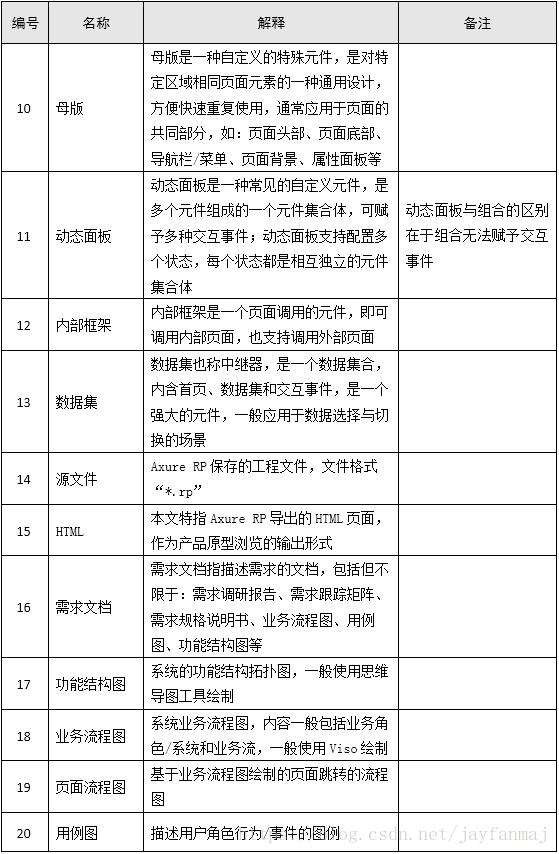
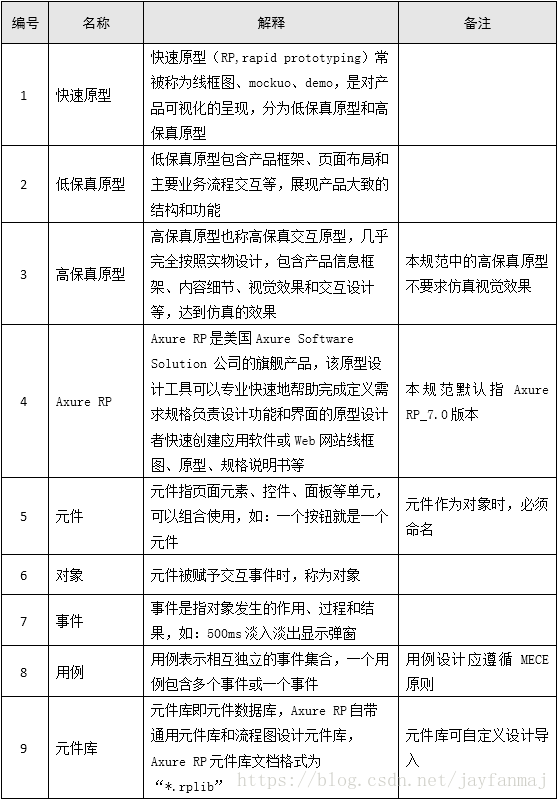
1 术语与解释
表 1 1术语表

2 概述
2.1 前言
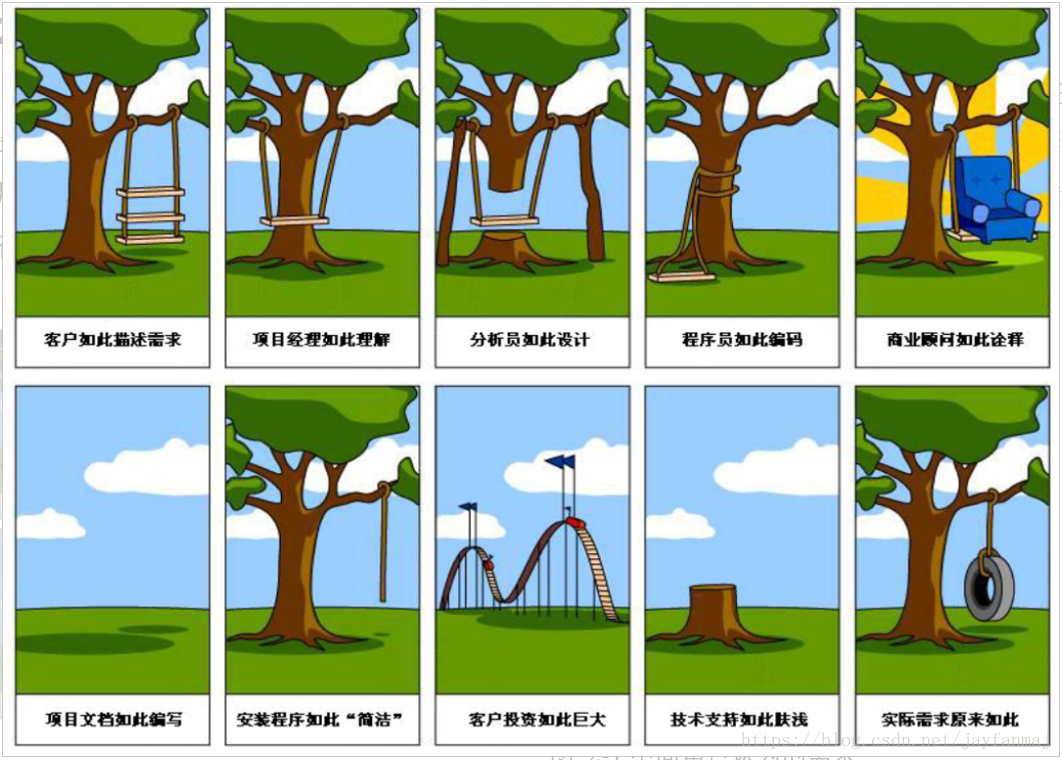
由于多种因素,在需求分析阶段得到完全、一致、准确、合理的需求说明存在困难。在获得一组原始需求后,如何快速地使其“实现”,通过原型反馈,加深对系统的理解?如何满足用户基本要求,使用户在试用过程中受到启发,对需求说明进行补充和精确化,消除不协调的系统需求,逐步确定各种需求?如何获得合理、协调一致、无歧义的、完整的、可行的需求说明?

图 2 1不同角色认为的需求
随着计算机辅助设计的应用,产品设计和生产能力得到极大提高,然而在产品设计、研发和生产前,快速获取产品设计的反馈信息,如何对产品用户价值、可行性、可用性和交互体验等快速地做出评估、论证和改进,这是软、硬件产品生产的痛点。
快速原型技术的出现,为这一问题的解决提供了有效途径,不仅解决了需求阶段的一致性问题,还能很好地将这种一致性的传递到产品研发过程中的系统设计阶段、视觉设计阶段、编码和测试阶段等过程。快速原型是非常有效的需求可视化呈现、传递和解释手段。
2.2 定义
快速原型(特指IT领域,下同)常被称为线框图、mockuo、demo,是对产品可视化的呈现,主要表达一个产品的信息架构、页面布局、内容、功能和交互方式,可以真实的模拟产品最终的视觉效果、交互效果和用户体验感受。快速原型,按照仿真效果划分为:低保证原型和高保真原型;按照业务流程划分为:水平原型和垂直原型。
目前,主流的产品原型设计软件/工具有:
POP(Prototyping on Paper)是由来自台湾的Woomoo公司推出的一款界面原型设计工具,适用于iOS和Android平台。
摩客(Mockplus)是一款简洁、快速、免费的原型图工具,适合软件团队、个人在软件开发的设计阶段使用。该工具具有低保真、无需学习、快速上手等功能特点,可以帮助用户轻松的做出专业化的原型设计。
Briefs是Mac最新上架的专业App设计工具,提供了成熟的交互设计功能,堪称移动App上的“Axure RP”,设计师可以利用Briefs设计完整的iPhone、iPad应用交互模型,并利用模拟器即时体验设计的成果,或者利用BriefsLive,将 作品同步到装有Briefscase的iOS 6设备上。
Wireframe是一款具有“点击-拖-放”界面且超简单的线框图创作工具。双击实现编辑功能,有限的界面意味着你会把精力集中于你的想法上。还给每个线框图分配了特有的URL,便于标记和分享。
我们为什么选择Axure?
Axure RP,地球上的PM应该都知道它,虽然它不是最完美,但是具有以下优势:
1. Axure可以进行更加高效的动态设计;
2. Axure可以让你体验动态真实原型;
3. Axure可以更加清晰的交流想法;
4. Axure可以更便捷的被分享;
5. Axure是使用最广泛的原型设计工具。

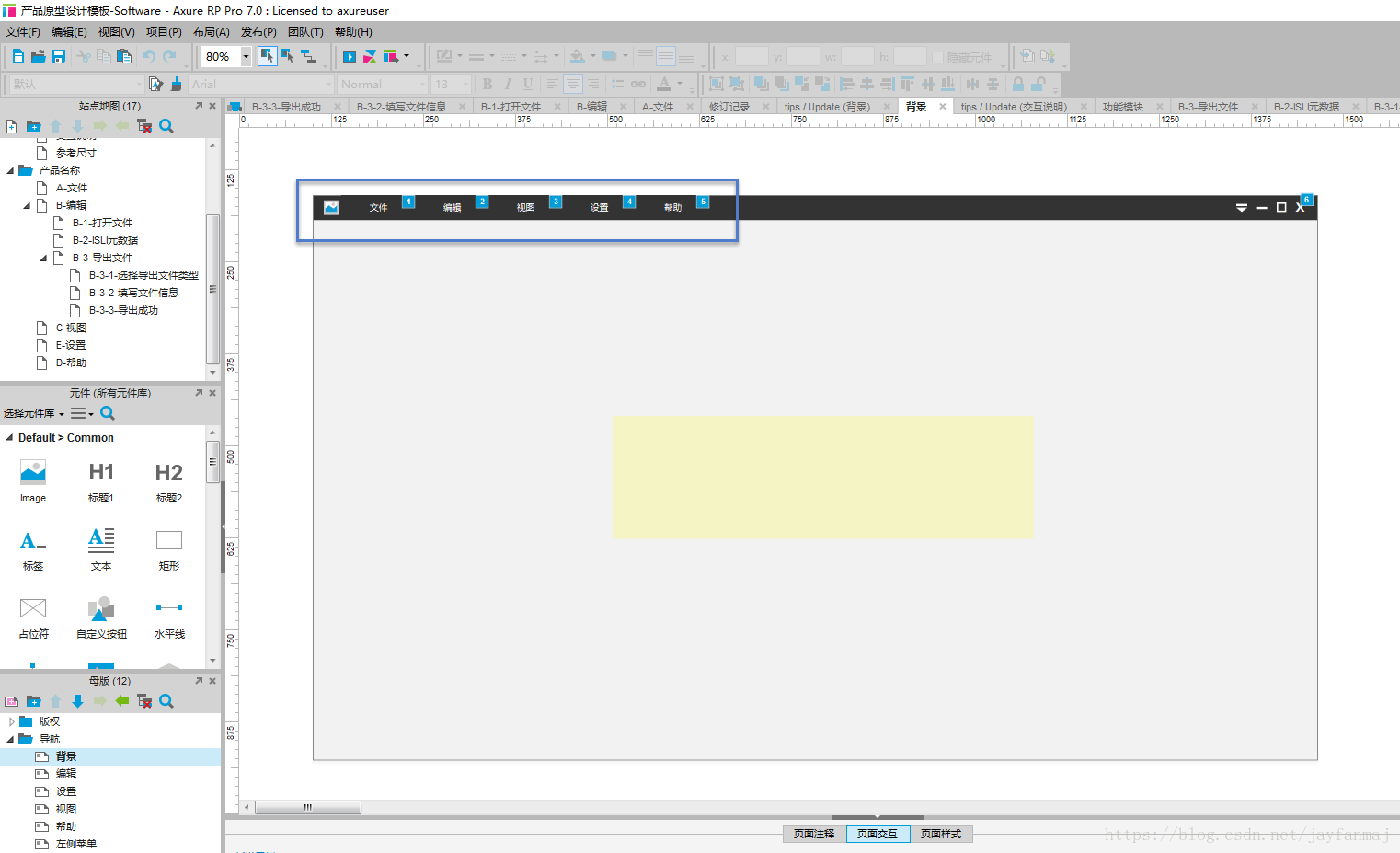
图 2 2Axure_7.0主界面
2.3 目的
产品原型设计规范(下称“本规范”)指导产品经理、交互设计师或产品原型设计工作者,在产品原型设计活动中理解、遵循和掌握各节点的任务、边界、规范等相关内容;提高产品原型设计工作者的专业水平和产品原型设计的质量,达到产品原型设计活动的专业性、规范性和系统性等目的。
2.4 范围
本规范由产品经理团队负责制定并授权更改,产品原型设计活动遵循此过程。本规范影响范围包括项目组所以人员。
2.5 流程
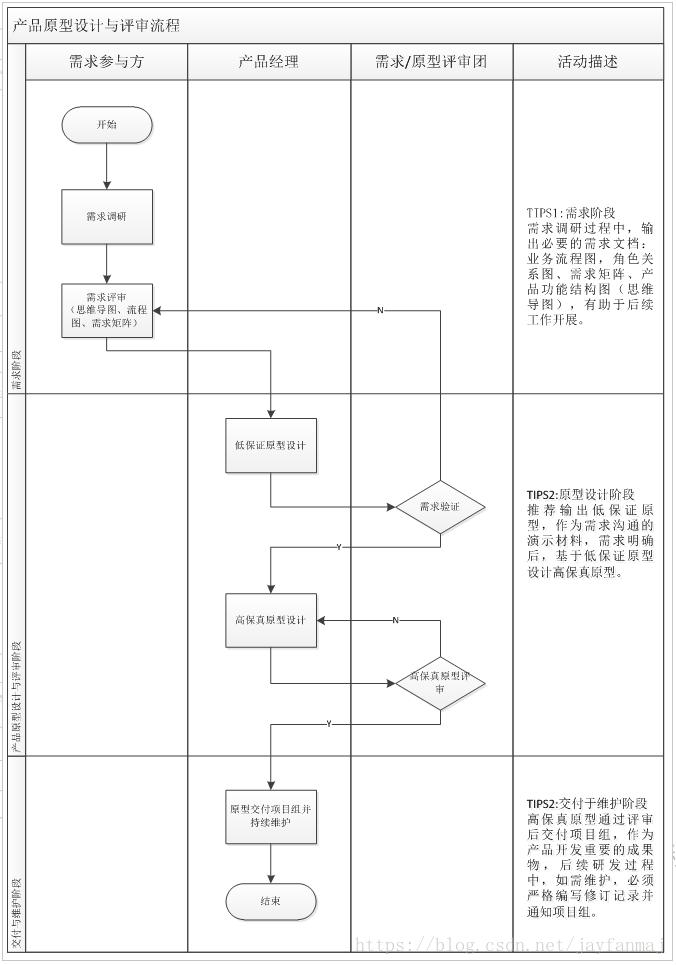
产品原型设计活动主要工作是设计和评审,参考《产品经理工作规范快速指南》,从产品经理工作规范和流程角度出发,产品原型设计活动分为3个阶段:需求阶段、产品原型设计与评审阶段和交付与维护阶段。
需求阶段,主要工作是需求调研和业务流程梳理,并输出需求文档。需求阶段可根据需要输出低保证产品原型展示给需求方,产品和需求方双方进行需求一致性前期确认;
产品原型设计与评审阶段,产品经理一般组织完成需求文档编制和评审工作,接着输出高保真产品原型,建议邀请用户、产品伙伴、测试组同事参与产品原型体验,提前发现产品原型中的需求缺陷、交互缺陷和用例缺陷等问题,完成缺陷修复后,产品经理应该邀请需求方、项目组、部门主管、公司领导(按需)组成评审小组,参与产品原型评审活动;
交付与维护阶段,产品原型评审通过后,产品原型交付给项目组(纳入项目组SVN),后期研发过程中,如果出现需求变更或发现产品原型设计缺陷等问题,应当及时进行维护,产品原型必须做好修订记录,并通知项目组等相关方。产品研发后期或完成后,产品原型源文件应归档至产品组SVN。

