在开发全栈的时候,html页面需要显示一些图片,视频之类的资源。这些资源被称为“静态资源”,即对每一个用户来讲都是相同的资源。写这篇博文通过对比前后端调用静态资源的方式来记录express框架下静态资源的访问方法。
前端调用静态资源
初入前端的同志应该知道,前端里调用静态资源只是用来测试程序的“缓兵之计”,因为网页的资源一定是来自后端服务器的。在还没有对接服务器的情况下,以播放视频为例,前端是如何实现的呢。
既然只有前端那视频只能是在本地的资源。视频和html文件应在同一目录中:

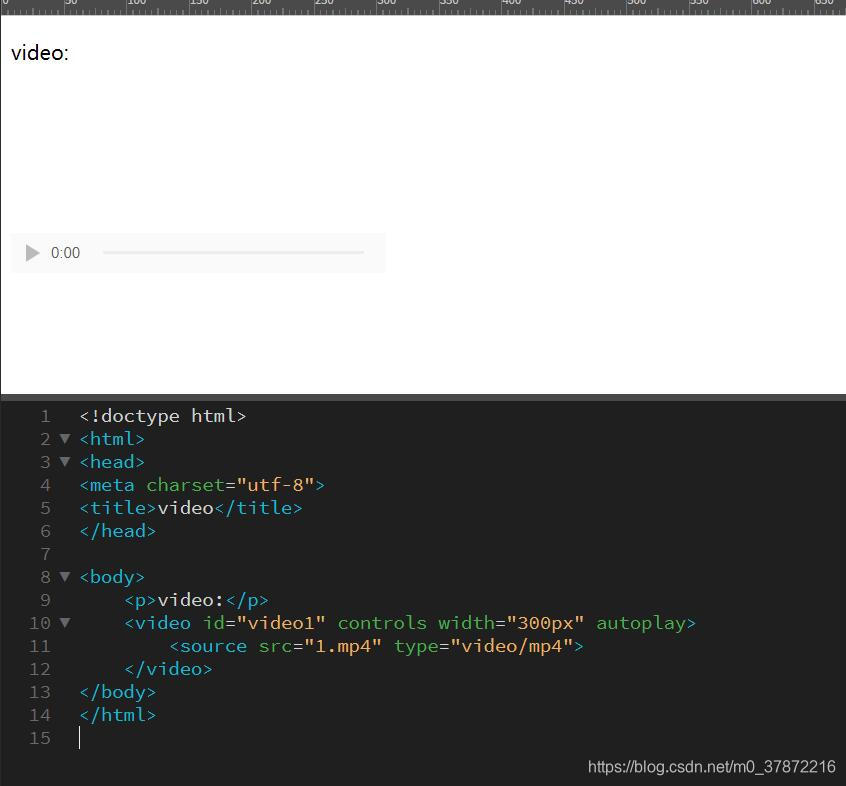
在video,html文件中输入以下代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>video</title>
</head>
<body>
<p>video:</p>
<video id="video1" controls width="300px" autoplay>
<source src="1.mp4" type="video/mp4">
</video>
</body>
</html>

由html代码可知,视频的路径是由video标签内部的src="1.mp4"决定的,因为html文件和视频文件在同一目录下,因此地址直接写文件名称即可。
Express访问静态资源
当前端要显示后端的静态资源时,就变得比较讲究了。首先,node.js中需要将静态文件放在一个静态目录中。
静态目录的做法:
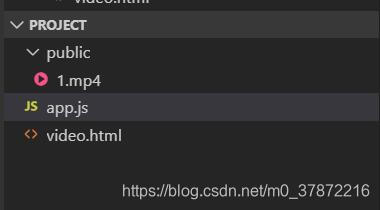
1.在工程中新建一个文件夹,命名为public。

2.将静态资源全部放在public文件夹中,本次将1.mp4放入:

3.在app.js中设置静态路径,首先导入path模块:
const path = require('path');
4.设置静态路径。__dirname是当前文件所在绝对目录的意思。
app.use('/static',express.static(path.join(__dirname,'public')));
JS代码实现:
JS中的代码比较休闲,只需要传送html页面和设置静态路径就好了。
var express = require('express');
var app = express();
const path = require('path');
app.use('/static',express.static(path.join(__dirname,'public')));
app.get('/', function (req, res) {
res.sendFile( __dirname + "/" + "video.html" );
});// 显示html页面
var server = app.listen(8080, function () {
var host = server.address().address;
var port = server.address().port;
// 服务器IP地址为127.0.0.1 端口为8888
console.log( "server is running"+host+port);
});
HTML5代码实现:
html5代码需要稍微修改一下路径。将原先的1.mp4修改为static/1.mp4。项目的根目录是project,而视频在project里的子目录中,因此需要加文件目录符+虚拟路径“static”。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>video</title>
</head>
<body>
<p>video:</p>
<video id="video1" controls width="300px" autoplay>
<source src="static/1.mp4" type="video/mp4">
</video>
</body>
</html>
代码跑起来,完工: