【Thymeleaf之Template Layout】使用Template Layout让导航栏在每一个页面保持一致
1、导入JQuery
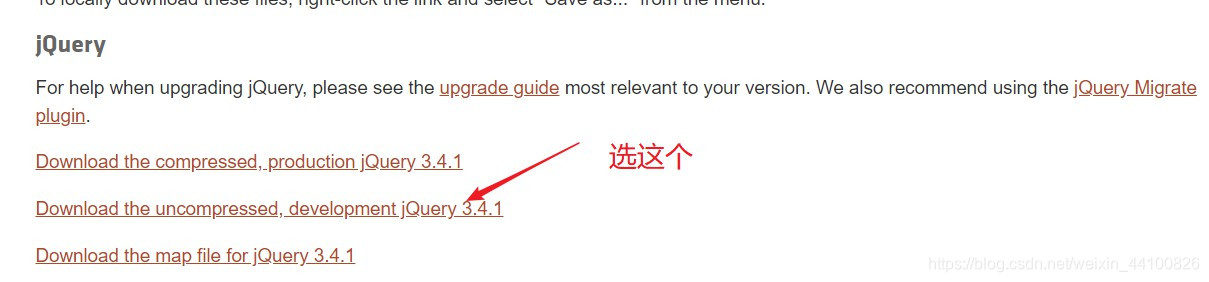
- https://jquery.com/.
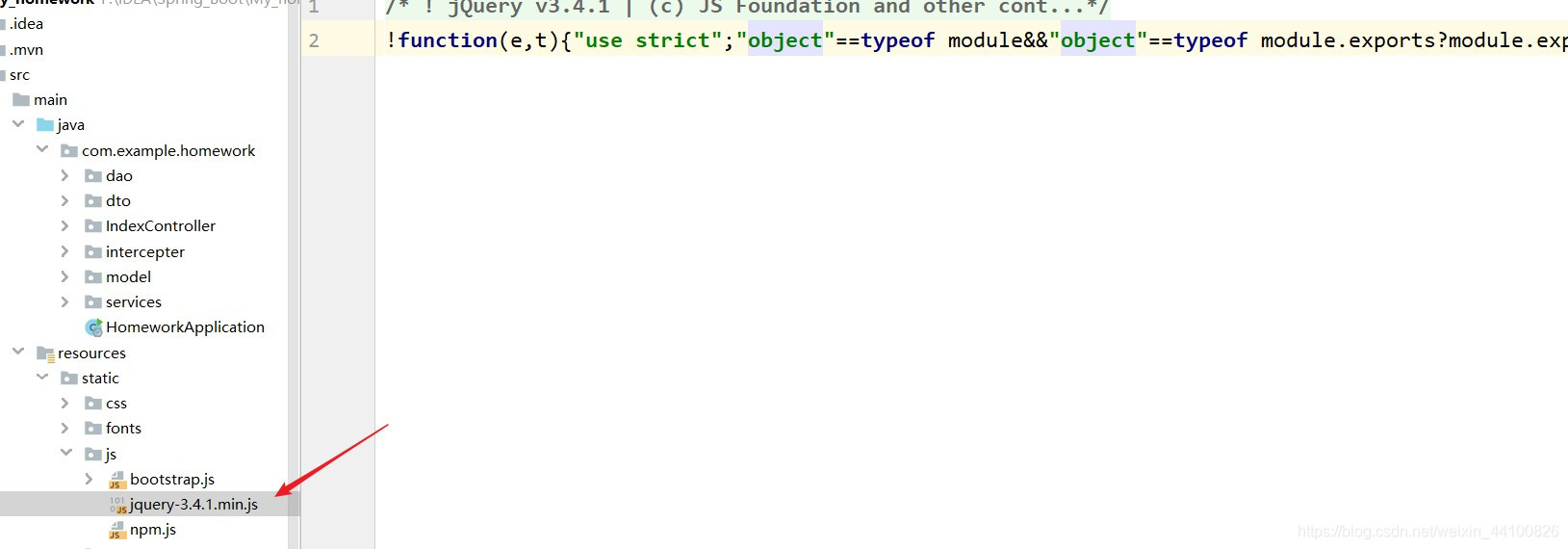
- 新建文件:jquery-3.4.1.min.js,把下载好的东西全部复制进去
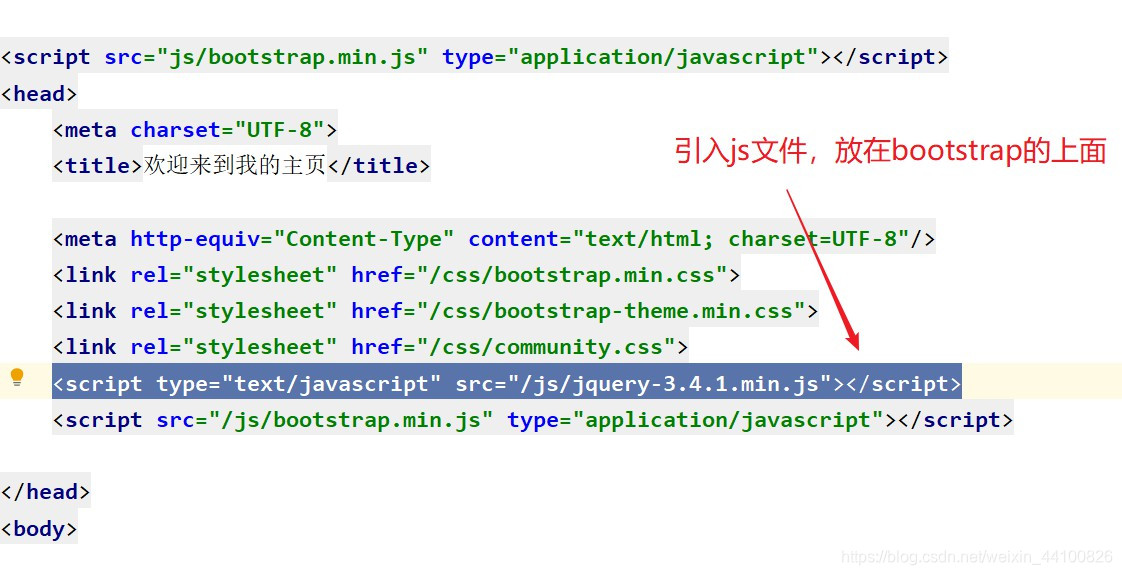
- 引入JS文件,注意路径:与下面BootStrap的一致
2、新建Navication.html
-
官方文档链接. 8.1 Including template fragments
-
新建一个Navication.html,放入模板,把导航栏放入模板中
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div th:fragment="nav">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/flush">中意社区</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li th:if="${session.user == null}">
<a href="/regiest">注册</a>
</li>
<li th:if="${session.user != null}">
<a href="/publish">发布</a>
</li>
<li class="dropdown" th:if="${session.user != null}">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<span th:text="${session.user.getUsername()}"></span>
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">个人中心</a></li>
<li><a href="#">占位符</a></li>
<li><a href="#">占位符</a></li>
<li role="separator" class="divider"></li>
<li><a href="/index">退出登录</a></li>
</ul>
</li>
<li class="dropdown" th:if="${session.user == null}">
<a href="/login">登录</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
</body>
</html>
3、在主页引用Navication.html
<!--导航栏-->
<div th:insert="~{navication :: nav}"></div>
完工!