图 2 3产品原型设计与评审流程
2.6 原则
1.对齐原则
相关元件和内容按照层次必须对齐。
2.亲密原则
相似而不同的内容分成几个区域,各区域相关内容相互聚拢。
3.对比原则
加大不同元素或者板块的对比和视觉差异。
4.一致原则
不同页面相同内容,设计上的必须保证一致性和连贯性;不同页面相同元件和交互事件必须保证一致性。
5.留白原则
注意页面元素的密度,保持必要的空白。
6.降噪原则
颜色过多、字数过多、图形过繁,都是分散注意力的”噪音”,注意页面整体视觉效果,整体色调必须以灰色系为主,点缀色为辅。
7.节省原则
元件使用尽量节省,可以一个面板处理不要使用两个,可以一个事件处理,不要多个。
8.MECE原则
交互/用例设计满足相互独立完全穷尽原则(MECE原则),避免遗漏和交叉。
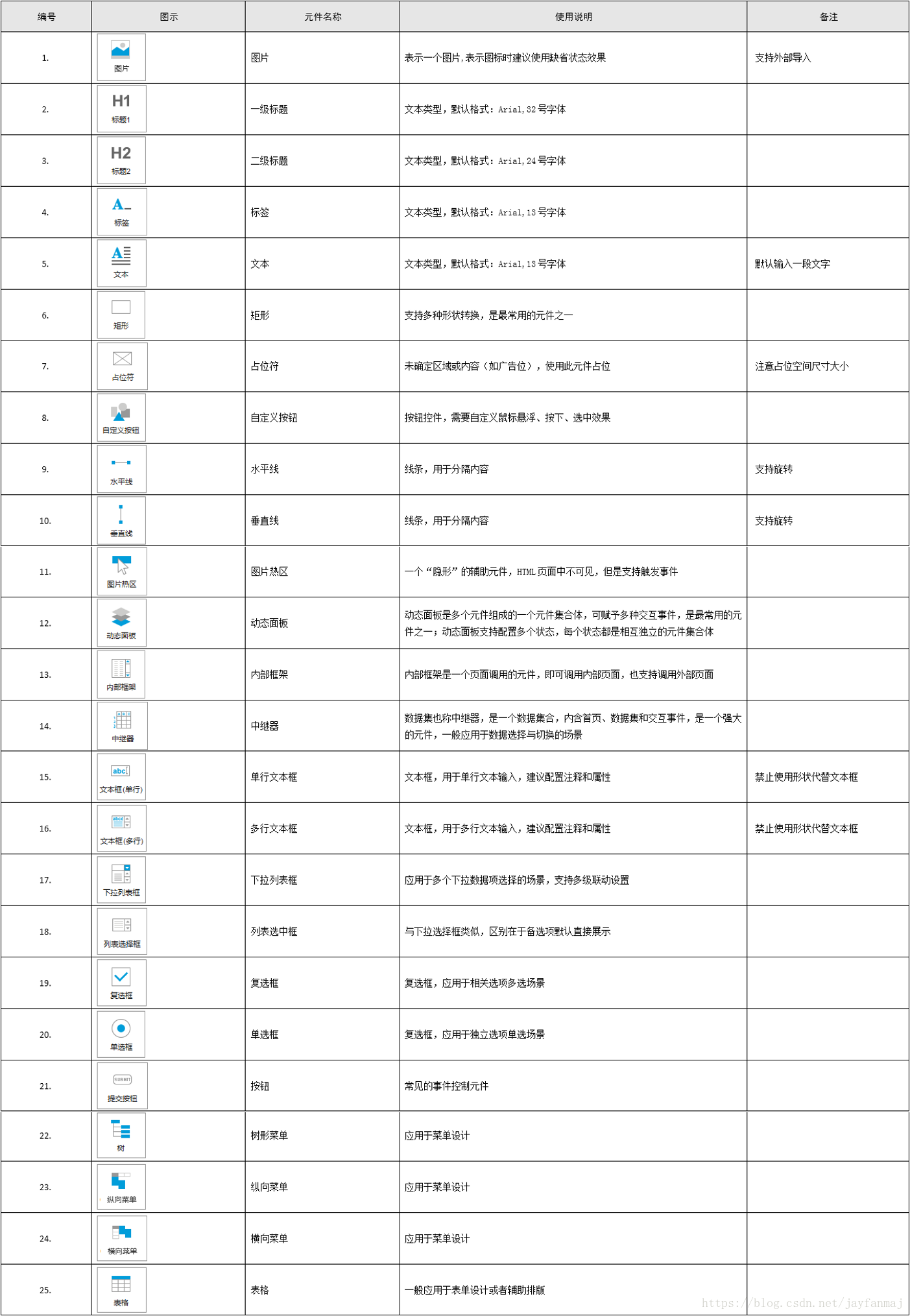
2.7 元件

图 2 4Axure默认元件概览图
Axure自带丰富的元件库,默认元件库包括:通用型元件、排列型元件和菜单型元件3种,还自带一个默认流程图元件库;Axure支持设计、导入和导出自定义元件库(文件格式:“*.rplib”),满足产品原型设计工作者个性化使用。Axure默认元件库介绍如下:
表 2Axure默认元件列表

3 输入
一般需求阶段已完成或者处于后期文档编制和评审阶段,开始产品原型设计工作。产品原型设计前置条件:必须完成产品定义和版本规划,确定产品形态和界面尺寸,输出产品功能结构图、业务流程图、用例图等必要的需求文档。
4 设计规范
设计规范详细阐述本规范的维度、要求和示例等内容,产品原型设计工作者应共同努力使用规范、维护规范和更新规范。设计规范更新是一个不断调整和丰富的动态过程,通过持续更新以符合公司产品原型设计的实际情况,保证专业性、规范性与实用性的统一。
设计规范在操作过程中,从强制性角度划分有4个级别:必须、推荐、一般和禁止。下文均有明确提示,如未明确提示的,则表示为“一般”。
本规范包括3个配套附件:
1. 产品原型设计模板-WEB.rp
2. 产品原型设计模板-Software.rp
3. 产品原型设计模板-APP.rp
温馨提示:产品原型设计模板见产品组SVN:…SVN\Productfile\工作规范\文档模板\产品原型
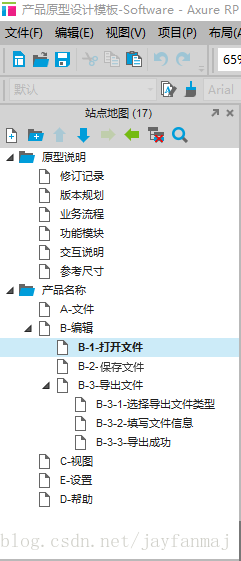
4.1 页面结构
4.1.1 描述
页面结构指产品原型设计工作界面的目标产品的页面结构,页面结构由原型说明和产品原型2部分组成,各部分使用文件夹分隔(如果产品包含多个子系统,则需要创建多个文件夹分隔)。
原型说明是辅助说明内容,方便体验者快速了解产品的全貌,原型说明包括:修订记录、版本规划、业务流程、功能模块、交互说明和参考尺寸等页面;
产品原型是页面设计的主体部分,各页面严格按照功能结构拓扑或者任务关系拓扑,且命名必须使用“编号+名称”的形式,如:A-1-1-新闻列表,其中,A表示页面或任务编号,1-1表示层级,各部分使用“-”连接。
4.1.2 示例

图 4 1产品页面/任务结构
4.2 修订记录
4.2.1 描述
产品原型通过评审,交付项目组后,如果进行后期维护,必须打上修订记录。每次产品原型修订,详细描述修订记录,修订类型:创建、新增、修改、删除。修订记录需要说明页面层级或编号以明确路径。
4.2.2 示例

图 4 2产品原型修订记录
4.3 版本计划
4.3.1 描述
版本计划,需要简述软件简介,描述软件名称、定位、目标用户、子系统职责等基本信息。版本计划应该基于目标产品和产品目标输出,在产品原型中重点描述规划的版本号(如2.5.0)、特性和优先级等。
4.3.2 示例

图 4 3软件简介和版本计划
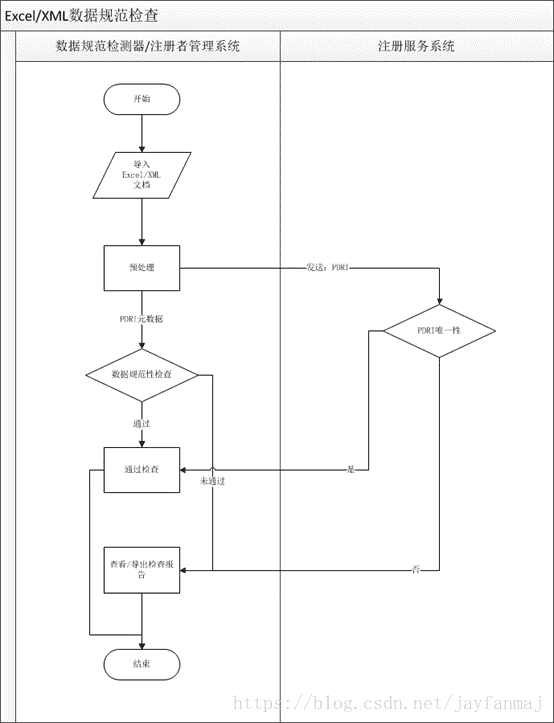
4.4 业务流程
4.4.1 描述
业务流程是指产品的整体/全局业务流程,用于描述产品的业务场景。流程图要求:包含流程名称、角色/职责/系统名称、起始状态等;建议使用Visio/Axuer等软件绘制流程图;其中,子流程建议在中转页面中绘制。
4.4.2 示例

图 4 4整体业务流程示意图
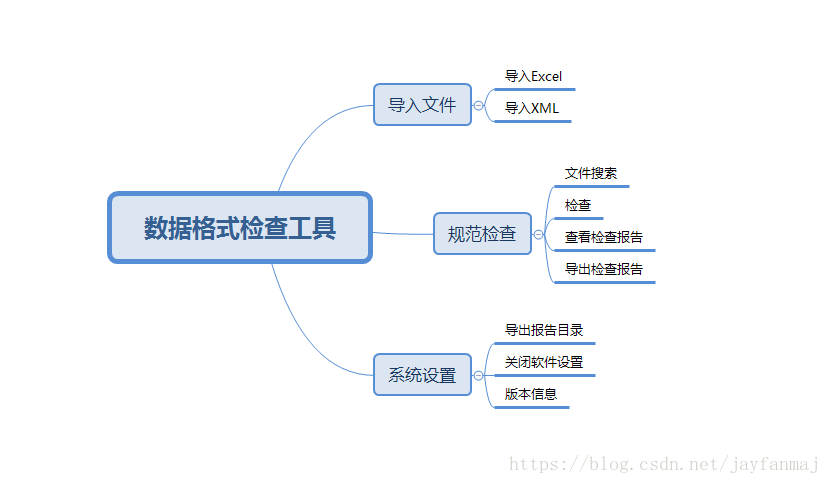
4.5 功能模块
4.5.1 描述
功能结构图即软件的功能拓扑图,是一种快速直观地展示软件功能的图示,建议使用MindManager、Xmind、Axure等软件绘制思维导图,以功能层级或业务流程为基准进行拓扑设计,或者使用Microsoft Office软件绘制也可。推荐思维导图工具:Xmind_7.5。
4.5.2 示例

图 4 5软件功能结构图
4.6 交互说明
4.6.1 描述
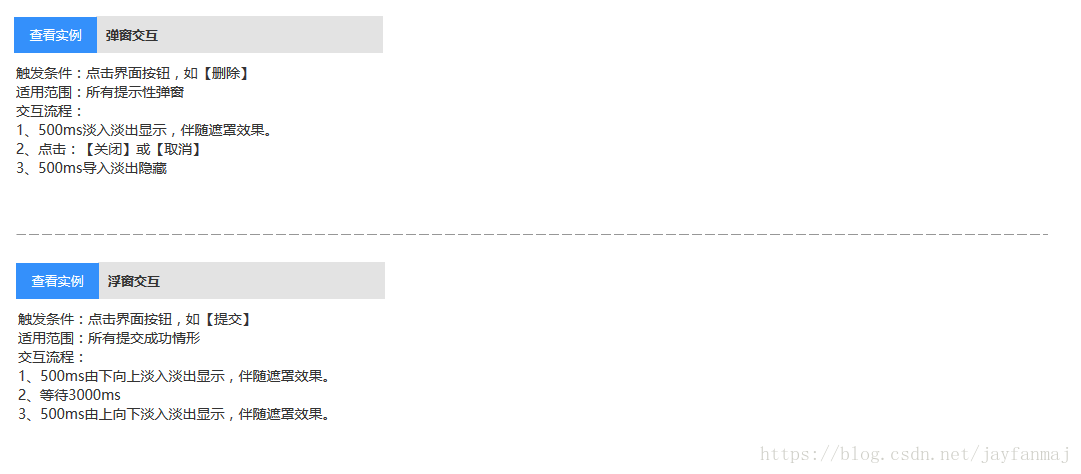
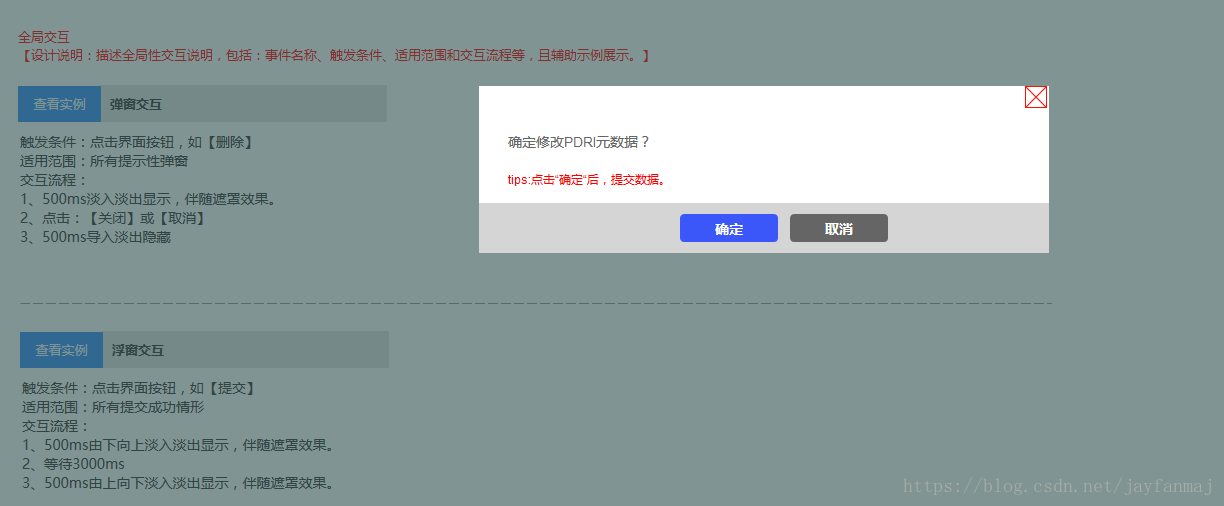
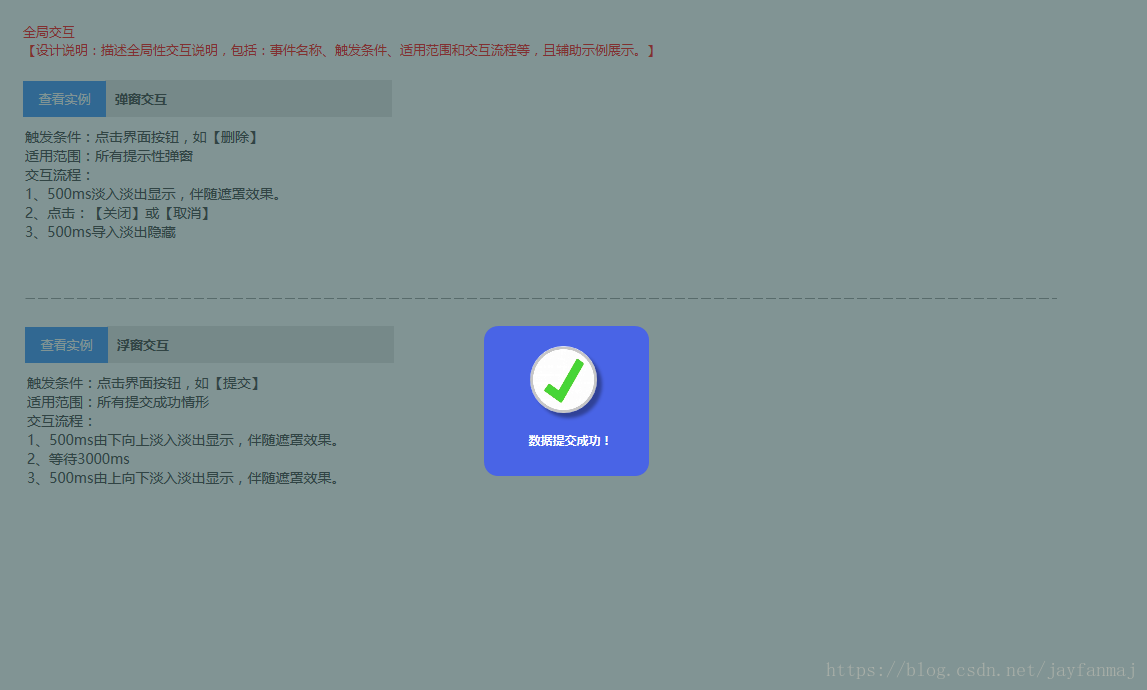
全局性交互说明,如:弹窗、数据加载、暂无数据、404等;交互说明包括:事件名称、触发条件、适用范围和交互流程等,且辅助示例展示。
4.6.2 示例

