1.首先配置安装脚手架环境
# create-react-app my-app

2.脚手架安装完毕后,安装插件http-proxy-middleware
# npm i http-proxy-middleware
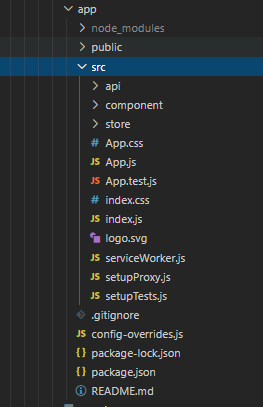
3.http-proxy-middleware安装完后会在src多出一个文件setupTest.js在它的同级目录下新建一个setupProxy.js 结构如下

4.在setupProxy.js中进行如下配置:

5.重新启动项目就可以实现正向代理了
如有疑问可以参考http-proxy-middleware插件官方文档:
https: //github.com/chimurai/http-proxy-middleware/tree/v0.21.0#readme
