Debug方式:
原则:理解自己写下的每行代码,每个操作
1.看报错信息, google,baudu cv报错信息
2. 前端浏览器检查, shell输出检查, pycharm自动标错
API插件,轮子思想: 对于陌生的API,至少要理解其本质与完整运作过程,特殊机制,否则如果硬与自身代码结合的话,自己不理解,运行不起来也没法调试
(原则: 理解自己写下的每行代码,每个操作)
-理解hay 运行机制, 从头到尾再来一遍, 改BUG, 运行成功
开发工具
完整工作台
pycharm(打开“最小框架”“自主实现”“API完美实现”三个脚本开发) + Chrome前端显示,测试功能 + pycharm连接数据库直观显示数据存储+shell输出检查调试+cmd+git
使用
pycharm使用:
1.ctrl+左键查看 API,变量
trl +左键查看这个东西到底是什么, 如果是系统API的话可以点进去看源码,注释,所需参数
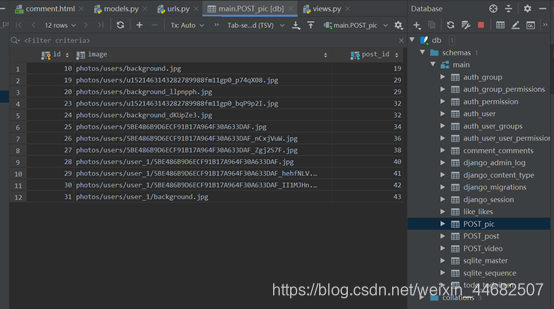
2.直接拖拽数据库文件到右边的数据库中,连接查看数据库


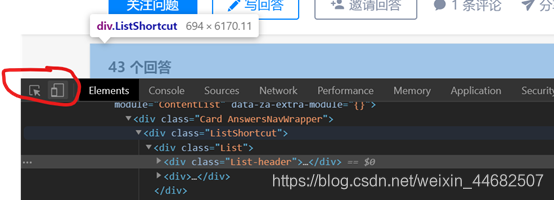
chrome使用: 检查按钮-两个选项

两个按钮:左边是元素-代码映射 右边是响应式