图 4 6全局性交互设计列表

图 4 7全局性交互设计示例
4.7 参考尺寸
4.7.1 描述
参考尺寸是辅助产品原型设计的说明内容,不作为产品视觉设计依据。根据产品形态不同,产品原型设计参考尺寸如下:
1.WEB:
页面尺寸:推荐1600*900(min)px
版心尺寸:推荐1000*600(min)px
2.Software:
NO.1-推荐尺寸:1366*768PX(16:9)
NO.2-推荐尺寸:1024*768PX(4:3)
3.APP:
Phone:
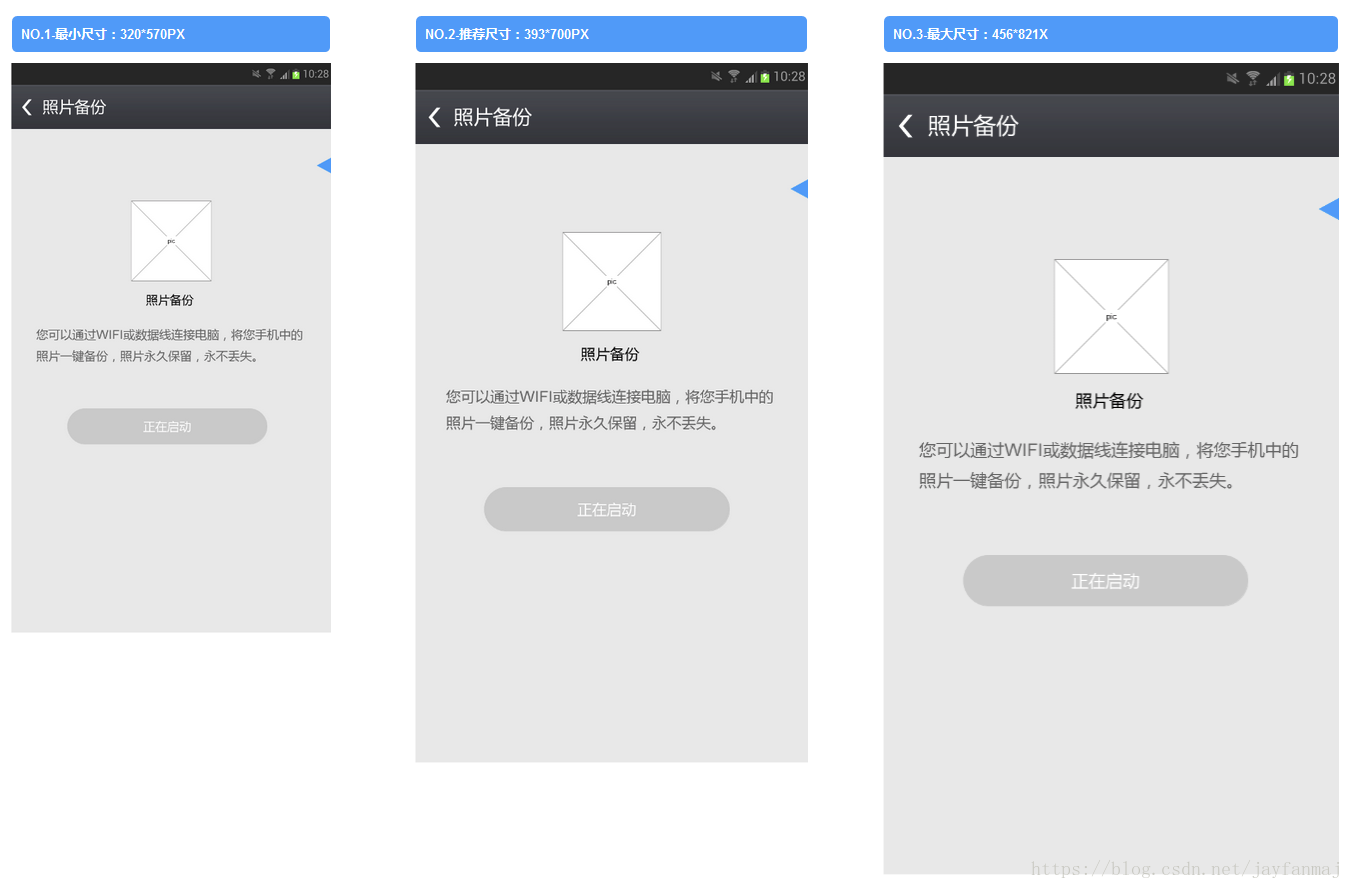
NO.1-最小尺寸:320*570PX;
NO.2-推荐尺寸:393*700PX;
NO.3-最大尺寸:456*821X;
Pad:
NO.1-推荐尺寸:553*738PX(738*553PX);
NO.2-最大尺寸:768*1024PX(1024*768PX)
4.7.2 示例

图 4 8产品原型-WEB-参考尺寸

图 4 9产品原型-Software-参考尺寸(16:9)

图 4 10产品原型-Software-参考尺寸(4:3)

图 4 11产品原型-APP-参考尺寸(Phone)

图 4 12产品原型-APP-参考尺寸(PAD)
4.8 版权信息
4.8.1 描述
版权信息指产品原型的版权信息,即可凸显公司产品实力,又可防止产品原型被盗用。版权信息包括产品名称、版本号、产品经理和版权申明等内容。针对不同的使用场景,提供2种版权信息示例。
4.8.2 示例

图 4 13版权信息(1)
图 4 14版权信息(2)
4.9 页面设计
4.9.1 描述
页面设计是产品原型设计的主体工作,一般依据需求文档进行页面规划和版面设计,不仅需要实现页面布局和内容展示,还需要实现页面的交互设计和需求标注等。
页面设计严格按照功能结构拓扑或者任务关系拓扑,且命名必须使用“编号+名称”的形式,如:A-1-1-新闻列表,其中,A表示页面或任务编号,1-1表示层级,各部分使用“-”连接。
页面设计要求菜单层级的链接和业务流程的层级跳转是有效的,保证主要页面之间交互的连续性,便于体验者浏览产品原型HTML;页面设计需严格遵循本规范定义的设计原则,以保证原型设计质量;产品原型设计应该在注重实用性的同时,考虑创新性。
4.9.2 示例

