一、蓝色风格
1. 基于主题
ThinkInside
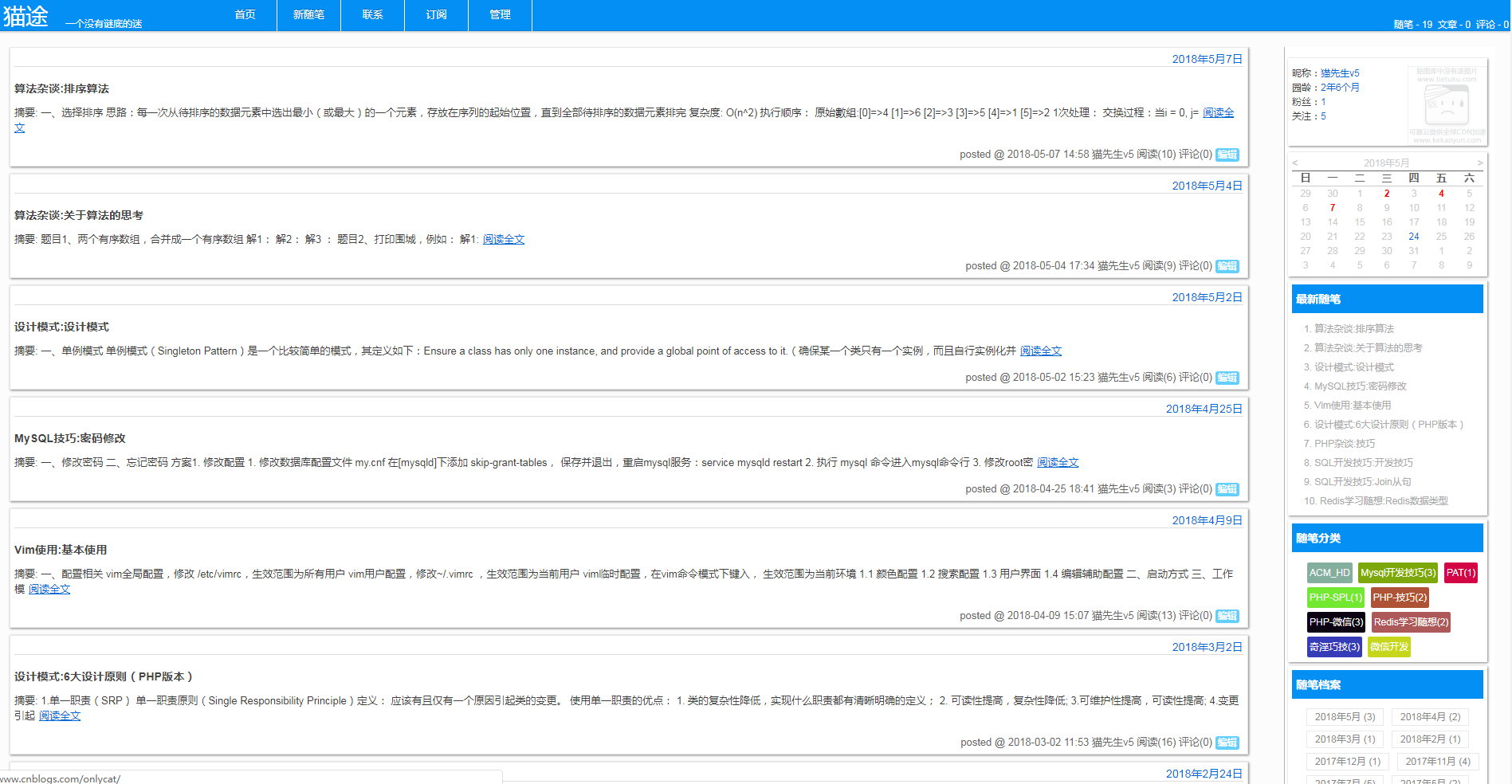
2. 效果图

3. 样式代码
1 body { background:#fcfcfc } 2 #header { background-color: #038ff3; margin-bottom:0px; height: 40px; line-height: 40px; padding:0px} 3 #header #navigator { position: initial; height:100%; } 4 #header #navigator #navList {margin: 0; padding: 0px; height: 100%; } 5 #header #navigator #navList li { width: 80px; height:100%; float:left; display:block; text-align:center} 6 #header #navigator #navList .menu {height: 100%; line-height: 40px; padding: 0; margin: 0;border-right: 1px solid #ffffff;} 7 #header #navigator #navList a:link { color: #fffefe; } 8 #header #navigator #navList a:active { color: #fffefe; } 9 #header #navigator #navList a:link { color: #fffefe; } 10 #header #navigator #navList a:hover { color: #fffefe; text-decoration: underline;} 11 #header #navigator #navList a:visited { color: #fffefe; } 12 #header #navigator .blogStats { margin-top: 12px; font-size: 12px; color: #fff;} 13 #header #blogTitle h1{font-size:28px} 14 #header #blogTitle h2{ padding-bottom: 0; padding-top: 22px; font-size: 12px; color: #fff;} 15 #main #mainContent {float:left} 16 #main #sideBar {float:right; border: 0; background-color: #fff; box-shadow:1px 0px 0px rgba(8, 8, 8, 0.3) inset;border-radius: 0;} 17 18 /* 侧边栏标题设置 */ 19 h3.catListTitle { background: #038ff3; color: #fff; padding-left: 5px; } 20 /* 公告栏样式 */ 21 #main #sideBar #sideBarMain .newsItem {min-height: 100px;margin-top:5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.5); padding: 5px; font-size:12px; position: relative; } 22 #main #sideBar #sideBarMain .newsItem img {height: 100px; position: absolute; right: 0; bottom: 0;opacity: 0.2; filter: alpha(opacity=20);} 23 24 /* 日历样式 */ 25 #main #sideBar #sideBarMain #blog-calendar{margin-top:5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.5); padding: 5px; } 26 #main #sideBar #sideBarMain #blog-calendar .CalTodayDay { color:#0069D6 } 27 #main #sideBar #sideBarMain #blog-calendar td {font-size:12px; color: #ccc;} 28 #main #sideBar #sideBarMain #blog-calendar td a{ color: red; font-weight: bold;} 29 #main #sideBar #sideBarMain #blog-calendar td a u{text-decoration:none;} 30 #main #sideBar #sideBarMain #blog-calendar .CalNextPrev a{color:#ccc} 31 32 33 34 /* 我的标签样式 */ 35 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_toptags {margin-top:5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.5); padding: 5px; } 36 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_toptags ul li a{color:#fff; font-size: 12px;} 37 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_toptags ul li{color:#fff; display: inline-block; border-radius: 2px; padding: 1px 3px; margin-top: 2px;} 38 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_toptags ul li:hover{ background:#1567dc !important} 39 40 41 /* 最新随笔样式 */ 42 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_recentposts{margin-top:5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.5); padding: 5px; } 43 