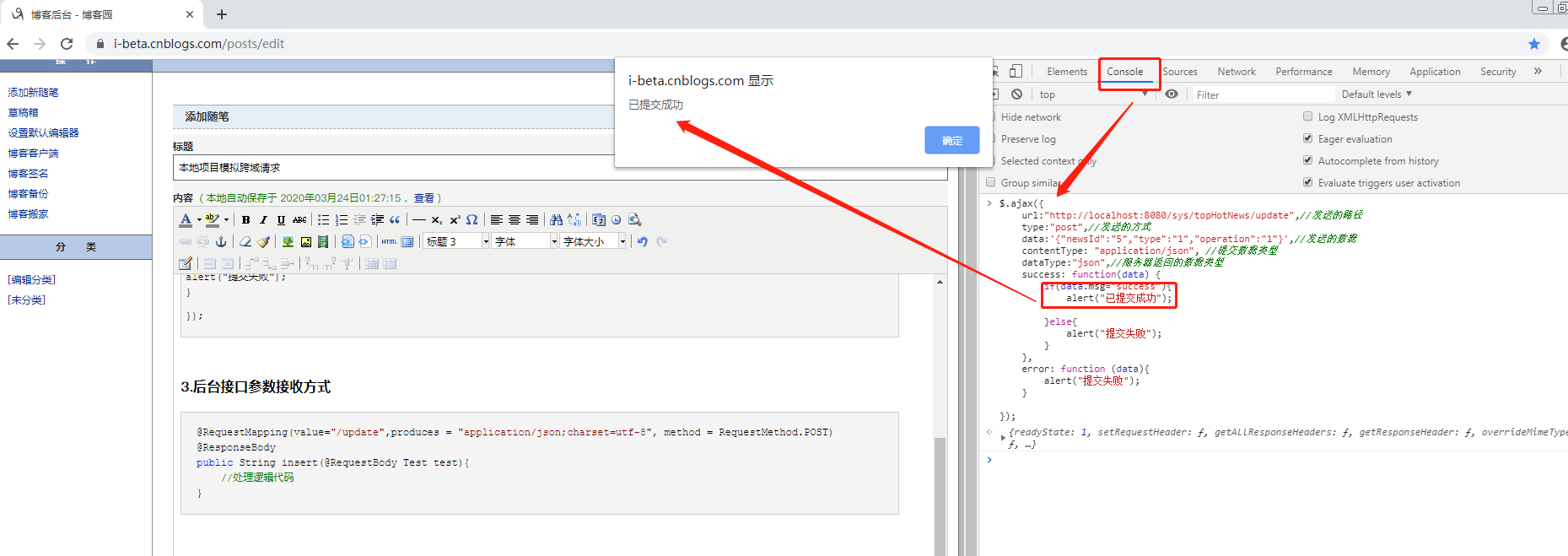
1.浏览器随便打开一个网站,F12打开控制台
2.输入请求代码回车
$.ajax({
url:"http://localhost:8080/sys/topHotNews/update",//发送的路径
type:"post",//发送的方式
data:'{"newsId":"5","type":"1","operation":"1"}',//发送的数据
contentType: "application/json", //提交数据类型
dataType:"json",//服务器返回的数据类型
success: function(data) {
if(data.msg="success"){
alert("已提交成功");
}else{
alert("提交失败");
}
},
error: function (data){
alert("提交失败");
}
});
3.后台接口参数接收方式
@RequestMapping(value="/update",produces = "application/json;charset=utf-8", method = RequestMethod.POST) @ResponseBody public String insert(@RequestBody Test test){ //处理逻辑代码 }
4.最终效果