图 4 15产品原型页面设计示例图
4.10 用例描述
4.10.1 描述
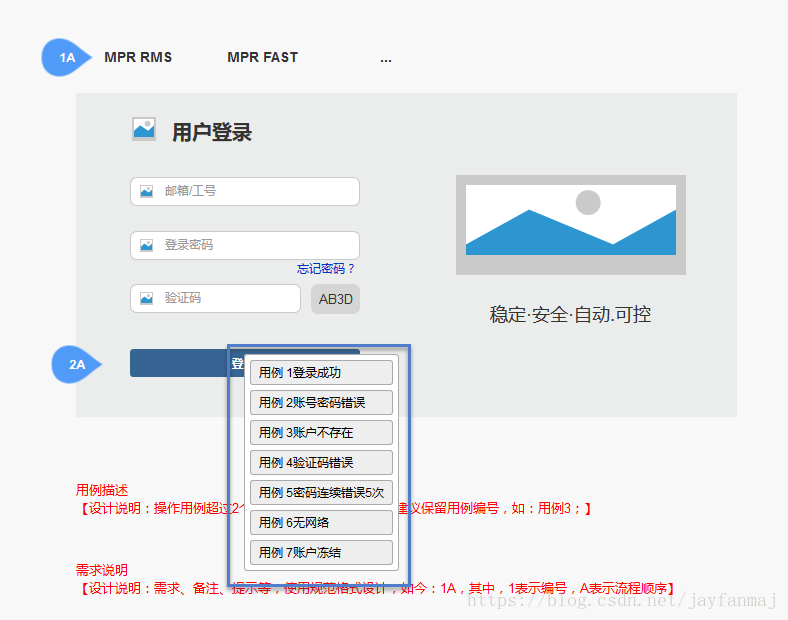
高保真产品原型设计重点在于交互设计,对象的交互用例设计必须遵循相互独立完全穷尽原则(MECE原则)。同一个对象用例超过2个时,必须对用例进行命名,建议保留用例编号,如:用例3;
4.10.2 示例

图 4 16用例设计示意图
4.11 需求说明
4.11.1 描述
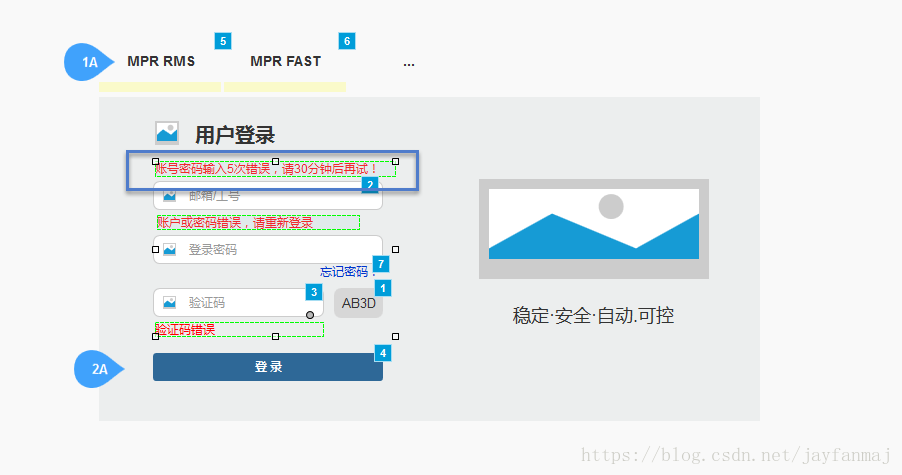
为了保证需求传递的一致性,页面的关键元件、用例、表单、按钮等按需标注需求说明。需求、用例、备注、提示等需求说明,推荐使用规范格式设计,如:1A,其中,1表示编号,A表示流程顺序;需求说明也可使用快捷方式如:TIPS:密码错误时,在密码输入框下方提示“密码错误”。需求描述的放置位置应当保持页面的美观。
4.11.2 示例

图 4 17需求描述说明
4.12 中转页面
4.12.1 描述
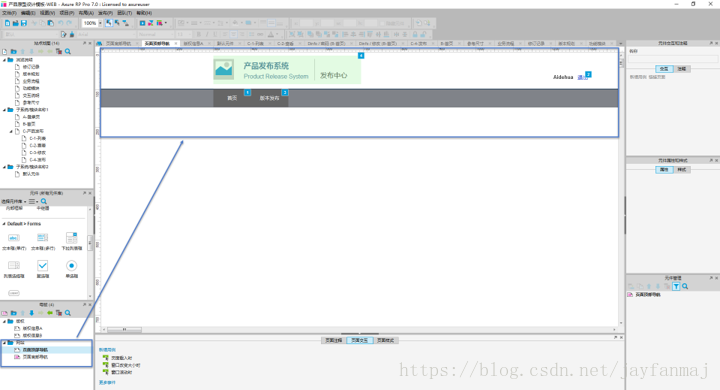
中转页面一般是在产品原型设计过程中产生的,如:一级菜单=产品发布,二级子菜单1=产品列表,二级子菜单2=产品修改,由于产品发布页面并没有内容,所以产品发布页面就是中转页面。中转页面必须放置页面跳转的按钮,方便浏览。
中转页面大有可为,推荐在中转页面绘制子业务流程图、页面流程图(APP必须)、用例图、数据流图等需求类图示,加强产品原型的解释能力。
4.12.2 示例

图 4 18子业务流程图

图 4 19用例图

图 4 20页面流程图
4.13 弹窗/浮窗
4.13.1 描述
页面交互如果涉及弹窗/浮窗提示的,必须设计弹窗/浮窗,且保证事件执行有效性和完备性,禁止出现弹窗点击没有反应的情况。弹窗设计禁止出现超过3层弹窗的情况!
弹窗设计主流的3种方式:弹窗没有背景效果;弹窗附带页面背景遮罩效果;弹窗附带阴影效果。
浮窗设计一般是显示后自动隐藏,少数隐藏后还执行事件。
4.13.2 示例

图 4 21弹窗示意图

图 4 22浮窗示意图
4.14 菜单设计
4.14.1 描述
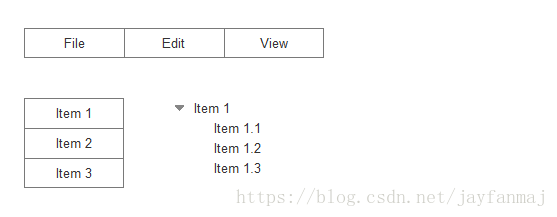
Axure自带元件库提供了树形菜单、横向菜单和纵向菜单3种菜单设计方案,能够满足多数使用场景。如果产品需要,建议自定义创新菜单设计。
菜单设计,必须实现悬浮、点选、选中等交互效果,推荐与母版嵌套使用,方便后期维护,禁止出现多个页面菜单一致的情况下,不使用母版。
4.14.2 示例

图 4 23Axure自动的3种菜单

图 4 24自定义菜单设计(1)