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_recentposts ul li { font-size: 12px; display: block; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } 44 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_recentposts ul li { font-size: 12px; display: block; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } 45 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_recentposts ul li a{ color:#aaa} 46 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_recentposts ul li a:hover{ color:#666} 47 48 /* 随笔分类样式 */ 49 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_postcategory{margin-top:5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.5); padding: 5px; } 50 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_postcategory ul li a{color:#fff; font-size: 12px;} 51 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_postcategory ul li{color:#fff; display: inline-block; border-radius: 2px; padding: 1px 3px; margin-top: 5px; margin-left: 4px;} 52 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_postcategory ul li:hover{ background:#1567dc !important} 53 54 /* 随笔档案样式 */ 55 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_postarchive{margin-top:5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.5); padding: 5px; } 56 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_postarchive ul li a{border:1px solid #e9e9e9; color:#888; font-size: 12px; padding: 3px 10px 3px;} 57 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_postarchive ul li{ display: inline-block; border-radius: 2px; padding: 1px 3px; margin-top: 2px; border-radius: 3px;} 58 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_postarchive ul li a:hover{ border:1px solid #000000;} 59 60 61 /* 文章分类 */ 62 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_articlecategory {margin-top:5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.5); padding: 5px; } 63 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_articlecategory ul li a{color:#fff; font-size: 12px; } 64 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_articlecategory ul li{ display: inline-block; border-radius: 2px; padding: 1px 3px; margin-top: 5px; margin-left: 4px;} 65 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_articlecategory ul li:hover{ background:#1567dc !important} 66 67 /* 文章档案样式 */ 68 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_articlearchive {margin-top:5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.5); padding: 5px; } 69 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_articlearchive ul li a{color:#fff; font-size: 12px;} 70 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_articlearchive ul li{ display: inline-block; border-radius: 2px; padding: 1px 3px; margin-top: 2px;} 71 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_categories #sidebar_articlearchive ul li:hover{ background:#1567dc !important} 72 73 /* 阅读排行 */ 74 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_topviewedposts {margin-top:5px; box-shadow: 1px 