浅谈npm的安装与使用
NPM:Node package manger:node管理工具,根据npm模块我们可以快速安装和卸载所需要的资源文件(:jq,vue,vue-router);
Npn的安装:
官网:http://nodejs.org/zh-cn (下载的是长期支持版本),安装了node之后,npm也就安装了。
(一)测试是否安装好:
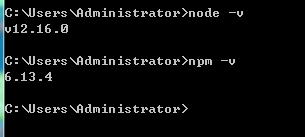
1在cmd中输入: node -v;获得node的版本;输入npn -y得到的是npm的版本。
 出现这些对应的版本号说明安装成功了。
出现这些对应的版本号说明安装成功了。
2,更改镜像:
原因:因为npm的地址是美国的,下载速度异常慢,把它的地址改为淘宝的,就可以解决(第一次安装的时候需要);
(1)查看npm的镜像源 npm config get registry
(2)把镜像源更改为淘宝镜像:
npm config set registry=https://registry.npm.taobao.org
(3). 安装成功后再查看npm 的镜像源
(二)基于npm进行模块管理
npm官网:http://www.npmjs.com (基于npm是从npmjs.com平台上下载的安装,jQuery,vue等)
1:npm install XXX(那些东西) 把模块安装在当前项目当中(node_modules)
2: npm install XXX-g 把模块安装在全局环境中
3:npm i [email protected] 安装指定的版本号模块
4:npm view versions > xxx.version.jiso 查看某个模块的版本信息(输入到指定的json文件中)
5: npm init -y 初始化当前项目的配置依赖清单
6: npm i xxx --save 把模块保存到清单生产依赖中
7: npm i xxx --save-dev 把模块保存在清单开发依赖中
8: npm install 把环境,按照清单按照所需的模块
9: npm root -g 查看全局安装模块的目录
10: npm uninstall xxx
(三)操作npm
windom操作系统:在某个文件夹下执行DOS命令
1:Win+R 输入cmd > 磁盘符:
2:在文件夹里面的地址栏输入cmd
3:如果想要查看当前目录下的内容:
Mac:是Is /Is-A
Window: dir
(四)操作npm安装jquery的步骤:
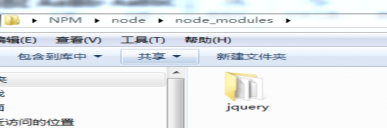
(1)在指定的目录文件夹下输入cmd,然后在cmd里面输入 :npm i jquery 然后回车,它自动安装在此目录下

里面有着node_modules,而且自动安装了jq
