CodeMirror 是一款“Online Source Editor”,基于 Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。

视频:
2. html5media
html5media 是一个 JavaScript 音频/视频播放器能够让每一个浏览器都能够播放在 HTML5 多媒体标签中定义的多媒体文件。 对于不兼容的浏览器,该播放将采用支持 Flash 的 FlowPlayer 播放器来代替。

地图:
3. Gmap
GMAP3 插件用来将 Google Maps 插入到网页中,Google 在其产品中已经提供了很简便的方法。但是 GMAP3 这个 jQuery 插件提供了更加简便的方法,特别是在使用一些高级功能时(如:overlays 和 callbacks)。

图表:

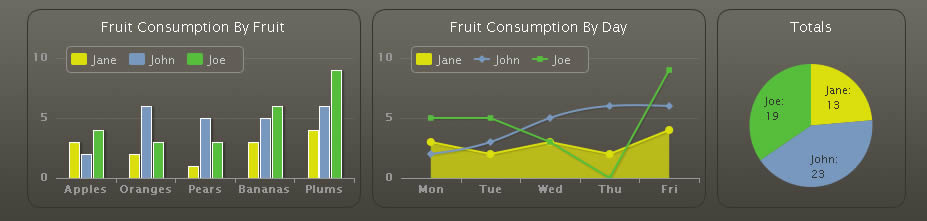
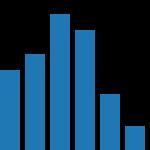
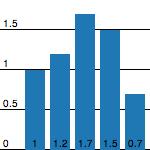
4. JS Charts
JS Charts 是一款免费的基于 javascript 的轻量级插件,用 JS Charts 绘制图表是很轻松地事,因为你只需要关心客户端的脚本。

5. Highcharts
Highcharts 是一个制作图表的纯 Javascript 类库

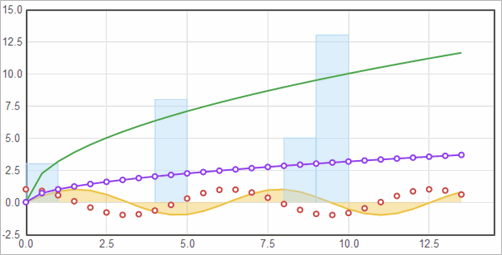
6. Flot
受 Plotr 和 PlotKit 的启发,Ole Laursen 基于 jquery 开发了一个图表绘制(WEB Chart)插件并命名为 flot。
示例代码:$.plot ($("#placeholder"), [ [[0, 0], [1, 1]] ], { yaxis: { max: 1 } });

7. Protovis
Protovis 是一个可视化 javaScript 图表生成工具。



8. Raphaël
Raphaël 是一个小型的 JavaScript 库,用来简化在页面上显示向量图的工作。你可以用它在页面上绘制各种图表、并进行图片的剪切、旋转等操作。

9. Ad Safe
ADsafe 能使 Javascript 广告更加安全。
ADsafe 使放置在页面上的客户代码(例如第三方的广告脚本以及挂件)安全,ADsafe 定义了一个 JavaScript 的子集,足以令客户脚本具有用的交互性,在此同时防止恶意或者偶然的破坏以及入侵。

10. TaffyDB
TaffyDB 是一个免费开源的 JavaScript 库,用于在 Web 上实现一个轻量级的数据访问层,也就是一个简单的数据库。