1px 3px rgba(0,0,0,0.5); padding: 5px; } 75 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_topviewedposts ul li { font-size: 12px; display: block; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } 76 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_topviewedposts ul li { font-size: 12px; display: block; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } 77 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_topviewedposts ul li a{ color:#aaa} 78 #main #sideBar #sideBarMain #leftcontentcontainer #blog-sidecolumn #sidebar_topviewedposts ul li a:hover{ color:#666} 79 80 81 /* 博客块展示 */ 82 #main #mainContent .forFlow .day,.entrylistItem{width:98%; background: #fff; margin-bottom: 9px; padding: 5px; border: 1px solid #e6e6e6; box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.5); } 83 #main #mainContent .forFlow .day .postSeparator { border-bottom: 1px solid #ccc;} 84 85 /* 评论区样式 */ 86 87 #ad_t2,#cnblogs_c1,#under_post_news,#cnblogs_c2,#under_post_kb{display:none} 88 .post{padding:30px;background: url(http://www.nowamagic.net/librarys/application/views/veda/images/paper.png);} 89 #comment_form_container {width:100%;margin: 0 auto;} 90 .commentbox_title{width:98%} 91 .commentform textarea.comment_textarea{width:98%;resize: none; border-radius: 2px; padding:5px} 92 .comment_btn { border: 0; background: #15aedc; color: #fff; border-radius: 2px;} 93 #commentbox_opt{text-align:right} 94 95 /*混合样式 */ 96 li {height: 1.5rem; line-height: 1.5rem;} 97 ul{ padding-top: 0.5rem;}
4. JS代码
1 <script> 2 $(document).ready(function(){ 3 //添加图片到公告栏 4 $(".newsItem ").append("<img src=http://i2.muimg.com/1949/2110fc5bacf72324.png>"); 5 6 //我的标签随机色设置 7 $("#sidebar_toptags ul").children().each(function(){ 8 var color = "rgb(" + parseInt(Math.random() * 255 + 0) +","+parseInt(Math.random() * 255 + 0)+","+parseInt(Math.random() * 255 + 0) +")"; 9 $(this).css("background",color); 10 }); 11 12 //随笔分类随机色设置 13 $("#sidebar_postcategory ul").children().each(function(){ 14 var color = "rgb(" + parseInt(Math.random() * 255 + 0) +","+parseInt(Math.random() * 255 + 0)+","+parseInt(Math.random() * 255 + 0) +")"; 15 $(this).css("background",color); 16 }); 17 18 //随笔档案随机色设置 19 $("#sidebar_postarchive ul").children().each(function(){ 20 var color = "rgb(" + parseInt(Math.random() * 255 + 0) +","+parseInt(Math.random() * 255 + 0)+","+parseInt(Math.random() * 255 + 0) +")"; 21 /* $(this).css("background",color); */ 22 }); 23 24 //文章分类随机色设置 25 $("#sidebar_articlecategory ul").children().each(function(){ 26 var color = "rgb(" + parseInt(Math.random() * 255 + 0) +","+parseInt(Math.random() * 255 + 0)+","+parseInt(Math.random() * 255 + 0) +")"; 27 $(this).css("background",color); 28 }); 29 30 //文章档案随机色设置 31 $("#sidebar_articlearchive ul").children().each(function(){ 32 var color = "rgb(" + parseInt(Math.random() * 255 + 0) +","+parseInt(Math.random() * 255 + 0)+","+parseInt(Math.random() * 255 + 0) +")"; 33 $(this).css("background",color); 34 }); 35 36 }) 37 </script>