Pile.js是滴滴出行企业级前端组开发的一套基于 react 的移动端组件库,Pile.js组件库在滴滴企业级产品中极大提高了开发效率,也希望我们的产出能给广大前端开发者带来便捷。
特性
质量可靠
由滴滴企业级业务精简提炼而来,经历了一年多的考验,提供质量保障
标准规范
代码规范严格按照eslint Airbnb编码规范,增加代码的可读性
优势
相对于同类型的移动端组件库,Pile.js有哪些优势?
组件数量多、体积小
Pile.js组件库包含52个组件,体积只有236k(未压缩),并且我们支持单个组件引用,除了常用的基础组件(比如:Button、Alert、Toast、Tip、Content等)外,我们还包含更为丰富的日期、时间、城市、车型组件,包括雷达图、环形加载、刻度尺组件等以及canvas动画图表等
样式定制
Pile.js设计规范上支持一定程度的样式定制,以满足业务和品牌上多样化的视觉需求
多语言
组件内文案提供统一的国际化支持,配置LocaleProvider组件,运用React的context特性,只需在应用外围包裹一次即可全局生效。
啰嗦一句,如果你有兴趣,不妨也参与到这个项目中来。
项目地址:https://github.com/didi/pile.js
Pile Issues:https://github.com/didi/pile.js/issues
文档: https://didi.github.io/pile.js/docs/
demo: https://didi.github.io/pile.js/demo/#/?_k=klfvmd
扫描二维码在手机上查看:

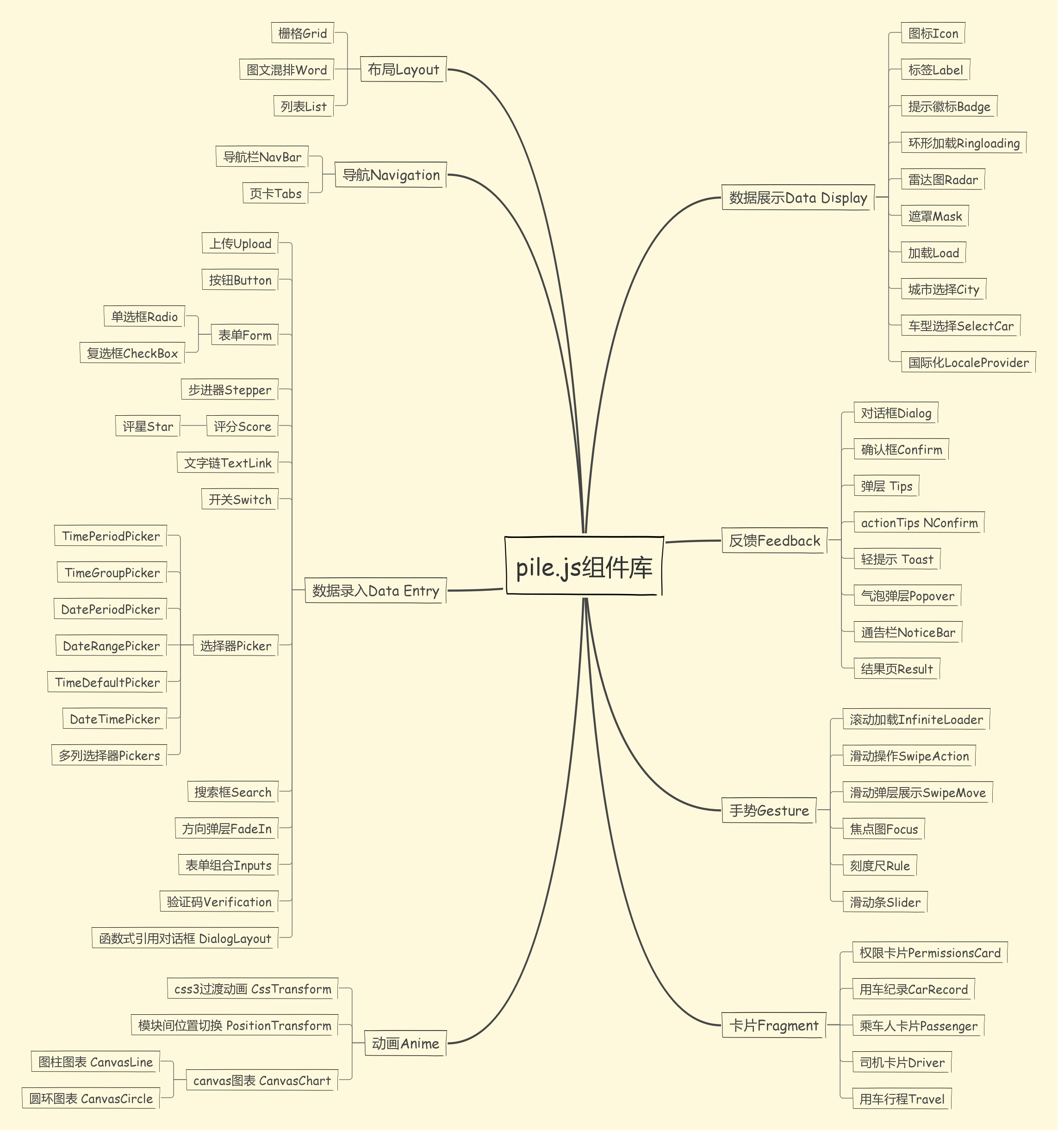
组件分类: