相关知识点:
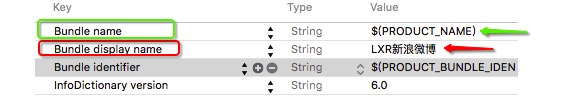
修改项目名称两种方式
1.Bundle name
2.Bundle display name
try三种处理异常的方式
// 在swift中提供三种处理异常的方式
// 方式一:try方式 程序员手动捕捉异常
do {
try NSJSONSerialization.JSONObjectWithData(jsonData, options: .MutableContainers)
} catch {
// error异常的对象
print(error)
}
// 方式二:try?方式(常用方式) 系统帮助我们处理异常,如果该方法出现了异常,则该方法返回nil.如果没有异常,则返回对应的对象
guard let anyObject = try? NSJSONSerialization.JSONObjectWithData(jsonData, options: .MutableContainers) else {
return
}
// 方式三:try!方法(不建议,非常危险) 直接告诉系统,该方法没有异常.注意:如果该方法出现了异常,那么程序会报错(崩溃)
let anyObject = try!NSJSONSerialization.JSONObjectWithData(jsonData, options: .MutableContainers)封装TabBar创建自控制器
//调用封装方法
addChildViewController(LXRHomeViewController(), title: "首页", imageName: "tabbar_home")
addChildViewController(LXRMessageViewController(), title: "消息", imageName: "tabbar_message_center")
addChildViewController(LXRDiscoverViewController(), title: "发现", imageName: "tabbar_discover")
addChildViewController(LXRProfileViewController(), title: "我", imageName: "tabbar_profile")
// Swift支持方法的重改:方法名称相同.但是参数类型和个数不同
// private在当前文件中可以访问,其他文件不能访问
// swift3.0 private建议修改为fileprivate
private func addChildViewController(_ childVc: UIViewController, title : String, imageName : String) {
//1.设置自控制器的属性
childVc.title = title
childVc.tabBarItem.image = UIImage(named: imageName)
childVc.tabBarItem.selectedImage = UIImage(named: imageName + "_highlighted")
//2.包装导航控制器
let childNav = UINavigationController(rootViewController: childVc)
//3.添加控制器
addChildViewController(childNav)
}根据Json文件,通过字符串获取数据
//1.获取JSON文件路径
guard let jsonPath = Bundle.main.path(forResource: "MainVCSettings.json", ofType: nil) else {
LXRLog(message: "没有获取到对应的文件路径")
return
}
//2.读取json文件中的内容
guard let jsonData = try? Data(contentsOf: URL(fileURLWithPath: jsonPath)) else {
LXRLog(message: "没有获取到json文件中数据")
return
}
//3.将Data转成数组
guard let anyObject = try? JSONSerialization.jsonObject(with: jsonData, options: .mutableContainers) else {
return
}
guard let dictArray = anyObject as? [[String : AnyObject]] else{
return
}
//4.遍历字典,获取对应的信息
for dict in dictArray{
//4.1获取控制器的对应的字符串
guard let VcName = dict["vcName"] as? String else {
continue
}
//4.2获取控制器显示的title
guard let title = dict["title"] as? String else {
continue
}
//4.3获取控制器显示的图标名称
guard let imageName = dict["imageName"] as? String else {
continue
}
//4.4添加自控制器
addChildViewController(VcName, title: title, imageName: imageName)
}
/**************************************************/
// Swift支持方法的重改:方法名称相同.但是参数类型和个数不同
// private在当前文件中可以访问,其他文件不能访问
private func addChildViewController(_ childVcName: String, title : String, imageName : String) {
//0.获得命名空间
guard let nameSpace = (Bundle.main.infoDictionary!["CFBundleExecutable"] as? String) else {
LXRLog(message: "没有获取命名空间")
return
}
//1.根据字符创获取对应的Class
guard let ChildVcClass = NSClassFromString(nameSpace + "." + childVcName) else {
LXRLog(message: "没有获取到字符创对应的Class")
return
}
// 2.将对应的AnyObject转成控制器的类型
guard let childVcType = ChildVcClass as? UIViewController.Type else {
LXRLog(message: "没有获取对应控制器的类型")
return
}
// 3.创建对应的控制器对象
let childVc = childVcType.init()
//4.设置自控制器的属性
childVc.title = title
childVc.tabBarItem.image = UIImage(named: imageName)
childVc.tabBarItem.selectedImage = UIImage(named: imageName + "_highlighted")
//5.包装导航控制器
let childNav = UINavigationController(rootViewController: childVc)
//6.添加控制器
addChildViewController(childNav)
}代码创建Window
// 1.创建Window UIScreen.main.bounds屏幕尺寸
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = LXRMainTabBarController()
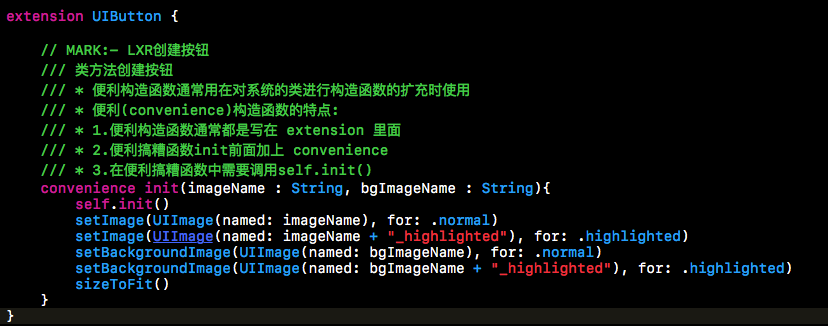
window?.makeKeyAndVisible() 便利(convenience)构造函数
便利构造函数通常用在对系统的类进行构造函数的扩充时使用
便利(convenience)构造函数的特点:
1.便利构造函数通常都是写在 extension 里面
2.便利构造函数init前面加上 convenience
3.在便利构造函数中需要调用self.init()
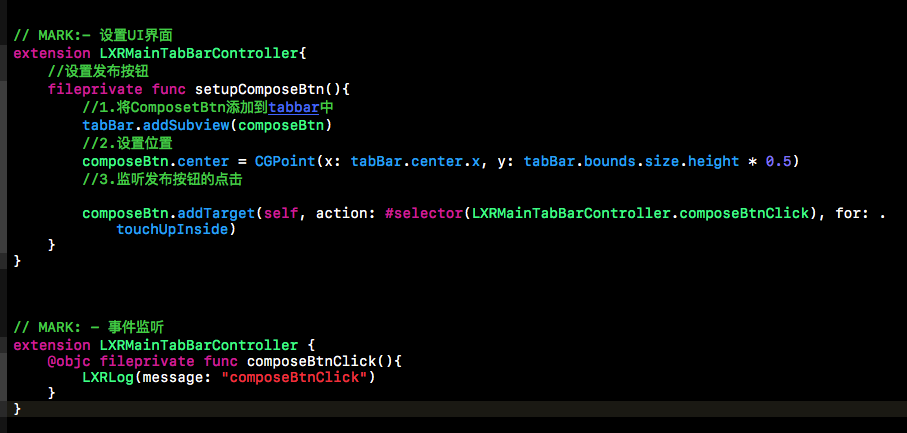
Selector参数两种写法:
1.Selector(“方法名”)
2.”方法名”
3.swift3.0版本#selector(类名.方法名)
事件监听本质:
1.将方法包装成@SEL->类中查找方法列表->根据@SEL找到imp指针(函数指针)->执行函数
2.注意:swift中将一个函数声明成fileprivate,那么该函数不会被添加到方法列表中
3.如果在fileprivate前面加上@objc,那么该方法仍然会被添加到方法列表中
Swift限定作用域访问级别
在swift 3.0 之前,swift 提供3种不同的访问级别
1.
public(公开)2.
internal(内部)–>系统默认3.
private(私用)swift 3.0 private 将会被重新命名为 fileprivate
1.
public(公开)2.
internal(内部)3.
fileprivate文件内私有)4.
private(私有)
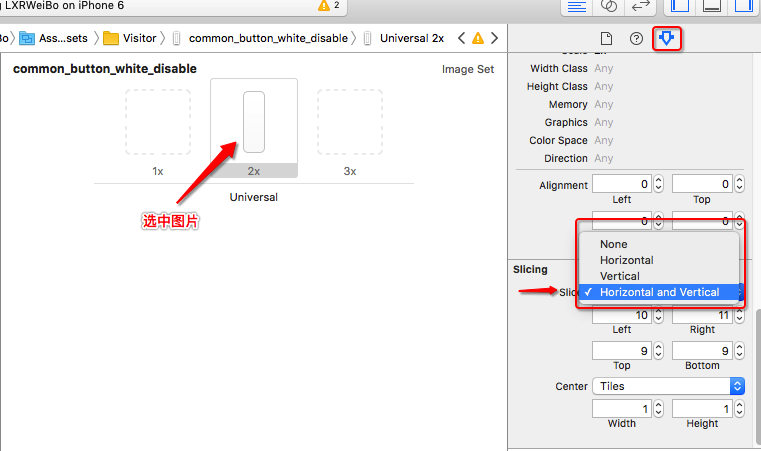
设置图片拉伸
弹簧动画效果
/**
* Duration: 持续时间
* delay: 延迟
* Damping: 阻力系数(0~1),越大效果越不明显
* Velocity: 速度
* options: 速度枚举
* animations: 动画
* completion: 完成
*/
UIView.animate(withDuration: TimeInterval, delay: TimeInterval, usingSpringWithDamping: CGFloat, initialSpringVelocity: CGFloat, options: UIViewAnimationOptions, animations: () -> Void, completion: ((Bool) -> Void)?((Bool) -> Void)?(Bool) -> Void)Swift中
??的作用1.如果
??前面的可选类型有值,那么将前面的可选类型进行解包并且赋值.2.如果
??前面的可选类型为nil,那么直接使用??后面的值.
let iconViewUrl = LXRAccountTool.shareInstance.account?.avatar_large ?? ""Swift中
self使用场景注意: 两个地方需要使用
self1>如果在一个函数中出现歧义.
2>在闭包中使用当前对象的属性和方法也需要使用
self
动态设置tableViewCell高
必须实现的两个设置!!!
1.设置自动尺寸
2.设置估算高度
///5.设置行高
//自动尺寸
self.tableView.rowHeight = UITableViewAutomaticDimension
//估算高度
self.tableView.estimatedRowHeight = 200 storyBoard快捷键
约束控件更新布局->快捷键cmd + option(alt) + =
图片真实大小显示->快捷键cmd + =
获取控件最大X.Y值
// 获取maxX->控件+frame+maxX
picCollectionView.frame.maxX
// 获取maxY->控件+frame+maxY
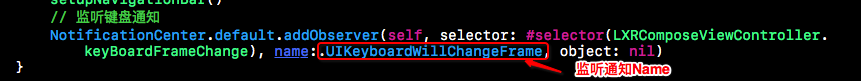
picCollectionView.frame.maxY监听键盘通知
1.添加通知
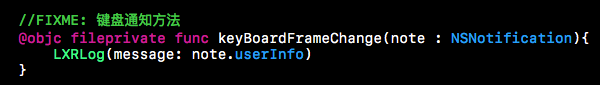
2.键盘通知实现方法
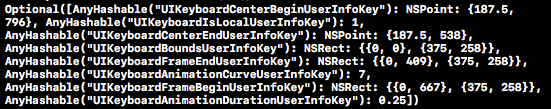
3.打印信息