一. 准备工具
HBuilder,Chrome,Bootstrap。
二. 新建项目并导入Bootstrap,并完成配置
打开HBuilder,新建web项目,输入项目名称,点击完成。


解压缩下载好的Bootstrap。

根据文件的后缀名放入相应的包中。例如:

打开 index.html , 设置标题并引入刚才导进项目的Bootstrap文件。先导入jquery.min.js ,再导入bootstrap.min.js ,最后导bootstrap.min.css。
<title>个人社保计算</title> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <link rel="stylesheet" href="css/bootstrap.min.css">
三. 开始编写页面代码
首先在<body>标签下插入一张图片,设置高度宽度,然后再<head>标签下加入<style>标签,设置图片样式。
<body> <div class="mypicDiv"> <img class="pic" src="tu.jpg" width="100px" height="100px" /> </div> </body>
<style> .mypicDiv { text-align: center; //居中显示 } .pic { border-radius: 50px; //给图片添加圆角的边框 } </style>
点击HBuilder工具栏中浏览器的图标即可预览目前的页面。现在我们只往页面中放入了一张图片,并且设置成类似头像的样式,样式可以根据个人喜好设置。


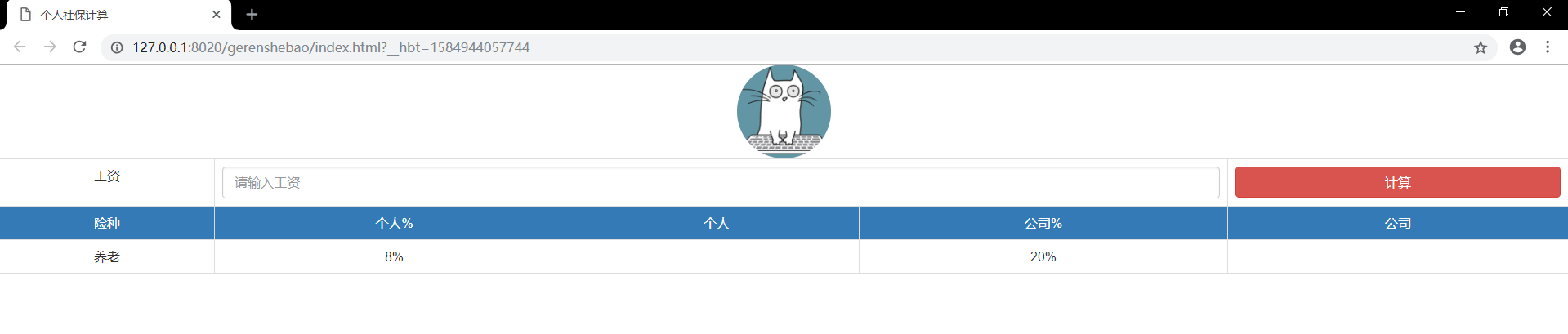
在<body> 标签下创建一个表格,并且添加行和列,有需要的地方可以合并单元格。
<table class="table table-bordered"> <tr class="text-center"> <td>工资</td> <td colspan="3"><input placeholder="请输入工资" class="form-control" type="text" id="sal"></td> //第二列开始合并3个单元格 <td><button class="btn btn-danger btn-block">计算</button></td> //添加按钮,后面会再添加点击事件 </tr> <tr class="text-center bg-primary"> //居中,设置蓝色背景 <td>险种</td> <td>个人%</td> <td>个人</td> <td>公司%</td> <td>公司</td> </tr>
</table>

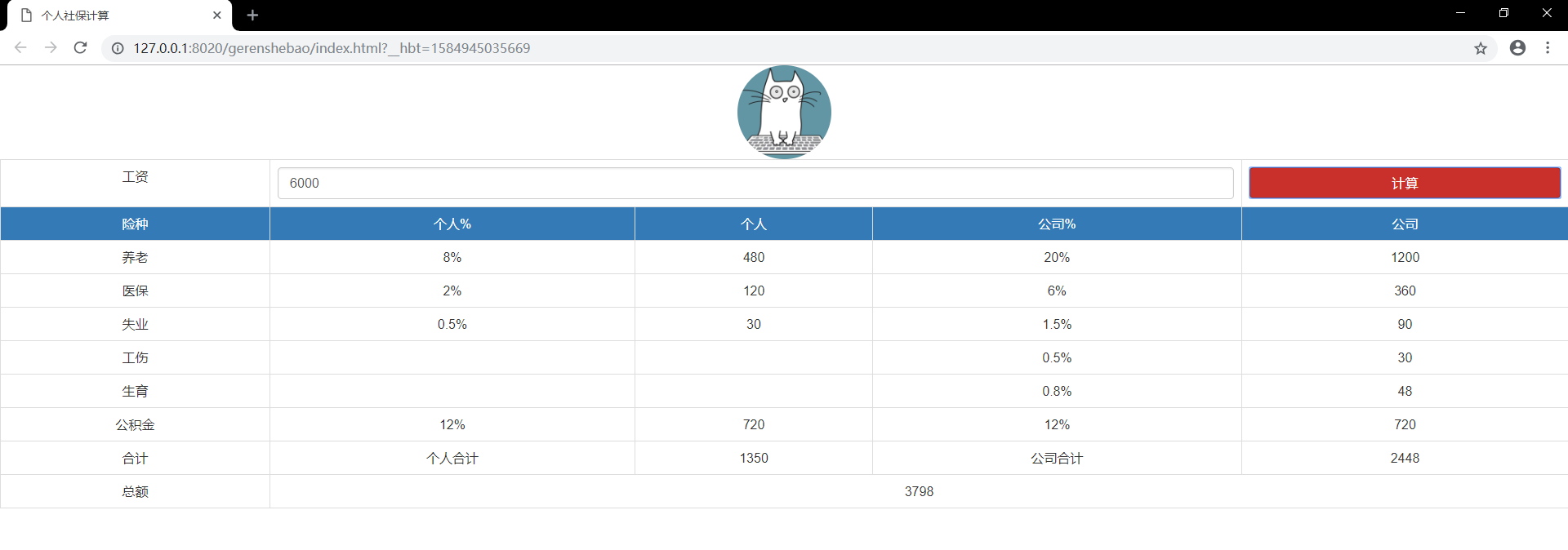
类似的使用<tr><td>行列标签为表格添加养老,医保,失业,工伤,生育,公积金,总计信息。表格完成后,整体的页面就基本完成了。