图 4 25自定义菜单设计(2)
4.15 表单设计
4.15.1 描述
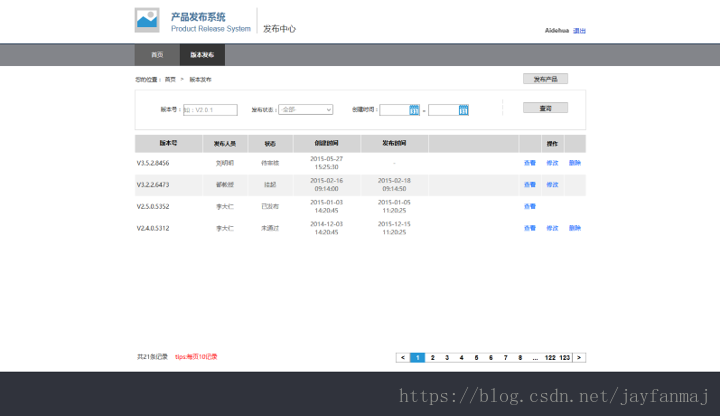
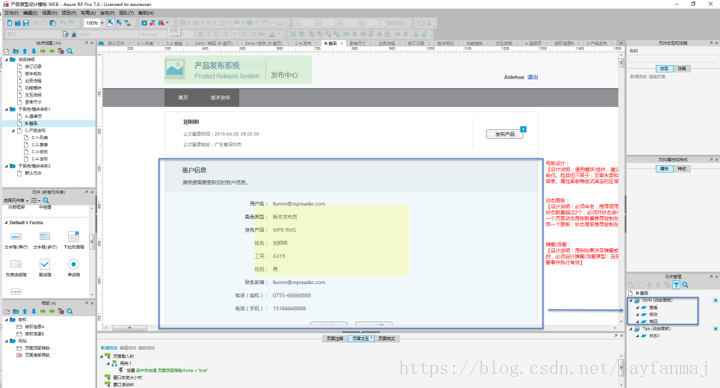
表单设计应用于多项数据排版和展示的场景,如:机构用户注册、标识符申请、产品发布等。推荐使用表格进行设计表单设计,包括:查询表单、数据填写表单、查看详情表单等。
4.15.2 示例

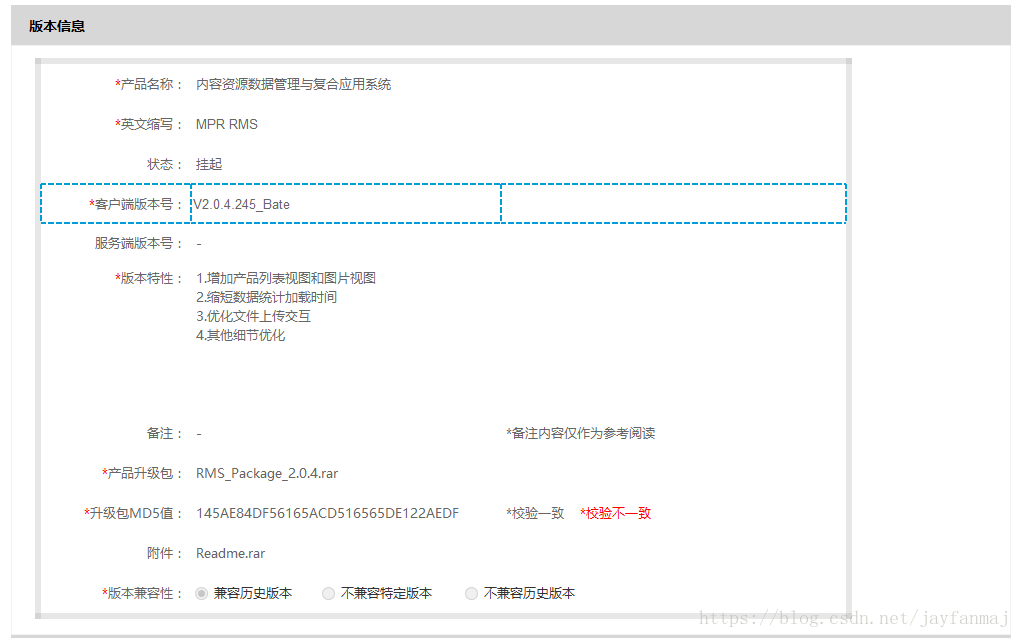
图 4 26查看详情表单设计示例

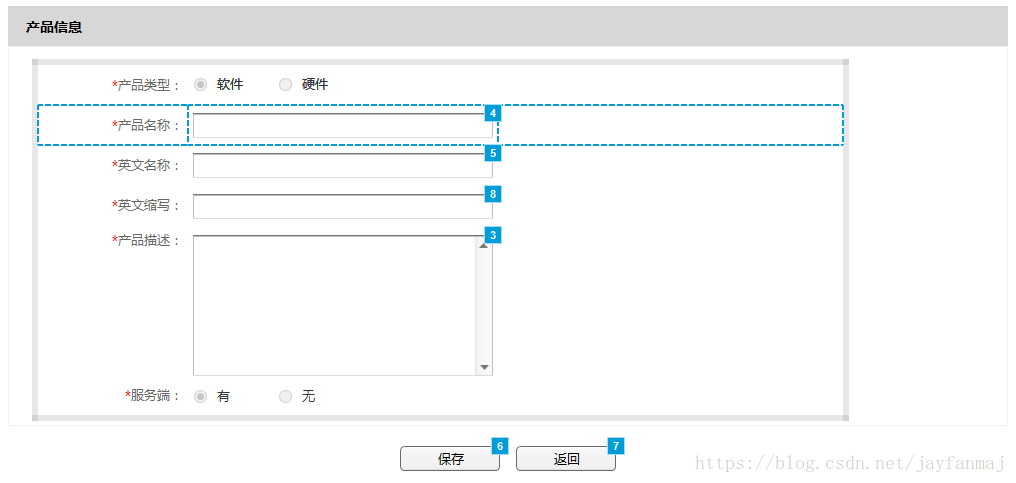
图 4 27修改信息表单设计示例

图 4 28查询列表表单设计示例
4.16 提示设计
4.16.1 描述
产品原型的精细程度,除了合理的页面布局和完备的交互外,很大一部分是交互提示和交互提示的系统化整理。避免,遇到一个默认提示或者报错,临时定义。时间长了,数量多了,没有办法跟踪和管理。一方面,产品原型中穷尽用例和提示语,另一方,推荐使用Excel文档形式进行跟踪。
4.16.2 示例

