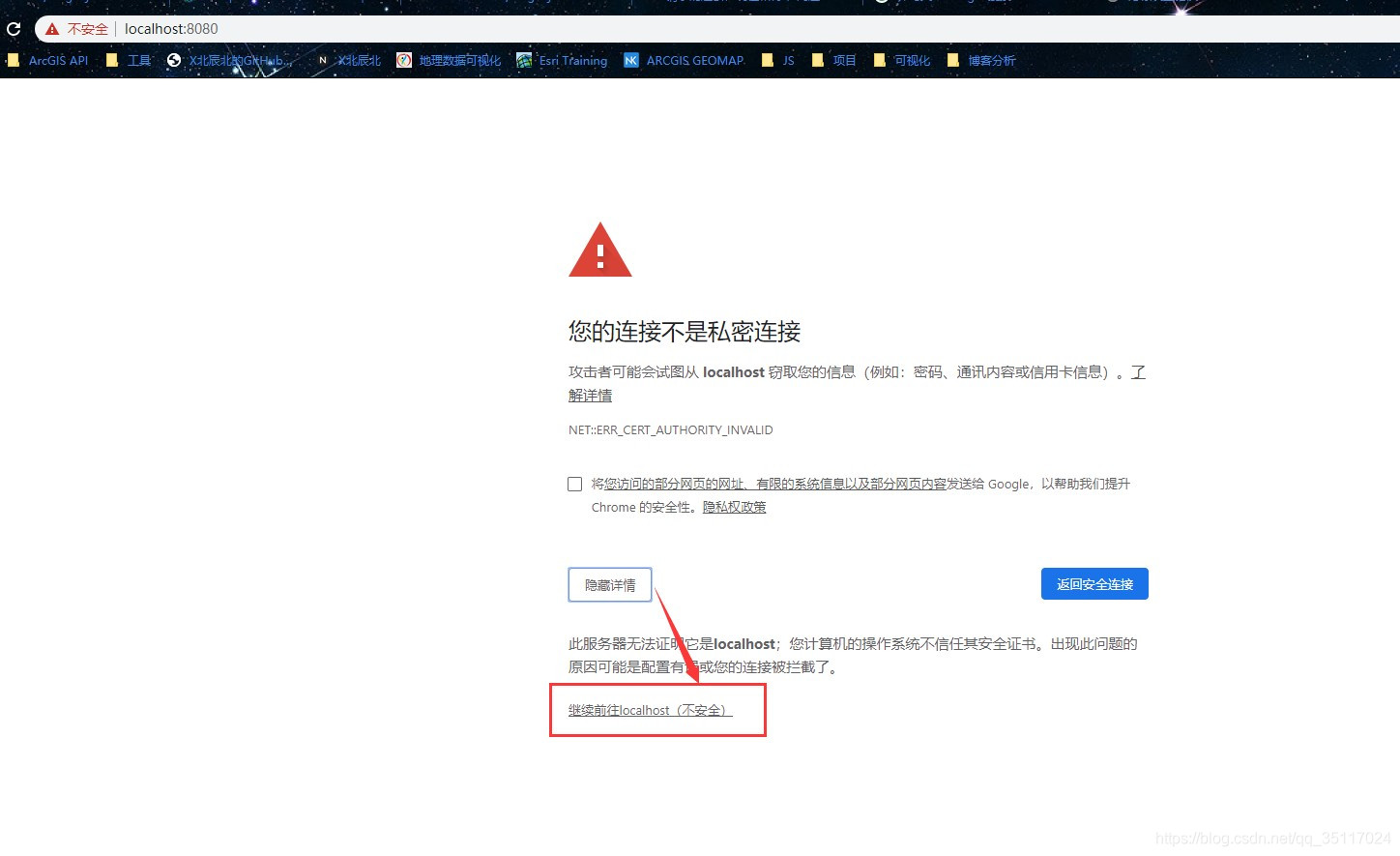
2.3、项目启动后会自动打开浏览器,默认端口是8080,然后会出现证书信任问题,我们只需要点击信任,然后继续执行即可,如下所示:


上图中可看到,项目是成功启动了,但是地图并没有实例化出来,打开控制台一看,有7条报错:

这时候我们再返回到创建的项目根目录,阅读README文档:

由文档可看到,我们的“npm run serve”命令是在本地运行程序,并且所需要的资源本地提供的情况下才通过这条命令来启动的,那么刚才报错很有可能是加载的资源本地并没有找到所以才报错,所以我们用正确的启动命令来启动。
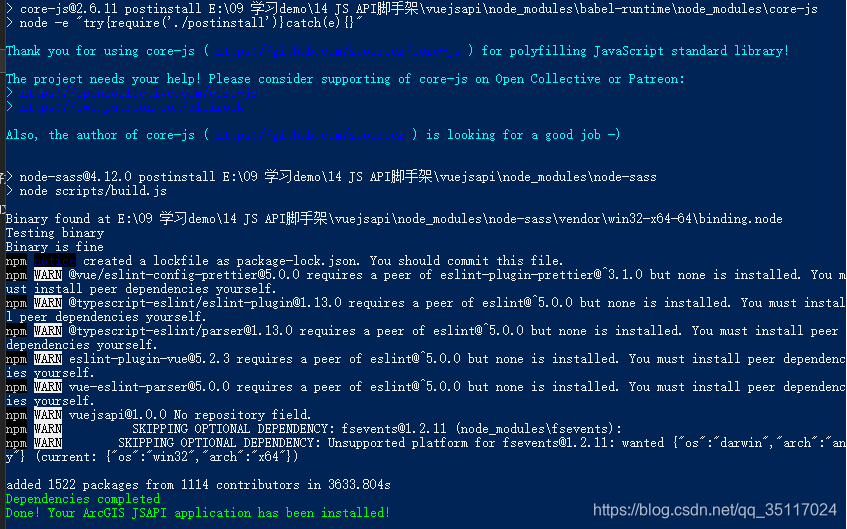
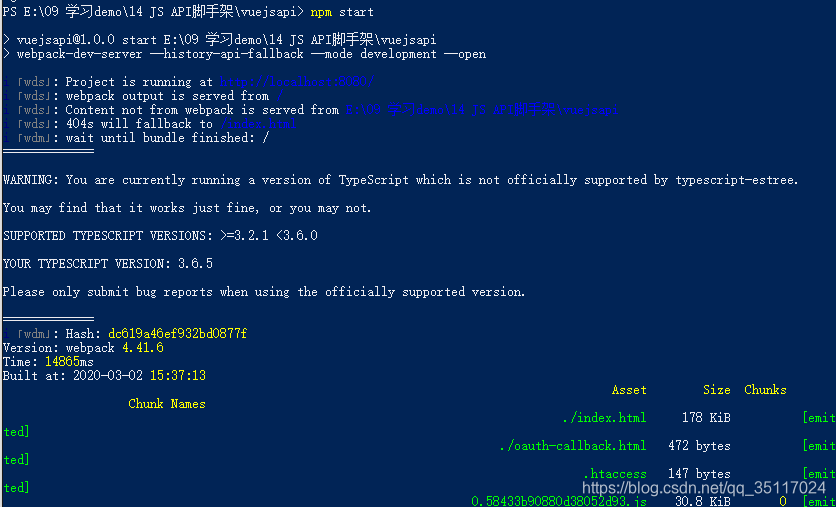
2.4、在项目根目录,通过如下命令正确运行项目:
npm start


此时可以看到,我们的项目正确运行,并实例化了一张地图,并且添加了图例组件和一张业务图层,并且该图层开启了Identify鼠标点选查询功能。
项目成功运行后,我们来看下代码结构。
2.5、用编辑器打开项目代码,此处用VS Code打开,然后可以看到如下的代码结构:

从以上代码组织结构可以看到,我们创建的项目是基于Vue框架的,更加准确点说是底层基于webpack来搭建的工程项目。其中{node_modules}文件目录下存放的是项目中所安装的各类插件包;{public}文件目录下存放的是我们主页面初始化的一些模板文件;{src}目录跟我们通常的vue项目工程中一样,是我们系统中的各类组件代码,在此处默认创建了<Header>和<WebMap>两个组件,分别是项目页面中的头部组件和实例化的地图组件;{tests}目录下存放的是一个用来测试的<Header>组件,此处用处不大;除了上述几个目录文件夹之外,项目根目录下还有Eslint配置文件、babel配置文件、webpack配置文件等,所以此项目是一个配备了Eslint、babel这些主流插件工具的WebGIS主流项目框架,框架所有代码用目前主流的TypeScript来编写完成的。
2.6、此项目中所用的ArcGIS JS API是最新的4.14版本,地址引用的是官网地址。如果我们用离线版本的API,我们可以通过修改如下文件进行配置:
src/worker-config.ts
以上就是我们通过脚手架搭建的基于Vue框架的应用模板,我们如果进行开发的话,可以在此项目代码上进行修改定制、开发。接下来我们看看如何用脚手架搭建基于React框架的应用模板。
3、通过@arcgis/cli脚手架工具创建基于React框架的应用模板
3.1、上文中我们已经安装了@arcgis/cli脚手架工具,所以接下来我们只需要在合适的路径下通过以下命令创建基于React框架的应用模板即可:
arcgis create reactjsapi -t react

在此处创建项目时,进度是很快的,不像我们第一次创建基于Vue的模板应用那样再打一把王者了,这是因为我们第一次创建后在本机已经有缓存了,所以后续创建将会比较快。
3.2、进入到创建好的项目根目录,然后通过如下命令启动项目,在此处我们启动项目之前是先阅读了一下README文档的,避免再次用错启动命令:
npm start


由以上结果可看到,它同样创建了一个基于React框架的应用模板,同样实例化了一张底图和一个业务图层,并且添加了图例组件和开启了鼠标点选查询功能。
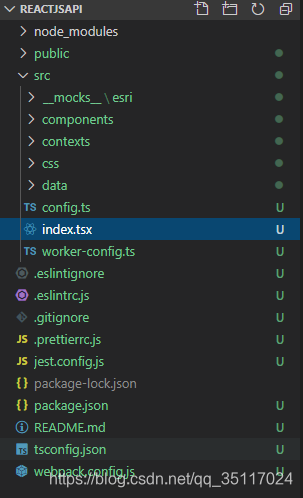
3.3、用编辑器打开项目代码可看到,它的代码组织结构跟基于Vue框架创建的应用模板的代码结构类似,是基于React框架构建的一个应用模板,可通过src目录下的index.tsx文件判断,使用了JSX语法的变体TSX来编写的,如下:

3.4、同样的,如果我们想更改JS API的引用地址,可通过以下目录去更改:
src/worker-config.ts
以上就是我们通过脚手架创建基于React框架的应用模板过程。后续如果有需求,可直接在此模板代码基础之上进行修改定制。
总结
本篇文章通过介绍如何安装@arcgis/cli脚手架、如何通过脚手架来创建基于Vue和React框架的应用模板来介绍了另外一种在主流框架中应用ArcGIS API for JavaScript的开发方式。此开发方式跟之前的esri-loader方法相比,有自身的优势也有不足之处,详情请看另一篇文章——《【测评】 使用@arcgis/cli脚手架和esri-loader方式进行ArcGIS JS API开发的测评》。