四. 给页面加入计算功能
在<head>标签下加入计算的方法。
<script> function calc() { //取得文本框值 salary = $("#sal").val();//jQuert语法 salNUM = parseInt(salary); //养老计算 ylgr = salNUM * 0.08; ylgs = salNUM * 0.2; $("#ylgr").html(ylgr);//放入单元格 $("#ylgs").html(ylgs); //医保计算 ybgr = salNUM * 0.02; ybgs = salNUM * 0.06; $("#ybgr").html(ybgr); $("#ybgs").html(ybgs); //失业保险计算 sygr = salNUM * 0.005; sygs = salNUM * 0.015; $("#sygr").html(sygr); $("#sygs").html(sygs); //工伤计算 gsgs = salNUM * 0.005; $("#gsgs").html(gsgs); //生育计算 sysy = salNUM * 0.008; $("#sysy").html(sysy); //公积金计算 gjjgr = salNUM * 0.12; gjjgs = salNUM * 0.12; $("#gjjgr").html(gjjgr); $("#gjjgs").html(gjjgs); //个人合计 grhj = ylgr + ybgr + sygr + gjjgr; gshj = ylgs + ybgs + sygs + gsgs + sysy + gjjgs; $("#grhj").html(grhj); $("#gshj").html(gshj); //总额 zong = grhj + gshj; $("#zong").html(zong); } </script>
然后为按钮添加点击事件,点击按钮即可调用方法。这样页面就可以计算了。
<button onclick="calc()" class="btn btn-danger btn-block">计算</button>

五. 使用HBulider 打包成app安装包
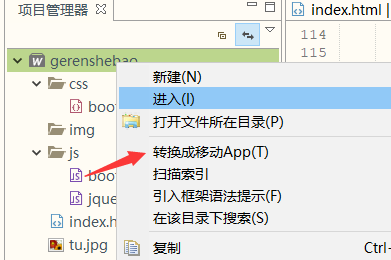
右键项目名,选择转换成移动app,然后就会生成一个名为manifest.json的文件,然后打开它。


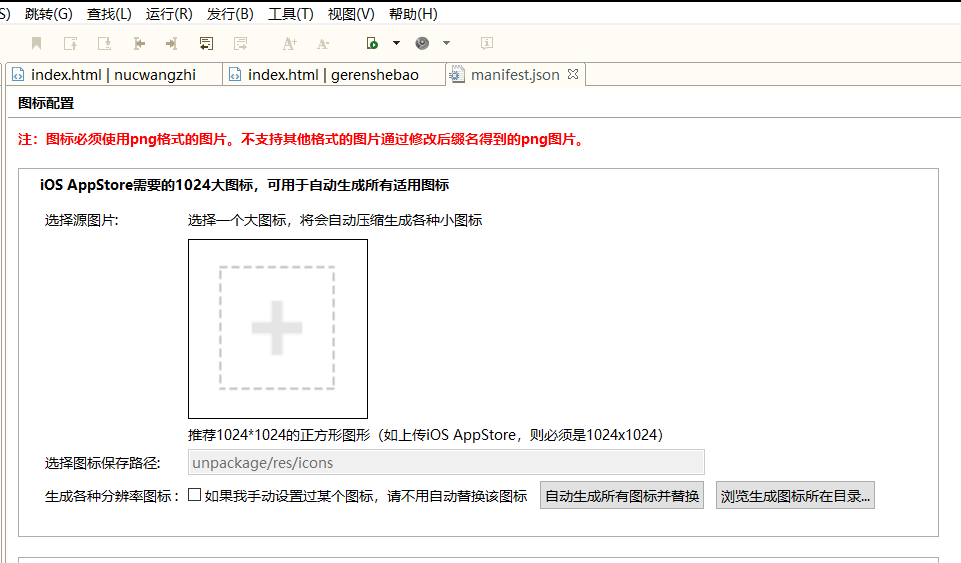
登录HBulider后会自动生成这个appid,然后点最下面的图标配置和启动图片配置,选择一个图片作为app的图标,再可以设置一个启动页的图片(看个人喜好,可以不设置)。

设置好图片后,点击发行,选择云打包-打原生安装包,然后选择ios或Android,点击打包。耐心等待一会儿,就会显示打包成功。

将下载好的安装包传入手机,即可看到自己制作的app啦。
