微信官方声明为了优化用户体验,不希望在用户不希望的情况下弹出授权框!
项目处理方法:修改用户体验,增加用户授权按钮。
遇到问题:button,open-type,监听事件方法 bindgetuserinfo="onGetUserInfo" 这个方法写到 method 里绑定不上
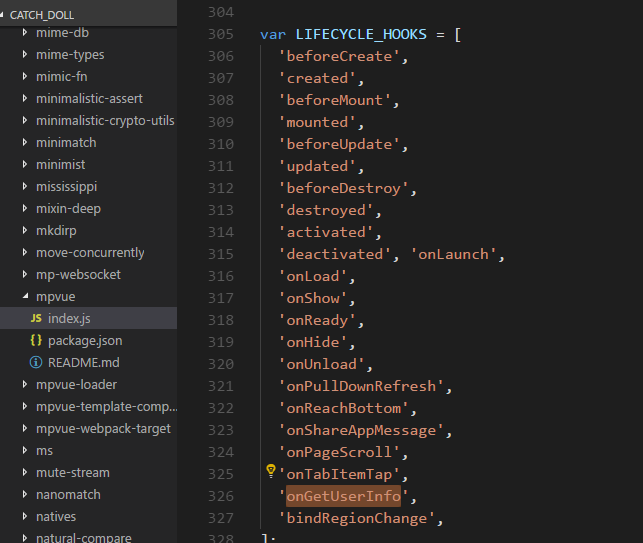
需要在 node_modules 包里,mpvue 文件下 index.js添加与 created 同级的方法
- node_modules
|- mpvue
|-- index.js
|--- LIFECYCLE_HOOKS (数组下添加fnagfa字段)onGetUserInfo
|--- initMP(方法里判断 mpType 格式时除 app component 的 else 里添加方法)
// botton open-data
onGetUserInfo
:
function
onGetUserInfo (
options) {
callHook$1(
rootVueVM,
'onGetUserInfo',
options);
},