laydate官方文档 https://www.layui.com/doc/modules/laydate.html
记录layui框架laydate的使用
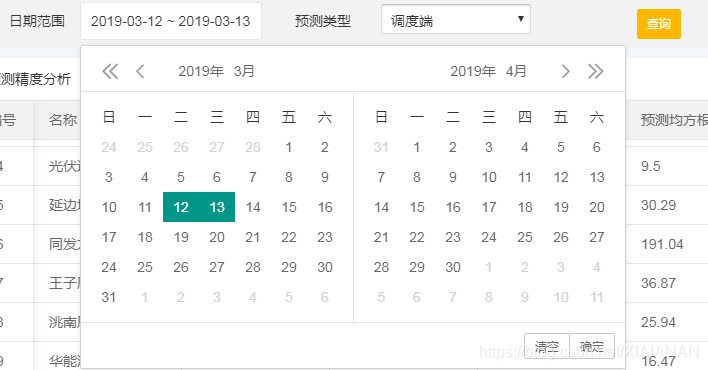
日期范围

<div class="layui-inline">
<label class="layui-form-label">日期范围</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test6" th:field="*{sdate}">
</div>
</div>
对应的js
<script src="/lib/layuiadmin/layui/lay/modules/laydate.js"></script>//引入laydate
var data=new Date();//获取当前日期
var monthCurr=data.getMonth()+1;
var yearCurr=data.getFullYear();
var monLength=monthCurr.toString().length;
var dateCurr = data.getDate();
var dateLength=dateCurr.toString().length;
if(monLength==1){
var monthCurr1="0"+monthCurr
}else{
var monthCurr1=monthCurr;
}
if(dateLength==1){
var dateCurr1="0"+dateCurr
}else{
var dateCurr1=dateCurr;
}
var laydate = layui.laydate;
laydate.render({
elem: '#test6'
,range: '~'//一定要设置,要不有时候会报错
,type: 'date'
,format: 'yyyy-MM-dd'
,trigger:'click'
/* ,value:""+yearCurr+"-"+monthCurr1+"-"+dateCurr1+" ~ "+yearCurr+"-"+monthCurr1+"-"+dateCurr1+"" */
,change: function(value, date, endDate){
}
,done: function(value, date, endDate){
$('#test6').val([[${commonBean.sdate}]]);
}
});
弹出层使用日期控件
弹出层使用时间控件时需要重新渲染
$('#addTime').on('click', function() {
var form = layui.form;
var laydate = layui.laydate;
layer.open({
type : 1,
title : "高峰低谷设置",
closeBtn : 0,
area : [ '40%', '45%' ],
anim : 5,
shadeClose : false,
closeBtn : 1,
content : $("#addOne"),
skin : 'layui-layer-dialog-open',
success : function(layero, index) {//渲染
laydate.render({
elem : '#stime',
type : 'time',
format : 'HH:mm',//对时间进行了格式化,显示时分
trigger:'click'//一定要设置这个,不然有时候会出现一闪而过,或者弹不出来的情况
})
laydate.render({
elem : '#etime',
type : 'time',
format : 'HH:mm',
trigger:'click'
})
form.render();
},
cancel : function(index, layero) {
//if (confirm('确定要关闭么')) { //只有当点击confirm框的确定时,该层才会关闭
layer.close(index);
//}
return false;
},
end : function() {
$("#addOne").css("display", "none");
}
})
})