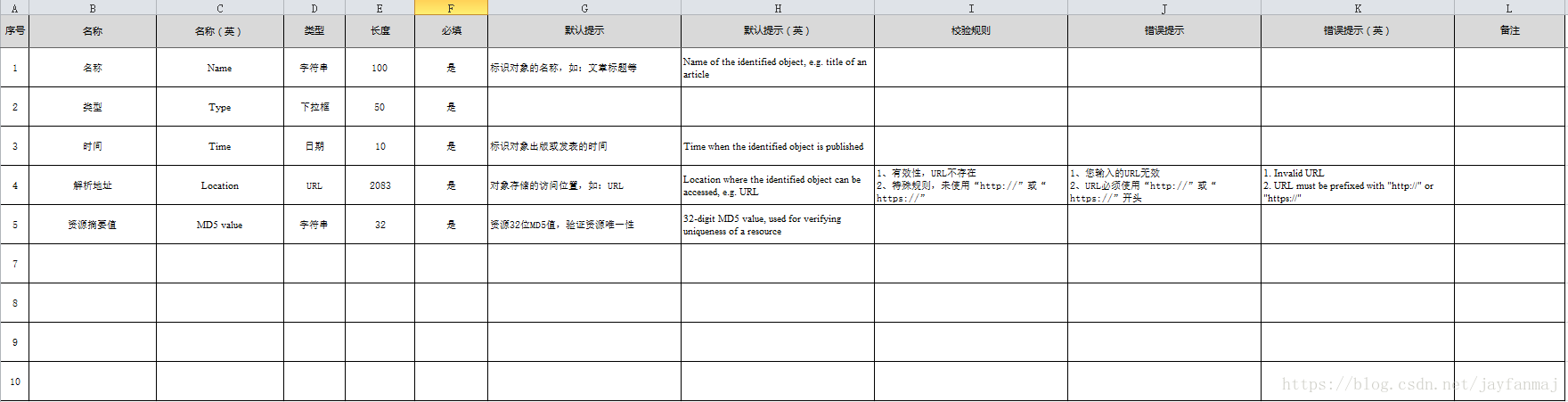
图 4 29表单提示语规范参考图

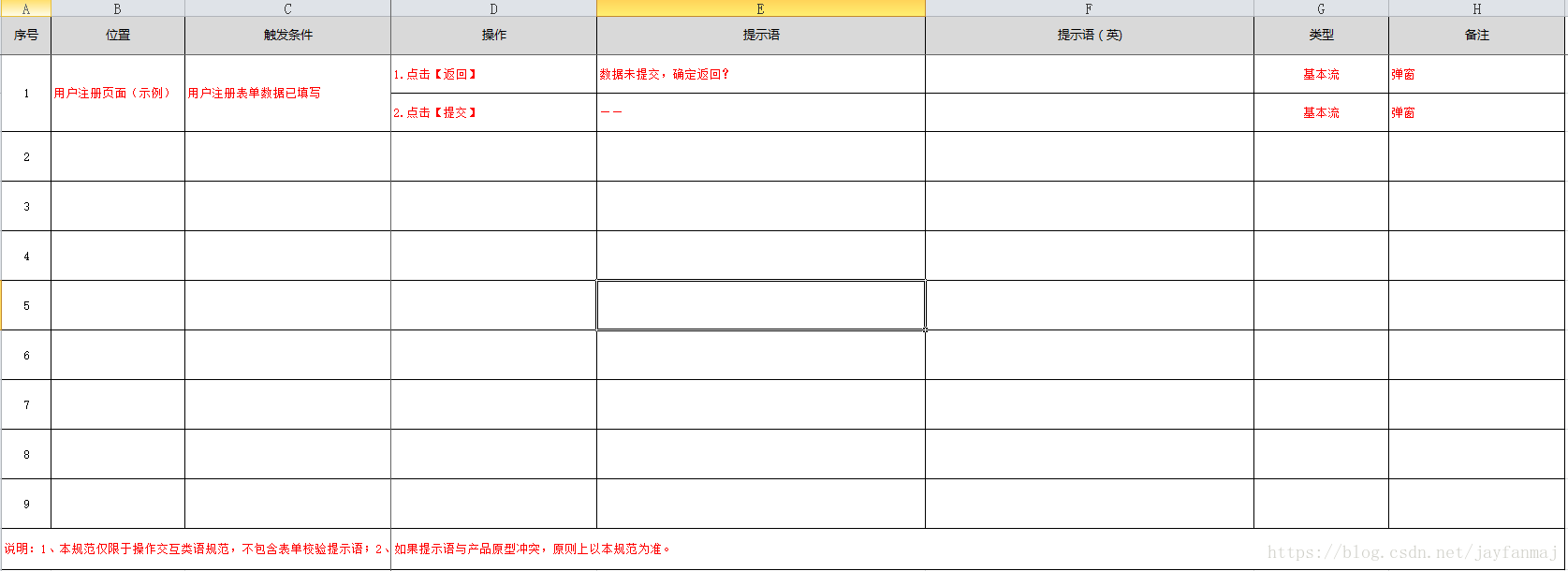
图 4 30交互提示语规范参考图

图 4 31错误提示产品原型示例
4.17 动态面板
4.17.1 描述
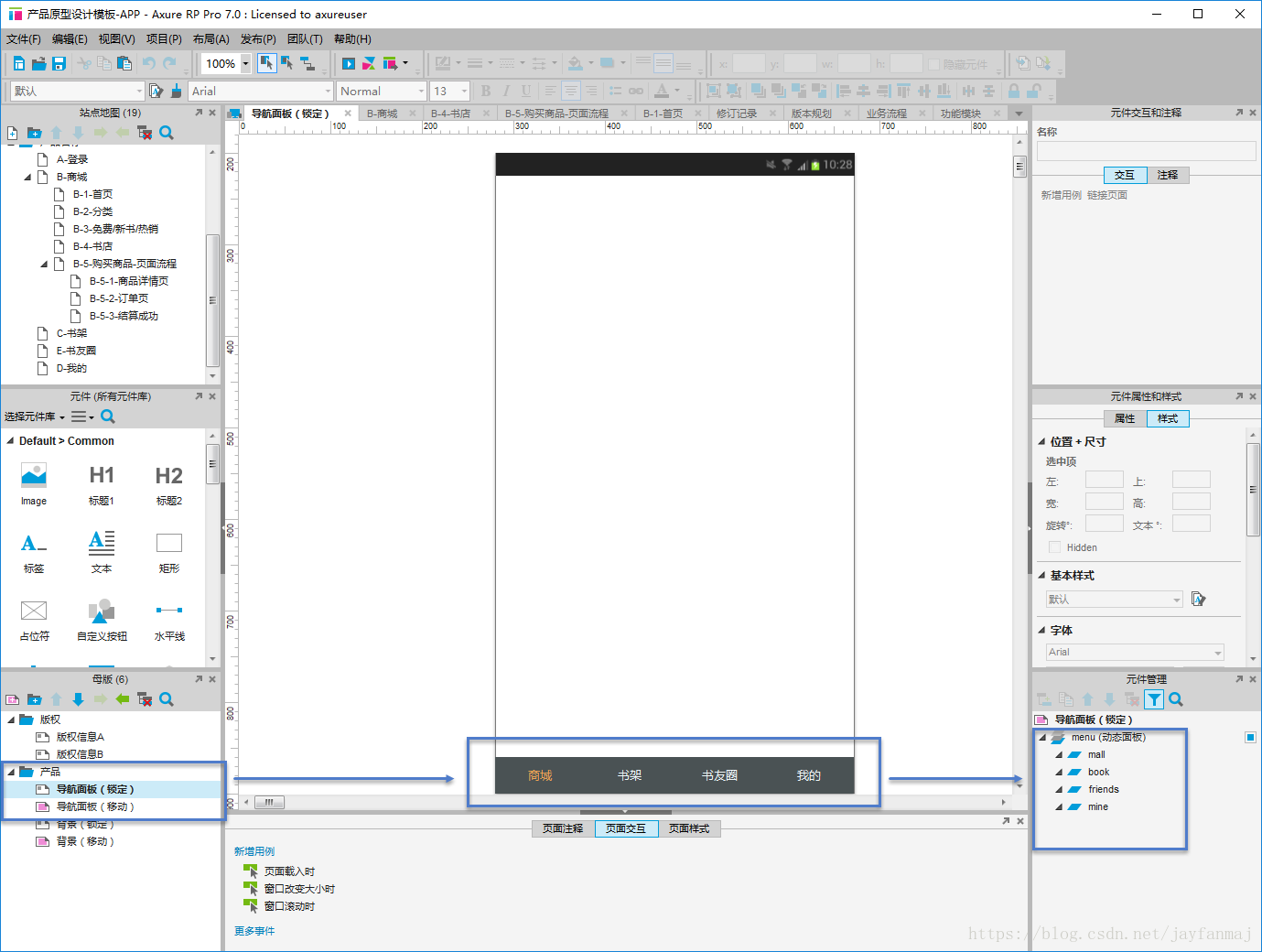
动态面板是产品原型设计中,非常重要和常用的元件。动态面板必须命名,推荐使用英文名称或拼音;状态数量超过2个时,必须对状态进行命名;同一个页面动态面板数量推荐控制在3个以内;同一个动态面板,状态层级数量推荐控制在3层以内。
4.17.2 示例

图 4 32动态面板示例
4.18 母版设计
4.18.1 描述
页面通用模块/组件,建议使用母版制作。包括但不限于:页面头部和底部、功能菜单、属性面板等版式固定的区域。
温馨提示:各种元件包括动态面板支持与母版嵌套使用。
4.18.2 示例

图 4 33母版示例
5 输出
产品原型设计活动中,产品经理负责输出高保真原型,必要时还需输出低保真原型。高保真产品原型设计流程和规范应遵循本规范。
6 质量与评价
对产品原型设计活动进行测量,并将测量结果用于确定软件研发活动的状态和产品经理考核。产品原型测量依据:
1.需求符合度:评判产品原型表达的需求和功能与需求文档定义一致性或符合程度;
2.产品原型设计质量:参照本规范和产品原型设计模板对比产品经理输出的产品原型源文件,评判其规范符合度以及设计质量;
3.产品原型设计效率:综合考虑产品原型的页面数量、控件数量、交互复杂度等,对比产品原型设计的时长进行考量;
4.产品原型体验满意度:体验产品原型输出的HTML页面,评价用户满意度。